آموزش لینک دادن در html به زبان ساده (و نکات کاربردی)

یک وب سایت مجموعه ای از اطلاعاتی است که در بخش های مختلف و در صفحات مربوط به خودشان قرار گرفته اند. می توانید همه این بخش ها و صفحات را با استفاده از ویژگی href در HTML به یکدیگر ارتباط دهید.
در این آموزش، هایپرلینک (Hyperlink) و روش های مختلف ایجاد آن را معرفی می کنیم. همچنین اینکه ویژگی href چه کاری انجام می دهد و نحوه استفاده مناسب از این ویژگی برای لینک به بخش های یک سایت یا صفحات سایر وب سایت ها را توضیح خواهیم داد.
هایپرلینک چیست؟
در HTML انواع لینک ها یا پیوندها وجود دارد:
- برای تصاویر از ویژگی src در تگ img برای “لینک دادن” به منبع تصویر استفاده می شود.
- برای صفحه های سبک (استایل شیت) نیز از تگ link با ویژگی href برای “لینک دادن” به منبع صفحه سبک استفاده می شود.
- در تگ های لنگر (anchor) از ویژگی href برای “لینک دادان” به بخش یا صفحه استفاده می شود. به لینک های لنگر هایپرلینک گفته می شود.
وقتی کاربر روی یک هایپرلینک کلیک کند، به یک بخش یا صفحه دیگر منتقل می شود. هایپر لینک ها در HTML عناصری هستند که به یک سند دیگر ارجاع می دهند. یعنی با کلیک کاربر روی این عنصر به سند مقصد هدایت می شوید.
چه زمانی از هایپرلینک ها استفاده می شود؟
همانطور که گفتیم ممکنه بخواهید به صفحات مختلف (در سایت خود یا سایر سایت ها) و یا بخش های مختلف در یک صفحه لینک دهید.
در این آموزش سه روش برای ایجاد لینک ها معرفی می کنیم. آشنایی با این روش ها اهمیت زیادی دارد زیرا تعیین مقدار ویژگی href برای هر کدام متفاوت است.
1- لینک به بخش های مختلف در یک صفحه
یکی از کاربردهای این روش ایجاد یک صفحه حاوی فهرست مطالب است، برای مثال دوست ندارید که خوانندگان صفحه مجبور شوند برای خواندن مطالب انتهایی، صفحه را پیمایش کنند و فقط با کلیک روی عنوان آن در فهرست مطالب به طور مستقیم به آن بخش بروند.
این نوع لینک دهی در یک صفحه رخ می دهد و خواننده را به بخش های مختلف صفحه منتقل می کند. پس از یادگیری ویژگی href نحوه ایجاد این هایپرلینک را توضیح می دهیم.
2- لینک به یک صفحه دیگر در همان وب سایت
احتمالا در سایت خود چند صفحه دارید، مانند: صفحه اصلی، صفحه درباره ما، صفحه خدمات و انواع دیگر صفحات. در این روش کاربران می توانند بین صفحات یک سایت جابجا شده و از یک صفحه به صفحه دیگر پیمایش کنند.
3- لینک به صفحات سایر سایت ها
گاهی اوقات باید در سایت خود از اطلاعات سایت های دیگر استفاده کنید. بنابراین باید به سایت مقصد منتثل شوید. برای این کار می توانید یک لینک خارجی ایجاد کنید که کاربر را به وب سایت هدف هدایت می کند.
اینها سه روش اصلی لینک دادن در وب سایت است. در ادامه ویژگی href و نحوه استفاده از آن برای هر کدام از این روش ها را بررسی خواهیم کرد.
دانلود کنید: آموزش صفر تا صد سی اس اس (رایگان)
نحوه استفاده از ویژگی href در هایپر لینک ها
href صفت یا ویژگی است که برای ارجاع به یک سند (صفحه) استفاده می شود. می توانید آن را در تگ های مرتبط به لینک و تگ های لنگر پیدا کنید.
از ویژگی href در تگ های لنگر (a) برای ایجاد هایپرلینک ها در وب سایت ها استفاده می شود. مقدار این صفت حاوی URL یا آدرسی است که لینک به آن اشاره می کند. فرم کلی آن در HTML به شکل زیر است:
<a href=”URL”>Hyperlink</a>
مقدار URL متفاوت است و به مقصد لینک بستگی دارد.
در ادامه نحوه استفاده از صفت href را برای سه روش گفته شده بررسی می کنیم:
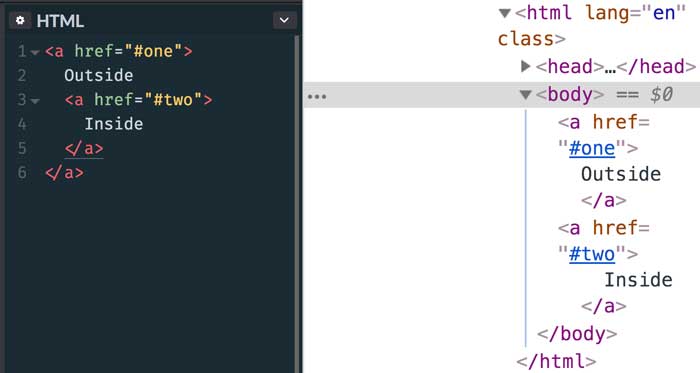
1- نحوه استفاده از href برای لینک به بخش های درون یک سند
در این حالت، مقدار ویژگی href شناسه عنصری است که بخش مقصد با آن شروع می شود. (شناسه همان ویژگی id در کد است.)
فرم کلی در HTML مشابه کد زیر است:
<a href=”#second-section”> رفتن به بخش دوم </a>
<!–
مقدار محتوا
–>
<section id=”second-section”>
<h2> بخش دوم </h2>
</section>
وقتی روی لینک “رفتن به بخش دوم” کلیک کنید، مرورگر شما را به عنصری منتقل می کند که مقدار ویژگی id آن برابر با مقدار ویژگی href در تگ لنگر باشد. همچنین آدرس URL در نوار آدرس مرورگر نیز تغییر خواهد کرد.
به عنوان مثال اگر آدرس قبلی mywebsite.com باشد، به آدرس جدید mywebsite.com/#second-option تغییر می کند.
2- نحوه استفاده از href برای لینک به صفحات درون یک وب سایت
قبل ار توضیح استفاده از href باید ابتدا با مفاهیم آدرس های نسبی و آدرس های مطلق آشنا شوید.
آدرس های نسبی آدرس های کوتاهی هستند که به یک سند در همان وب سایت اشاره می کنند. شبیه این است که از جایی که فعلا در وب سایت هستید چطور می توانید به یک مکان دیگر در همان وب سایت بروید؟
برخلاف آنها آدرس های مطلق هستند. برای این نوع آدرس ها مکان فعلی در وب سایت مهم نیست. یک آدرس کامل با جزئیات است که به یک مکان دیگر از ابتدای آن انتقال می دهد.
می توانید از آدرس ها مطلق برای لینک به صفحات درون یک وب سایت نیز استفاده کنید اما به طور معمول از آدرس های نسبی استفاده می شود.
فرض کنید در صفحه اصلی هستید و می خواهید به صفحه درباره ما بروید. در اینجا نحوه استفاده از ویژگی href با آدرس نسبی به شکل زیر است:
<a href=’/about’ >About page</a>
برای مثال با کلیک روی متن، صفحه از صفحه اصلی (mywebsite.com) به لینک بالا (mywebsite.com/about) هدایت می شود.
نکته مهمی درباره اسلش (/) قبل از آدرس لینک در ویژگی href وجود دارد. در واقع اسلش (/) به مرورگر می گوید لینک را به ریشه سایت (که همان دامنه است) اضافه کند و یک آدرس جدید بسازد. بنابراین اگر ریشه سایت mywebsite.com باشد و لینک به آن اضافه شود، آدرس جدید mywebsite.com/about ساخته خواهد شد.
اما اگر اسلش در لینک نوشته نشود (مثل <‘a href=’about>)، مرورگر مسیر فعلی را با /about جایگزین می کند.
به عنوان مثال اگر در حال حاضر در مسیر mywebsite.com/projects/generator باشیم و لینک های زیر را داشته باشیم:
<a href=’about’>درباره ما 1</a>
<a href=’/about’>درباره ما 2</a>
با کلیک روی “درباره ما 1” به آدرس mywebsite.com/projects/about خواهیم رفت، یعنی about (در href) جایگزین مسیر فعلی (generator) می شود. اما اگر روی “درباره ما 2” کلیک کنیم، about به ریشه سایت اضافه شده و به آدرس mywebsite.com/about منتقل می شویم.
3- نحوه استفاده از href برای لینک به صفحات سایر وب سایت ها
در این روش چون سند مقصد در وب سایت دیگری قرار دارد، به هیچ وجه نمی توانید از آدرس های نسبی استفاده کنید. بنابراین باید آدرس مطلق سند را تعیین کنید.
به عنوان مثال در mywebsite.com هستیم و می خواهیم به google.com برویم. مقدار ویژگی href به شکل زیر است:
<a href=’https://google.com’>Google<a>
اگر فقط google.com را بنویسیم، مرورگر با آن به عنوان یک صفحه در همان وب سایت رفتار کرده و آن را به mywebsite.com اضافه می کند. (که تقریبا همیشه یک صفحه ناموجود است و خطا می دهد.)
ویدیوی آموزش لینک در اچ تی ام ال
نتیجه گیری
در این مقاله درباره لینک دادن در html صحبت کردیم و به طور کامل انواع مختلف هایپرلینک ها، ویژگی href و نحوه استفاده از آن را در تگ لنگر را بررسی کردیم. ویژگی href روشهای مختلف ارجاع اسناد یا صفحات در وب سایت ها را تعیین می کند.











سلام ی برنامه نوشتیم بخوایم به سرچ در گوگل اون رو بیاره باید چیکار کنیم
پاسخدر تگ a ادرس همان صفحه که میخوای بره رو بده اینجوری
<a href=ادرس صفحه rel=nofollow ugc>
سلام وقت بخیر
پاسخاگه بخوایم یک pdf که تو سیستممون هست رو تو html بهش لینک بدیم چطور مینویسیم؟
من یک سند html میخوام کدهاش شبیه css که لینک شده به html دیگه باشه چون ارتباطی با اون صفحه نداره مربوت به بک گراند هست میشه مشابه تگ css ادرس دهی کرد؟
پاسخسلام خداقوت خیلی ممنونم از مطالب مفیدی که برامون گذاشتید ببخشید یه سوال دارم من در قسمت آدرس دهی صفحات وب به یه مشکل خوردم و برام قابل حل نیست اگر براتون مقدوره کمکم میکنید لطفا؟من در تگ <a / rel=nofollow ugc>متن مورد نظر <a href= rel=nofollow ugc> من جای متن مورد نظر یه عکس گذاشتم و یه سایت انتخاب کردم به عنوان آدرس مقصد ولی میزنم روی عکس خطا میده که نت در دسترس نیست واینطور دلیلها در حالیکه دلیلی نیست نمیدونم چطور برطرف کنم امیدوارم مطلب رو رسونده باشم
پاسخ