تبدیل نوع در جاوا اسکریپت

در این آموزش با تبدیل نوع در جاوا اسکریپت (JavaScript) همراه با مثال های مختلف آشنا خواهید شد. فرآیند تبدیل یک نوع داده به نوع دیگر داده را تبدیل نوع می گویند. در جاوا اسکریپت دو نمونه تبدیل نوع وجود دارد:
- تبدیل ضمنی
- تبدیل صریح
تبدیل ضمنی
جاوا اسکریپت در شرایط خاص به طور خودکار یک نوع داده را به نوع دیگری (به نوع مناسب) تبدیل می کند، این تبدیل ضمنی است.
مثال ۱: تبدیل ضمنی به رشته
// استفاده رشته عددی با عملگر + نوع رشته ای را برمی گرداند
let result;
result = ‘3’ + 2;
console.log(result) // “32”
result = ‘3’ + true;
console.log(result); // “3true”
result = ‘3’ + undefined;
console.log(result); // “3undefined”
result = ‘3’ + null;
console.log(result); // “3null”
نکته: وقتی یک عدد با یک رشته جمع (عملگر +) شود، جاوا اسکریپت قبل از الحاق، عدد را به رشته تبدیل می کند.
مثال ۲: تبدیل ضمنی به عدد
// استفاده رشته عددی همراه با عملگرهای -، / و * نوع عددی را برمی گرداند
let result;
result = ‘4’ – 2;
console.log(result); // 2
result = ‘4’ * 2;
console.log(result); // 8
result = ‘4’ / 2;
console.log(result); // 2
مثال ۳: رشته غیر عددی NaN برمی گرداند
// را برمی گرداندNaNاستفاده از رشته غیر عددی همراه با عملگرهای -، / و * مقدار
let result;
result = ‘hello’ – ‘world’;
console.log(result); // NaN
result = ‘4’ – ‘hello’;
console.log(result); // NaN
مثال ۴: تبدیل ضمنی بولین به عدد
// مقدار ۰ را برمی گرداندfalse مقدار ۱ و true اگر از نوع بولین استفاده شود،
let result;
result = ‘4’ – true;
console.log(result); // 3
result = 4 + true;
console.log(result); // 5
result = 4 + false;
console.log(result); // 4
نکته: در جاوا اسکریپت عدد ۰ معادل false و اعداد غیر صفر معادل با true در نظر گرفته می شوند. همچنین تبدیل true به عدد، مقدار ۱ را برمی گرداند.
مثال ۵: تبدیل null به عدد
// همراه با مقادیر عددی برابر با ۰ می شودnull
let result;
result = 4 + null;
console.log(result); // 4
result = 4 – null;
console.log(result); // 4
result = 4 * null;
console.log(result); // 0
مثال ۶: نوع تعریف نشده با نوع عددی، بولین یا صفر
// برمی گرداند NaN، مقدار nullعملیات حسابی نوع تعریف نشده با نوع عددی، بولین یا
let result;
result = 4 + undefined;
console.log(result); // NaN
result = 4 – undefined;
console.log(result); // NaN
result = true + undefined;
console.log(result); // NaN
result = null + undefined;
console.log(result); // NaN
تبدیل صریح
می توانید یک نوع داده را بر حسب نیاز به نوع دیگری تبدیل کنید. این نوع تبدیل دستی را تبدیل صریح می گویند.
در جاوا اسکریپت تبدیل نوع صریح با استفاده از روش های داخلی انجام می شود.
در ادامه انواع تبدیل های صریح آورده شده است:
مثال ۱- تبدیل صریح به عدد
برای تبدیل رشته های عددی و مقادیر بولین به مقادیر عددی از ()Number استفاده می شود. مثال:
let result;
// تبدیل رشته به عدد
result = Number(‘324’);
console.log(result); // 324
result = Number(‘324e-1’)
console.log(result); // 32.4
// تبدیل بولین به عدد
result = Number(true);
console.log(result); // 1
result = Number(false);
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
console.log(result); // 0
در جاوا اسکریپت رشته های خالی و null، مقدار ۰ برمی گردانند.
let result;
result = Number(null);
console.log(result); // 0
let result = Number(‘ ‘);
console.log(result); // 0
اگر رشته عددی نباشد، NaN برمی گرداند.
let result;
result = Number(‘hello’);
console.log(result); // NaN
result = Number(undefined);
console.log(result); // NaN
result = Number(NaN);
console.log(result); // NaN
نکته: همچنین با استفاده از ()parseInt()، parseFloat، عملگر یگانی + و ()Math.floor نیز می توانید رشته را به عدد تبدیل کنید.
let result;
result = parseInt(‘20.01’);
console.log(result); // 20
result = parseFloat(‘20.01’);
console.log(result); // 20.01
// عملگر یگانی +
result = +’20.01′;
console.log(result); // 20.01
result = Math.floor(‘20.01’);
console.log(result); // 20
مثال ۲- تبدیل صریح به رشته
برای تبدیل انواع دیگر داده به رشته ها از ()String یا ()toString استفاده می شود.
// تبدیل عدد به رشته
let result;
result = String(324);
console.log(result); // “324”
result = String(2 + 4);
console.log(result); // “6”
// تبدیل انواع دیگر به رشته
result = String(null);
console.log(result); // “null”
result = String(undefined);
console.log(result); // “undefined”
result = String(NaN);
console.log(result); // “NaN”
result = String(true);
console.log(result); // “true”
result = String(false);
console.log(result); // “false”
// toString()استفاده از
result = (324).toString();
console.log(result); // “324”
result = true.toString();
console.log(result); // “true”
مثال ۳- تبدیل صریح به بولین
برای تبدیل سایر انواع داده به نوع بولین از ()Boolean استفاده می شود.
در جاوا اسکریپت undefined، null، ۰، NaN و “” به مقدار false تبدیل می شوند.
let result;
result = Boolean(”);
console.log(result); // false
result = Boolean(0);
console.log(result); // false
result = Boolean(undefined);
console.log(result); // false
result = Boolean(null);
console.log(result); // false
result = Boolean(NaN);
console.log(result); // false
بقیه مقادیر true هستند.
result = Boolean(324);
console.log(result); // true
result = Boolean(‘hello’);
console.log(result); // true
result = Boolean(‘ ‘);
console.log(result); // true
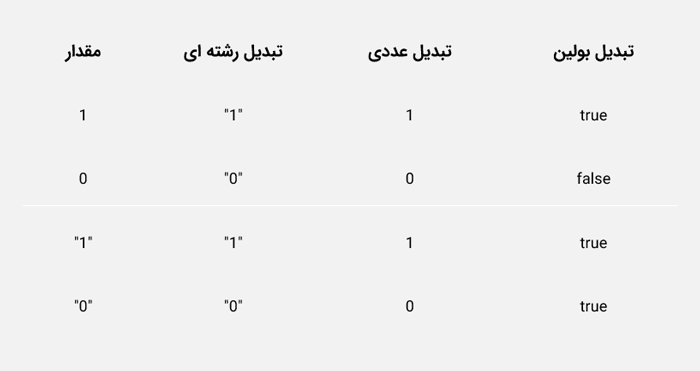
جدول تبدیل نوع در جاوا اسکریپت
جدول زیر تبدیل مقادیر مختلف به انواع رشته ای، عددی و بولین را در جاوا اسکریپت نشان می دهد.
| مقدار | تبدیل رشته ای | تبدیل عددی | تبدیل بولین |
| ۱ | “۱” | ۱ | true |
| ۰ | “۰” | ۰ | false |
| “۱” | “۱” | ۱ | true |
| “۰” | “۰” | ۰ | true |
| “ten” | “ten” | NaN | true |
| true | “true” | ۱ | true |
| false | “false” | ۰ | false |
| null | “null” | ۰ | false |
| undefined | “undefined” | NaN | false |
| “” | “” | ۰ | false |
| ” “ | ” “ | ۰ | true |