دامنه متغیرها در جاوا اسکریپت

در این آموزش با دامنه متغیرها در جاوا اسکریپت (JavaScript) به کمک مثال های مختلف آشنا خواهید شد.
دامنه (Scope) یعنی اینکه متغیرها و توابع در چه قسمت هایی از کد قابل دسترس و استفاده هستند.
در جاوا اسکریپت یک متغیر دو نوع دامنه دارد:
- سراسری (Global)
- محلی (Local)
دامنه سراسری
متغیری که در ابتدای برنامه یا خارج از یک تابع تعریف شود به عنوان یک متغیر با دامنه سراسری در نظر گرفته خواهد شد و به آن متغیر سراسری گفته می شود که در همه جای برنامه قابل دسترس است.
نمونه ای از یک متغیر سراسری را در مثال زیر می بینیم:
// برنامه چاپ یک متن
let a = “hello”;
function greet () {
console.log(a);
}
greet(); // hello
در این برنامه متغیر a در ابتدای برنامه تعریف شده و یک متغیر سراسری است. یعنی اینکه از متغیر a می توان در هر کجای برنامه استفاده کرد.
مقدار یک متغیر سراسری را می توان در داخل یک تابع تغییر داد. مثال،
// برنامه تغییر مقدار یک متغیر سراسری
let a = “hello”;
function greet() {
a = 3;
}
// قبل از فراخوانی تابع
console.log(a); // hello
// بعد از فراخوانی تابع
greet();
console.log(a); // 3
در این برنامه متغیر a یک متغیر سراسری است که مقدار اولیه آن برابر با hello است. دستور console.log(a) قبل از فراخوانی تابع greet همین مقدار را نمایش می دهد. با فراخوانی تابع greet مقدار متغیر a به مقدار ۳ تغییر می کند و در نهایت دستور console.log(a) بعد از فراخوانی تابع مقدار ۳ را نمایش می دهد.
نکته: بهتر است از به کار بردن متغیرهای سراسری اجتناب کنید چونکه مقدار متغیر در قسمت های مختلف برنامه قابل تغییر است و این می تواند نتایج ناشناخته و غیرقابل پیش بینی به وجود آورد.
در جاوا اسکریپت می توان یک متغیر را بدون تعریف استفاده کرد. اگر یک متغیر بدون تعریف استفاده شود آن متغیر به طور خودکار به یک متغیر سراسری تبدیل می شود.
مثال،
function greet() {
a = “hello”
}
greet();
console.log(a); // hello
در این برنامه متغیر a یک متغیر سراسری است.
اگر متغیر a درون تابع با دستور “let a = “hello تعریف شده بود، برنامه خطا نشان می داد. چون این تعریف متغیر a را به یک متغیر محلی تبدیل می کرد که فقط در درون تابع قابل دسترسی است.
استفاده از متغیر تعریف نشده و مقداردهی نشده نیز منجر به خطا می شود.
نکته: در جاوا اسکریپت strict mode یا “حالت سخت” وجود دارد که قابل تعریف نیز هست. در این حالت بدون تعریف متغیر نمیتوان از آن استفاده کرد.
دامنه محلی
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
یک متغیر می تواند دامنه محلی داشته باشد، به عنوان مثال متغیرهایی که در تابع تعریف می شوند فقط در داخل همان تابع قابل دسترسی هستند.
مثال ۱: متغیر با محدوده محلی
// برنامه نمایش محدوده محلی یک متغیر
let a = “hello”;
function greet() {
let b = “World”
console.log(a + b); // helloWorld
}
greet();
console.log(a + b); // خطا
خروجی
helloWorld
Uncaught ReferenceError: b is not defined
در این برنامه متغیر a یک متغیر سراسری است و متغیر b یک متغیر محلی برای تابع greet است. متغیر b فقط در داخل تابع قابل دسترسی است و به همین دلیل با استفاده از متغیر b خارج از تابع، خطا در برنامه رخ می دهد.
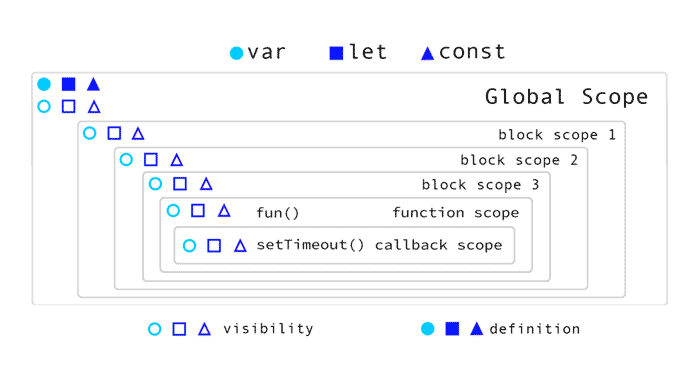
let محدوده بلوکی دارد
کلمه کلیدی let برای تعریف متغیر دارای محدوده بلوکی است یعنی فقط در همان بلوکی که در آن قرار گرفته قابل دسترسی است.
مثال ۲: متغیر با محدوده بلوکی
// برنامه نمایش مفهوم محدوده بلوکی
// متغیر سراسری
let a = ‘Hello’;
function greet() {
// متغیر محلی
let b = ‘World’;
console.log(a + ‘ ‘ + b);
if (b == ‘World’) {
// متغیر با محدوده بلوکی
let c = ‘hello’;
console.log(a + ‘ ‘ + b + ‘ ‘ + c);
}
// قابل دسترس نیست c متغیر
console.log(a + ‘ ‘ + b + ‘ ‘ + c);
}
greet();
خروجی
Hello World
Hello World hello
Uncaught ReferenceError: x is not defined
در برنامه بالا متغیر،
- a یک متغیر سراسری است و در همه جای برنامه قابل دسترسی است.
- b یک متغیر محلی است و فقط در داخل تابع greet قابل دسترسی است.
- c یک متغیر با محدوده بلوکی است و فقط در داخل بلوک دستور if قابل دسترسی است.
بنابراین دو دستور console.log() اول بدون هیچ مشکلی کار می کنند.
اما با استفاده از متغیر c در دستور console.log(a + ‘ ‘ + b + ‘ ‘ + c); بعد از بلوک if برنامه خطا می دهد.
نکته: در جاوا اسکریپت var محدوده تابعی (function scoped) دارد و let دارای محدوده بلوکی (block scoped) است. اگر در داخل بلوک دستور if به جای let c = ‘hello’; از کد var c = ‘hello’; استفاده شود، خطای رخ نمی دهد. زیرا تعریف متغیر c با کلمه کلیدی var آن را تبدیل به یک متغیر با محدوده تابعی می کند پس در نتیجه در کل تابع greet قابل دسترس است. ولی خارج از تابع استفاده از متغیر c نیز منجر به خطا می شود.