آموزش تابع و عبارت های تابعی در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با تابع و عبارت های تابعی در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
تابع در جاوا اسکریپت
یک تابع مجموعه ای از کدهاست که وظیفه خاصی را انجام می دهد.
فرض کنید می خواهید برنامه ای بنویسید که در آن یک دایره رسم و سپس رنگ آمیزی می شود. برای حل این مسئله می توانید دو تابع ایجاد کنید:
- تابعی برای رسم دایره
- تابعی برای رنگ آمیزی دایره
شکست و تقسیم یک مسئله پیچیده به قسمت ها و مسائل کوچکتر باعث می شود تا درک برنامه راحت تر شود و علاوه بر این میتوان این تکه کدها را دوباره استفاده کرد.
جاوا اسکریپت تعداد زیادی توابع داخلی و آماده دارد. مانند تابع ()Math.sqrt که برای محاسبه ریشه مربع یک عدد به کار می رود.
تعریف تابع
ساختار تعریف یک تابع:
function nameOfFunction () {
// بدنه تایع
}
- تعریف تابع با کلمه کلیدی function شروع می شود.
- سپس نام تابع نوشته می شود. قوانین نامگذاری توابع مشابه با نامگذاری متغیرها است. بهتر است نام تابع توصیفی از عملکرد آن باشد. به عنوان مثال اگر تابعی برای جمع کردن اعداد می نویسید می توانید نام آن را add یا addNumbers انتخاب کنید.
- بدنه تابع داخل {} نوشته می شود.
// greet تعریف تابعی با نام
function greet() {
console.log(“Hello there”);
}
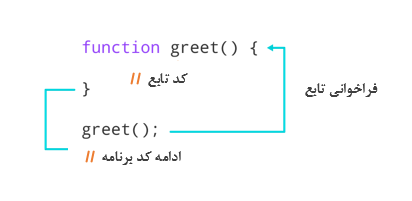
فراخوانی تابع
در برنامه بالا یک تابع با نام ()greet تعریف شده است. برای استفاده از این تابع باید آن را فراخوانی کنید.
شیوه فراخوانی تابع ()greet به شکل زیر است:
// فراخوانی تابع
greet();
عملکرد تابع درجاوا اسکریپت:
 مثال ۱: نمایش یک متن
مثال ۱: نمایش یک متن
// برنامه نمایش یک متن
// تعریف تابع
function greet() {
console.log(“Hello there!”);
}
// فراخوانی تابع
greet();
خروجی
Hello there!
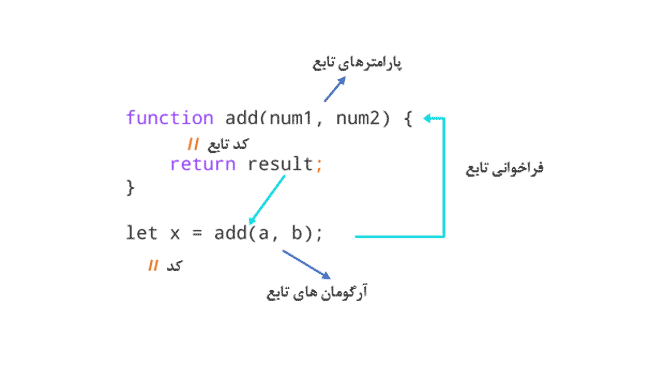
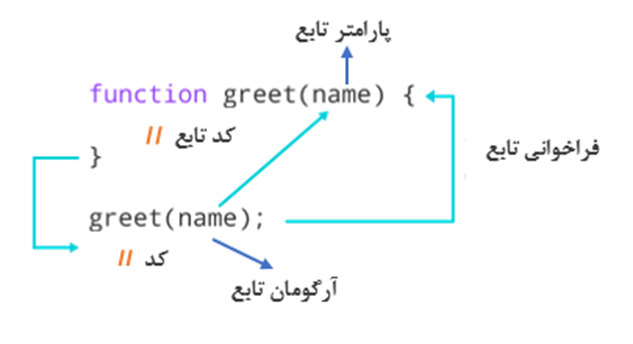
پارامترهای تابع
تابع می تواند دارای پارامترهای ورودی باشد. پارامتر مقداری است که هنگام تعریف تابع به آن ارسال می شود.
عملکرد تابع با پارامتر:

نکته: در تعریف تابع مقدار ورودی به تابع پارامتر نامیده می شود در حالیکه در هنگام فراخوانی تابع به مقدار ارسالی آرگومان گفته می شود.
مثال ۲: عملکرد تابع با پارامترهای ورودی
// برنامه نمایش متن دریافت شده از کاربر
// تعریف تابع
function greet(name) {
console.log(“Hello ” + name + “:)”);
}
// اسم متغیر برای پارامتر تابع می تواند متفاوت باشد
let name = prompt(“Enter a name: “);
// فراخوانی تابع
greet(name);
خروجی
Enter a name: Simon
Hello Simon 🙂
در این برنامه تابع greet همراه با پارامتر name تعریف شده است. از کاربر خواسته می شود تا یک نام وارد کند سپس وقتی تابع فراخوانی می شود، این مقدار دریافتی به عنوان آرگومان به تابع ارسال می شود.
نکته: نام پارامتر در هنگام تعریف تابع با نام آرگومان در زمان فراخوانی تابع می تواند متفاوت باشد و الزامی برای یکسان بودن آنها وجود ندارد.
مثال ۳: جمع دو عدد
// برنامه جمع دو عدد با استفاده از تابع
// تعریف تابع
function add(a, b) {
console.log(a + b);
}
// فراخوانی تابع
add(3,4);
add(2,9);
خروجی
۷
۱۱
در این برنامه از تابع add برای محاسبه مجموع دو عدد استفاده می شود.
- تابع با دو پارامتر a و b تعریف شده است.
- تابع دو بار فراخوانی می شود، فرخوانی اول با دو آرگومان ۳ و ۴ و فرخوانی دوم با دو آرگومان ۲ و ۹٫
می توانید یک تابع را بنویسید و سپس چندین بار به دلایل مختلف آن را فراخوانی کنید، در واقع یک تابع را می توان به دفعات دلخواه فراخوانی کرد.
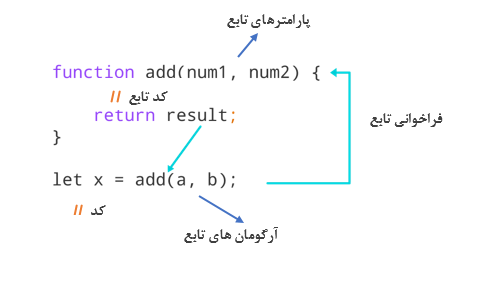
مقدار بازگشتی از تابع
از دستور return برای برگرداندن یک مقدار از تابع (هنگام فراخوانی) استفاده می شود.
دستور return تابع را به اتمام می رساند و کدهای بعد از return اجرا نمی شوند.
اگر تابعی دستور return را نداشته باشد، مقدار undefined را برمی گرداند.
عملکرد تابع با دستور return در جاوا اسکریپت:

مثال ۴: محاسبه مجموع دو عدد
// برنامه محاسبه مجموع دو مقدار
// تعریف تابع
function add(a, b) {
return a + b;
}
// گرفتن ورودی از کاربر
let number1 = parseFloat(prompt(“Enter first number: “));
let number2 = parseFloat(prompt(“Enter second number: “));
// فراخوانی تابع
let result = add(number1,number2);
// نمایش نتیجه
console.log(“The sum is ” + result);
خروجی
Enter first number: 3.4
Enter second number: 4
The sum is 7.4
در این برنامه با استفاده از دستور return در تابع add مجموع دو عدد برگشت داده می شود. با فراخوانی تابع مقدار برگشتی در متغیر result ذخیره می شود.
از parseFloat برای تبدیل رشته ورودی به عدد اعشار استفاده شده است.
مزایای استفاده از تابع
- کد قابلیت استفاده مجدد خواهد داشت. می توانید تابع را یکبار تعریف کنید و برحسب نیاز در قسمت های مختلف برنامه استفاده کنید.
- تقسیم برنامه به تکه کدهای کوچکتر آن را ساده تر خواهد کرد.
- خوانایی کد را افزایش می دهد.
عبارت های تابعی
تابع در جاوا اسکریپت را می توان به صورت یک عبارت نیز تعریف کرد. مثال،
// بزنامه محاسبه مربع یک عدد
// تابع در داخل متغیر تعریف می شود
let x = function (num) { return num * num };
console.log(x(4));
// به عنوان مقدار متغیر می تواند استفاده شود
let y = x(3);
console.log(y);
خروجی
۱۶
۹
در این برنامه از متغیر x برای ذخیره تابع استفاده شده است. در اینجا تابع مانند یک عبارت رفتار می کند و برای فراخوانی آن از نام متغیر استفاده می شود.
به چنین تابعی تابع ناشناس نیز گفته می شود.
نکته: در ES2015 عبارت های جاوا اسکریپت (JavaScript) به شکل توابع arrow نوشته می شوند.













سلام
پاسخلطفا در کپی کد ها معلوم شد که علایم کوتیشن(ویرگول) و منفی(خط فاصله) اشتباه تایپ شده بود