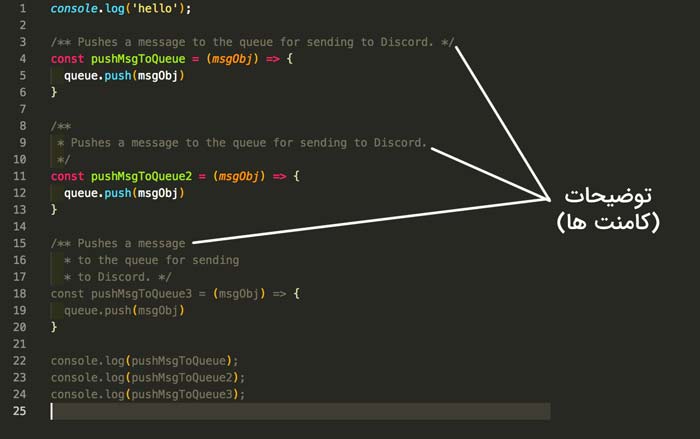
توضیحات در جاوا اسکریپت

در این آموزش با توضیحات در جاوا اسکریپت (JavaScript)، دلیل استفاده و کاربرد آنها آشنا خواهید شد. توضیحات یا کامنت ها در برنامه نویسی نکاتی هستند که هر برنامه نویس برای درک بهتر و خوانایی بیشتر به برنامه اضافه می کند. موتورهای جاوا اسکریپت این توضیحات را کاملاً نادیده می گیرند و از آنها رد می شوند.
دو روش برای افزودن توضیحات وجود دارد:
- // برای توضیحات تک خطی
- / * */ برای توضیحات چند خطی
توضیحات تک خطی
در جاوا اسکریپت هر خطی که با // شروع شود، نشان دهنده یک توضیح تک خطی است. مثال،
name = “Jack”;
// را چاپ می کند name مقدار متغیر
console.log(“Hello ” + name);
در اینجا خط “مقدار متغیر name را چاپ می کند// ” یک توضیح است.
همچنین می توانید توضیح تک خطی را به شکل زیر نیز استفاده کنید:
name = “Jack”;
console.log(“Hello ” + name); // را چاپ می کند name مقدار متغیر
توضیحات چند خطی
توضیحات بیشتر از یک خط بین /* و */ قرار می گیرند. مثال،
/* The following program contains the source code for a game called Baghchal.
Baghchal is a popular board game in Nepal where two players choose either sheep or tiger. It is played on a 5×5 grid.
For the player controlling the tiger to win, they must capture all the sheep. There are altogether 4 tigers on the board.
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
For the sheep to win, all tigers must be surrounded and cornered so that they cannot move. The player controlling the sheep has 20 sheep at his disposal.
*/
مثال بالا یک برنامه بازی است که قوانین بازی برای درک بهتر در چند خط توضیح داده شده است.
استفاده از توضیحات برای اشکال زدایی
از توضیحات می توان در فرآیند اشکال زدایی برای غیرفعال کردن قسمتی از کد برای جلوگیری از اجرای آن استفاده کرد. مثال،
console.log(“some code”);
console.log(“Error code”);
console.log(“other code”);
اگر هنگام اجرای برنامه خطایی رخ دهد می توانید به جای حذف کد منبع خطا، با استفاده از توضیحات اجرای آن قسمت را غیرفعال کنید. این یک ابزار اشکال زدایی با ارزش است.
console.log(“some code”);
// console.log(“Error code”);
console.log(“other code”);
نکته: کلیدهای میانبر برای استفاده از توضیحات را به یاد داشته باشید. در بیشتر ویرایشگرها برای ویندوز کلید های Ctrl + / و برای مک Cmd + / می باشد.
درک کد را آسان کنید
به عنوان یک توسعه دهنده جاوا اسکریپت علاوه بر نوشتن کد خودتان ممکنه مجبور شوید کد نوشته شده توسط توسعه دهندگان دیگر را نیز تغییر دهید.
اگر در کدنویسی خود از توضیحات استفاده کنید، خواندن و درک آن را به خصوص در زمان های بعدی آسان تر خواهید کرد و همچنین سایر توسعه دهندگان نیز راحت تر می توانند کد شما را بفهمند.
به عنوان یک قانون کلی از توضیحات برای توضیح اینکه چرا کاری را انجام داده اید به جای اینکه چطور آن را انجام داده اید، استفاده کنید.
توجه: نباید توضیحات به عنوان یک روش برای توضیح کدهای ضعیف و نادرست در نظر گرفته شود. همیشه باید کدهای خوش ساخت و بدون ابهام بنویسید و سپس از توضیحات استفاده کنید.





















لطفا پی دی اف اینو بزارید برای پرینت گرفتن
پاسخ