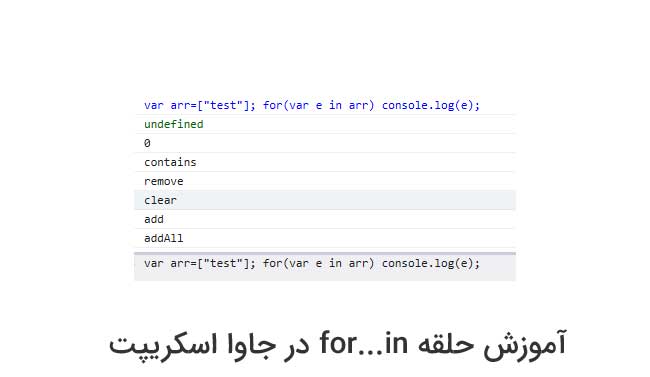
آموزش حلقه for…in در جاوا اسکریپت

در این آموزش با کمک مثال های مختلف با حلقه for…in در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
در آموزش های قبلی حلقه های زیر را بررسی کردیم:
- حلقه while و do…while
- حلقه for
علاوه بر اینها حلقه های دیگری نیز در جاوا اسکریپت وجود دارد، مانند حلقه for..in که امکان تکرار همه ویژگی های یک شی را فراهم می کند.
حلقه for…in
ساختاز حلقه for…in:
for (key in object) {
// for…in بدنه حلقه
}
در هر تکرار حلقه یک کلید به متغیر key اختصاص داده می شود. این حلقه همه ویژگی های شی را پیمایش می کند.
نکته: با داشتن کلیدها به راحتی می توانید به مقدار آنها نیز دسترسی پیدا کنید.
مثال ۱: پیمایش یک شی
let student = {
name: ‘Monica’,
class: 7,
age: 12
}
// for…in استفاده از
for (let key in student) {
// نمایش ویژگی ها
console.log(`${key} => ${student[key]}`);
}
خروجی
name => Monica
class => 7
age => 12
در این برنامه از حلقه for… in برای تکرار و پیمایش روی شی student و چاپ تمام ویژگی های آن استفاده شده است.
- در هر تکرار کلید یک ویژگی از شی student در متغیر key ذخیره می شود.
- برای دسترسی به مقدار کلید ویژگی key از [student [key استفاده می شود.
مثال ۲: به روزرسانی مقادیر ویژگی ها
let salaries= {
Jack : 24000,
Paul : 34000,
Monica : 55000
}
// for…in استفاده از
for (let i in salaries) {
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
// $ اضافه کردن نماد دلار
let salary = “$” + salaries[i];
// نمایش مقادیر
console.log(`${i} : ${salary}`);
}
خروجی
Jack : $24000,
Paul : $34000,
Monica : $55000
در مثال بالا از حلقه for… in برای حرکت روی ویژگی های شی salaries استفاده شده است. در ادامه نیز رشته $ به هر کدام از مقادیر شی اضافه شده سپس چاپ می شود.
for…in با رشته ها
می توانید از حلقه for…in برای پیمایش مقادیر رشته ای نیز استفاده کنید. مثال،
let string = ‘code’;
// for…in استفاده از حلقه
for (let i in string) {
console.log(string[i]);
}
خروجی
c
o
d
e
for…in با آرایه ها
علاوه براین می توانید از for…in همراه با آرایه ها نیز استفاده کنید. مثال،
// تعریف آرایه
let arr = [‘hello’, 1, ‘JavaScript’];
// for…in استفاده از حلقه
for (let x in arr) {
console.log(arr[x]);
}
خروجی
hello
۱
JavaScript
نکته: زمانی که ترتیب ایندکس ها در آرایه مهم باشد نباید از حلقه for…in برای پیمایش آن استفاده کنید.
یک روش خوب برای پیمایش آرایه ها استفاده از حلقه for…of است.











بسیار عالی بود ممنون از آموزش خوبتون حلقه for...In را به خوبی یاد گرفتم
پاسخعالی بود خیلی ممنونم
پاسخ