آموزش دستور try…catch…finally در جاوا اسکریپت

در این آموزش با دستور try…catch…finally برای مدیریت موارد استثنا در جاوا اسکریپت (JavaScript) به کمک مثال های مختلف آشنا خواهید شد.
بلوک های try، catch و finally برای کنترل موارد استثنا (نوعی خطا) استفاده می شوند. قبل از یادگیری آنها باید انواع خطا در برنامه نویسی را بشناسید.
انواع خطا
در برنامه نویسی دو نوع خطا وجود دارد:
- خطای نحوی (Syntax): خطا در نحو (سینتکس یا گرامر کد). به عنوان مثال استفاده از کد consol.log(‘your result’); در برنامه منجر به خطای نحوی می شود چونکه املای کلمه console در این کد اشتباه است.
- خطای زمان اجرا (Runtime): این نوع خطا در هنگام اجرای برنامه رخ می دهد. مثل فراخوانی یک تابع یا یک متغیر نامعتبر.
به خطاهای زمان اجرا “استثنا” گفته می شود و در اینجا مدیریت این موارد استثنا را توضیح خواهیم داد.
دستور try…catch در جاوا اسکریپت
از دستور try…catch برای کنترل و مدیریت موارد استثنا استفاده می شود.
ساختار دستور try … catch:
try {
// try بدنه
}
catch(خطا) {
// catch بدنه
}
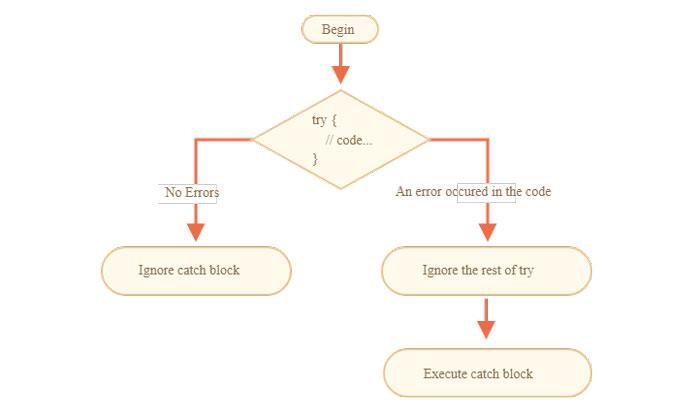
کد اصلی در داخل بلوک try است. اگر هنگام اجرای بلوک try خطایی رخ دهد برنامه به بلوک catch می رود. بلوک catch خطاهای رخ داده را دریافت می کند و می توانید آنها را مدیریت کنید.
اگر خطایی رخ ندهد کد داخل بلوک try اجرا خواهد شد و بلوک catch نادیده گرفته می شود.
مثال ۱: نمایش متغیر تعریف نشده
// در برنامهtry…catch
const numerator= 100, denominator = ‘a’;
try {
console.log(numerator/denominator);
// تعریف نشده استa متغیر
console.log(a);
}
catch(error) {
console.log(‘An error caught’);
console.log(‘Error message: ‘ + error);
}
خروجی
NaN
An error caught
Error message: ReferenceError: a is not defined
در این برنامه متغیر a تعریف نشده است و وقتی برنامه به دستور چاپ این متغیر می رسد خطا رخ می دهد. این خطا در بلوک catch دریافت و متن خطا نمایش داده شده است.
دستور try…catch…finally
از دستور try…catch…finally نیز برای کنترل و بررسی موارد استثنا استفاده می شود. بلوک finally در هر دو حالت اجرا خواهد شد، چه کد خطا داشته باشه چه نداشته باشه.
ساختار دستور try…catch…finally:
try {
// try بلوک
}
catch(error) {
// catch بلوک
}
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
finally() {
// در هر صورت کدهای این بلوک اجرا می شود
}
مثال ۲: دستور try…catch…finally
const numerator= 100, denominator = ‘a’;
try {
console.log(numerator/denominator);
console.log(a);
}
catch(error) {
console.log(‘An error caught’);
console.log(‘Error message: ‘ + error);
}
finally {
console.log(‘Finally will execute every time’);
}
خروجی
NaN
An error caught
Error message: ReferenceError: a is not defined
Finally will execute every time
در این برنامه خطایی رخ داده که توسط بلوک catch دریافت و کدهای این بلوک اجرا شده اند. سپس وارد بلوک finally شده است. در هر شرایطی کدهای این بلوک اجرا می شوند، چه برنامه موفق باشد و چه خطا رخ دهد.
نکته: بعد از دستور try باید از دستور catch یا finally استفاده کنید. در غیر اینصورت برنامه خطای زیر را نمایش خواهد داد:
Uncaught SyntaxError: Missing catch or finally after try.
try…catch در setTimeout
اگر مورد استثنایی در کدهای زمان بندی شده رخ دهد try…catch نمی تواند آن را دریافت کند. مانند ()setTimeout.
try {
setTimeout(function() {
// خطا در کد
}, ۳۰۰۰);
} catch (e) {
console.log( “won’t work” );
}
try…catch در کد بالا کار نمی کند چون ابتدا از ساختار try…catch خارج شده سپس تابع اجرا می شود.
بلوک try…catch باید درون تابع باشد تا بتواند استثنا را در تابع زمان بندی شده گیر بیندازد.
setTimeout(function() {
try {
// خطا در کد
} catch {
console.log( “error is caught” );
}
}, ۳۰۰۰);
برای تعریف استثناهای موردنظرتان می توانید از دستور throw همراه با دستور try…catch استفاده کنید. در واقع این دستور به برنامه نویس امکان می دهد تا خطاهای سفارشی تعریف کند. به عنوان مثال یک عدد خاص بر ۰ تقسیم می شود حالا اگر می خواهید Infinity در برنامه به عنوان یک خطا در نظر گرفته شود می توانید با استفاده از دستور throw یک استثنا برای مدیریت آن تعریف کنید.





















خایلی ممنان
پاسختوضیح مختصر وکلی بود
پاسخممنون بابت توضیح عالیتون