آموزش تابع سازنده در جاوا اسکریپت

در این آموزش با تابع سازنده یا Constructor در جاوا اسکریپت (JavaScript) به کمک مثال های مختلف آشنا خواهید شد.
از تابع سازنده برای ساخت شی استفاده می شود. مثال،
// تابع سازنده
function Person () {
this.name = ‘John’,
this.age = 23
}
// ساخت شی
let person = new Person();
در این مثال function Person() یک تابع سازنده شی است.
برای ساخت یک شی از تابع سازنده از کلمه کلیدی new استفاده می شود.
نکته: بهتر است که حرف اول تابع سازنده را با حروف بزرگ بنویسید.
ساخت چند شی با تابع سازنده
در جاوا اسکریپت می توانید چند شی از یک تابع سازنده بسازید. مثال،
// تابع سازنده
function Person () {
this.name = ‘John’,
this.age = 23,
this.greet = function () {
console.log(‘hello’);
}
}
// ساخت چند شی
let person1 = new Person();
let person2 = new Person();
// دسترسی به ویژگی ها
console.log(person1.name); // John
console.log(person2.name); // John
در این برنامه دو شی person1 و person2 با استفاده از تابع سازنده Person ساخته شده اند.
کلمه کلیدی this در جاوا اسکریپت
کلمه کلیدی this در تابع سازنده به شی در حال ساخت اشاره می کند.
// تابع سازنده
function Person () {
this.name = ‘John’;
}
// ساخت شی
let person1 = new Person();
// دسترسی به ویژگی ها
console.log(person1.name); // John
بنابراین می توان به طور مستقیم با person1.name به ویژگی شی دسترسی پیدا کرد.
پارامترهای تابع سازنده در جاوا اسکریپت
تابع سازنده می تواند پارامترهای ورودی داشته باشد. مثال،
// تابع سازنده
function Person (person_name, person_age, person_gender) {
// تخصیص مقدار پارامترها با فراخوانی شی
this.name = person_name,
this.age = person_age,
this.gender = person_gender,
this.greet = function () {
return (‘Hi’ + ‘ ‘ + this.name);
}
}
// ساخت شی
let person1 = new Person(‘John’, 23, ‘male’);
let person2 = new Person(‘Sam’, 25, ‘female’);
// دسترسی به ویژگی ها
console.log(person1.name); // “John”
console.log(person2.name); // “Sam”
در این مثال در هنگام ساخت شی چند آرگومان به تابع سازنده ارسال می شود:
let person1 = new Person(‘John’, 23, ‘male’);
let person2 = new Person(‘Sam’, 25, ‘male’);
این باعث می شود تا هر شی ویژگی های خود را داشته باشد. همانطور که در بالا نشان داده شده،
console.log(person1.name);
مقدار John را چاپ می کند و
console.log(person2.name);
مقدار Sam را چاپ می کند.
ساخت شی: مقایسه تابع سازنده با Object Literal
به طور کلی شی لیترال یا لفظی (Object Literal) برای ساخت یک شی استفاده می شود در حالیکه تابع سازنده برای ساخت چند شی مفید است.
// object literal استفاده از
let person = {
name: ‘Sam’
}
// استفاده از تابع سازنده
function Person () {
this.name = ‘Sam’
}
let person1 = new Person();
let person2 = new Person();
هر شی ساخته شده از تابع سازنده یک شی منحصر به فرد است. برای یک شی می توانید علاوه بر ویژگی های تابع سازنده، ویژگی های خاصی نیز به آن اضافه کنید. مثال،
// استفاده از تابع سازنده
function Person () {
this.name = ‘Sam’
}
let person1 = new Person();
let person2 = new Person();
// person1 اضافه کردن یک ویژگی جدید به شی
person1.age = 20;
ویژگی age فقط برای شی person1 است و برای شی person2 در دسترس نیست.
اگر یک شی به صورت لیترال ساخته شود و اگر متغیری تعریف شود که مقدار آن برابر با شی باشد، هرگونه تغییر در مقدار متغیر روی مقدار شی نیز اثر می گذارد و شی اصلی را هم تغییر می دهد. مثال،
// object lateral ساخت شی با استفاده از
let person = {
name: ‘Sam’
}
console.log(person.name); // Sam
let student = person;
// تغییر مقدار ویژگی شی متغیر
student.name = ‘John’;
// ویژگی شی اصلی هم تغییر کرده است
console.log(person.name); // John
در اینجا مقدار متغیر student برابر با شی person است. تغییر در ویژگی name در شی student روی شی person نیز اثر میگذارد و مقدار آن را تغییر می دهد. (این می تواند برعکس هم باشد یعنی هر تغییر در ویژگی با شی person روی شی student نیز تاثیر میگذارد.)
هنگامی که یک شی با object literal به عنوان شی اصلی ساخته شود، هر متغیر شی مشتق شده از آن مانند یک هم نوع یا کپی از شی اصلی عمل می کند. بنابراین هر تغییری در هر کدام از اشیا رخ دهد روی شی دیگر نیز اثر خواهد گذاشت.
اضافه کردن ویژگی ها و متدها در یک شی
می توانید چند ویژگی یا متد جدید را در یک شی مشابه مثال زیر اضافه کنید:
// تابع سازنده
function Person () {
this.name = ‘John’,
this.age = 23
}
// ساخت شی
let person1 = new Person();
let person2 = new Person();
// person1 اضافه کردن ویژگی به شی
person1.gender = ‘male’;
// person1 اضافه کردن متد به شی
person1.greet = function () {
console.log(‘hello’);
}
person1.greet(); // hello
// خطا
// را ندارد greet() متد person2 شی
person2.greet();
خروجی
hello
Uncaught TypeError: person2.greet is not a function
در این مثال، ویژگی جدید gender و متد جدید ()greet به شی person1 اضافه می شود.
این ویژگی و متد جدید فقط به شی person1 اضافه شده و با شی person2 نمی توانید به gender یا ()greet دسترسی پیدا کنید. در نتیجه برنامه هنگام تلاش برای دسترسی به ()person2.greet خطا می دهد.
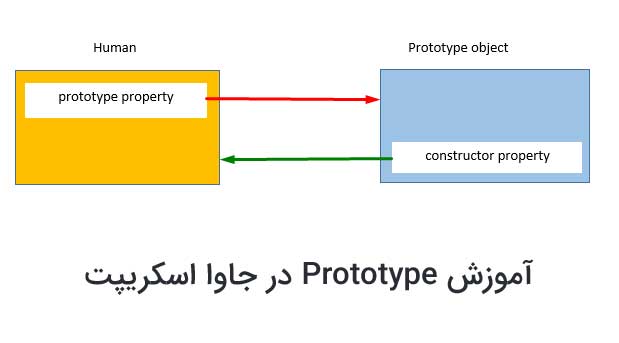
Prototype در جاوا اسکریپت
همچنین می توانید با استفاده از Prototype ویژگی ها و متدهای جدید به تابع سازنده اضافه کنید. مثال،
// تابع سازنده
function Person () {
this.name = ‘John’,
this.age = 23
}
// ساخت شی
let person1 = new Person();
let person2 = new Person();
// اضافه کردن ویژگی جدید به تابع سازنده
Person.prototype.gender = ‘Male’;
console.log(person1.gender); // Male
console.log(person2.gender); // Male
سازنده های داخلی در جاوا اسکریپت
جاوا اسکریپت (JavaScript) خودش هم دارای سازنده های داخلی است. بعضی از آنها:
let a = new Object(); // جدید Object یک شی
let b = new String(); // جدید String یک شی
let c = new Number(); // جدید Number یک شی
let d = new Boolean(); // جدید Boolean یک شی
در جاوا اسکریپت رشته ها می توانند مثل یک شی ساخته شوند:
let name = new String (‘John’);
console.log(name); // “John”
در جاوا اسکریپت اعداد می توانند مثل یک شی ساخته شوند:
let number = new Number (57);
console.log(number); // 57
در جاوا اسکریپت مقادیر بولین می توانند مثل یک شی ساخته شوند:
let count = new Boolean(true);
console.log(count); // true
نکته: توصیه می شود انواع داده های ابتدایی را با روش معمولی بسازید و تعریف کنید، مانند:
let name = ‘John’; let number = 57; let count = true;
نباید متغیرهای رشته ای، عددی و بولین را به عنوان شی تعریف کنید چونکه آنها سرعت برنامه را کم می کنند.
نکته: کلمت کلیدی class در ES6 (ES2015) معرفی شده است که امکان ساخت اشیا را نیز فراهم می کند. کلاس ها (class) مانند توابع سازنده در جاوا اسکریپت هستند.