آموزش Number در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با اعداد و نوع عددی (Number) در جاوا اسکریپت JavaScript آشنا خواهید شد.
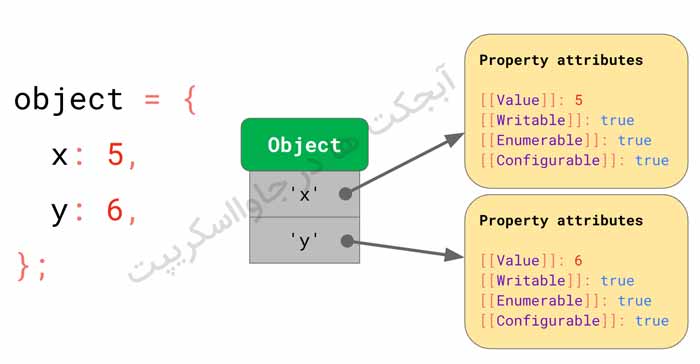
Number یک نوع داده ابتدایی است.
let a = 3;
let b = 3.13;
در جاوا اسکریپت برخلاف برخی از زبان های برنامه نویسی نیازی نیست که مقادیر صحیح و اعشار را با استفاده از int ، float و … به طور جداگانه تعریف کنید.
می توانید از نماد نمایی e برای اعداد خیلی بزرگ یا خیلی کوچک استفاده کنید. مثال،
let a1 = 5e9;
console.log(a1); //5000000000
let a2 = 5e-5;
console.log(a2); // 0.00005
می توانید مقادیر هگزادسیمال را نیز تعریف کنید. مثال،
let a = 0xff;
console.log(a); // 255
let b = 0x00 ;
console.log(b); // 0
عملگر + با نوع Number
استفاده از عملگر + با اعداد و نوع Number برای جمع استفاده می شود.
let a = 4 + 9;
console.log(a); // 13
وقتی عملگر + بین نوع عددی و رشته ای قرار بگیرد، مقدار عددی را به مقدار رشته ای تبدیل کرده و آنها را به هم متصل می کند. مثال،
let a = ‘4’ + 9;
console.log(a); // 49
هنگامی که یک رشته عددی با سایر عملگرهای ریاضی استفاده شود، رشته عددی به یک عدد تبدیل می شود (برخلاف عملگر +). مثال،
let a = ‘4’ – 2;
console.log(a); // 2
a = ‘4’ / 2;
console.log(a); // 2
a = ‘4’ * 2;
console.log(a); // 8
NaN در جاوا اسکریپت
NaN (Not a Number) یک کلمه کلیدی برای نشان دادن مقدار غیرعددی است.
انجام عملیات حسابی (به جز +) برای مقادیر عددی همراه با رشته های غیرعددی برابر با NaN است. مثال،
let a = 4 – ‘hello’;
console.log(a); // NaN
می توانید از تابع داخلی ()isNaN برای پی بردن به مقدار عددی استفاده کنید. مثال،
let a = isNaN(9);
console.log(a); // false
a = isNaN(4 – ‘hello’);
console.log(a); // true
عملگر typeof برای مقدار NaN، number را در خروجی نشان می دهد. مثال،
let a = 4 – ‘hello’;
console.log(a); // NaN
console.log(typeof a); // “number”
Infinity در جاوا اسکریپت
جاوا اسکریپت مقدار بی نهایت (یا تقسیم بر صفر) را با Infinity برای مثبت بی نهایت و -Infinity برای منفی بی نهایت نشان میدهد. مثال،
let a = 2 / 0;
console.log(a); // Infinity
let a = -2 / 0;
console.log(a); // -Infinity
BigInt در جاوا اسکریپت
نوع عددی در جاوا اسکریپت فقط اعداد بین (۱ – ۲۵۳) تا (۱ – ۲۵۳)- را نشان می دهد. به همین دلیل برای کار با اعداد بزرگتر یا کوچکتر از داده BigInt استفاده می شود.
عدد BigInt با اضافه کردن حرف n به انتهای یک عدد صحیح ساخته می شود. مثل،
// BigInt مقدار
let value = 900719925124740998n;
// جمع دو عدد صحیح بزرگ
let value1 = value + 1n;
console.log(value1); // “900719925124740999n”
نکته: BigInt در نسخه جدیدتر جاوا اسکریپت معرفی شد و توسط بعضی از مرورگرها پشتیبانی نمی شود
ذخیره اعداد در جاوا اسکریپت
در جاوا اسکریپت اعداد در قالب ۶۴ بیتی با استاندارد IEEE-754 ذخیره می شوند که با نام “اعداد شناور با دقت مضاعف” نیز شناخته می شود.
اعداد در ۶۴ بیت ذخیره می شوند (عدد در بیت های ۰ تا ۵۱ام، نما در بیت های ۵۲ تا ۶۲ام و علامت عدد در بیت ۶۳ام ذخیره میشود)
| علامت | نما | عدد |
| ۱بیت (۶۳) | ۱۱بیت (۵۲-۶۲) | ۵۲ بیت (۰-۵۱) |
مشکلات دقت اعداد
عملیات روی اعداد ممیز شناور (اعداد اعشاری) منجر به نتایج غیر منتظره ای می شود. مثال،
let a = 0.1 + 0.2;
console.log(a); // 0.30000000000000004
نتیجه به جای مقدار ۰٫۳، مقدار ۰٫۳۰۰۰۰۰۰۰۰۰۰۰۰۰۰۰۴ می باشد. این خطا رخ می دهد چون در جاوا اسکریپت ارقام دهدهی به فرم باینری ذخیره می شوند و نمی توان اعداد اعشاری را به طور دقیق در قالب باینری نشان داد.
برای حل ابن مشکل می توانید مانند زیر عمل کنید:
let a = (0.1 * 10 + 0.2 * 10) / 10;
console.log(a); // 0.3
همچنین می توانید از متد ()toFixed استفاده کنید:
let a = 0.1 + 0.2;
console.log(a.toFixed(2)); // 0.30
toFixed (2) عدد اعشاری را تا دو رقم اعشار گرد می کند.
نکته: دقت عدد صحیح بیش از ۱۵ رقم است.
let a = 9999999999999999
console.log(a); // 10000000000000000
شی عددی
می توانید نوع عددی را با استفاده از کلمه کلیدی new نیز تعریف کنید. مثال،
let a = 45;
// ساخت شی عددی
let b = new Number(45);
console.log(a); // 45
console.log(b); // 45
console.log(typeof a); // “number”
console.log(typeof b); // “object”
نکته: توصیه می شود از تعریف شی عددی خودداری کنید زیرا باعث کند شدن برنامه می شود.
متدهای Number جاوا اسکریپت
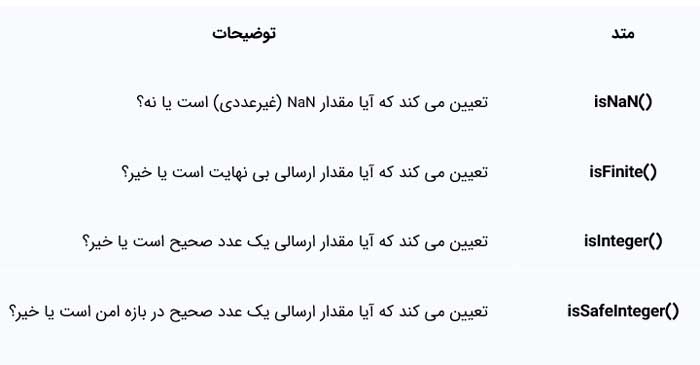
در جدول زیر لیست متدهای داخلی برای داده های عددی در جاوا اسکریپت آورده شده است:
| توضیحات |
متد |
| تعیین می کند که آیا مقدار NaN (غیرعددی) است یا نه؟ |
isNaN() |
| تعیین می کند که آیا مقدار ارسالی بی نهایت است یا خیر؟ |
isFinite() |
| تعیین می کند که آیا مقدار ارسالی یک عدد صحیح است یا خیر؟ |
isInteger() |
| تعیین می کند که آیا مقدار ارسالی یک عدد صحیح در بازه امن است یا خیر؟ |
isSafeInteger() |
| رشته عددی اعشاری را به یک عدد اعشاری تبدیل می کند. |
parseFloat(string) |
| رشته عددی را به عدد صحیح تبدیل می کند. |
parseInt(string, [radix]) |
| یک مقدار رشته ای برای عدد در قالب نمایی برمیگرداند. |
toExponential(fractionDigits) |
| یک مقدار رشته ای برای عدد با ثابت کردن تعداد رقم های اعشار برمیگرداند. |
toFixed(digits) |
| یک مقدار رشته ای برای عدد با دقت تعیین شده برمی گرداند. |
toPrecision() |
| یک مقدار رشته ای در یک مبنای (پایه) تعیین شده برمیگرداند. |
toString([radix]) |
| مقدار عدد را برمیگرداند. |
valueof() |
| یک رشته با نمایش حساس به زبان یک عدد را برمیگرداند. |
toLocaleString() |
مثال
// آیا عدد صحیح است یا خیر
let a = 12;
console.log(Number.isInteger(a)); // true
// است یا خیرNaN آیا عدد
let b = NaN;
console.log(Number.isNaN(b)); // true
// نمایش تا دو رقم اعشار
let d = 5.1234;
console.log(d.toFixed(2)); // 5.12
ویژگی های Number در جاوا اسکریپت
در جدول زیر لیست ویژگی ها برای داده های عددی در جاوا اسکریپت آورده شده است:
| توضیحات | ویژگی |
| کمترین فاصله بین دو عدد قابل نمایش را برمیگرداند. |
EPSILON |
| بزرگترین عدد صحیح در بازه امن را برمیگرداند. |
MAX_SAFE_INTEGER |
| بزرگترین مقدار ممکن را برمیگرداند. |
MAX_VALUE |
| کوچکترین عدد صحیح در بازه امن را برمیگرداند. | MIN_SAFE_INTEGER |
| کوچکترین مقدار ممکن را برمیگرداند. |
MIN_VALUE |
| مقدار NaN یا غیر عددی را نشان می دهد. |
NaN |
| منفی بی نهایت را نشان می دهد. |
NEGATIVE_INFINITY |
| مثبت بی نهایت را نشان می دهد. |
POSITIVE_INFINITY |
| امکان اضافه کردن ویژگی به اشیای عددی را فراهم می کند. |
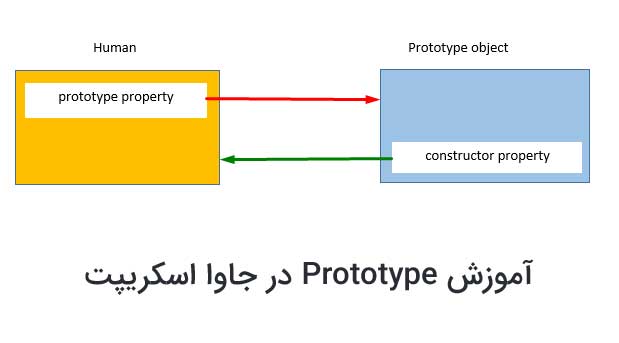
prototype |
مثال
// بزرگترین مقدار ممکن
let a = Number.MAX_VALUE;
console.log(a); // 1.7976931348623157e+308
// بزرگترین عدد صحیح در بازه امن
a = Number.MAX_SAFE_INTEGER;
console.log(a); // 9007199254740991
تابع ()Number در جاوا اسکریپت
تابع ()Number انواع داده های مختلف را به نوع عددی تبدیل می کند. مثال،
let a = ’23’; // string
let b = true; // boolean
//تبدیل به عدد
let result1 = Number(a);
let result2 = Number(b);
console.log(result1); // 23
console.log(result2); // 1