کامنت در html (آموزش به زبان ساده)

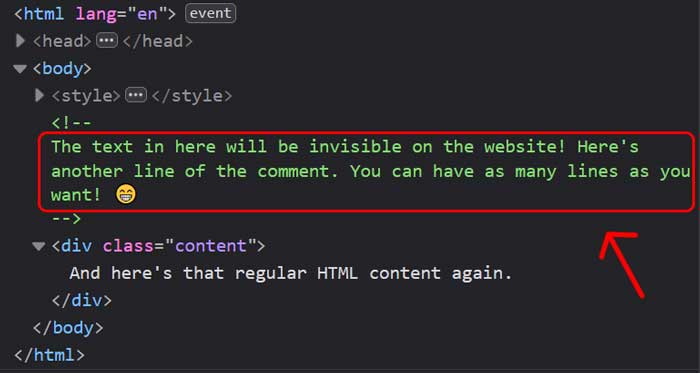
از تگ کامنت (<!– Comment –>) در کد HTML برای اضافه کردن نظرات و اطلاعات بیشتر استفاده می شود. یک روش خوب در کدنویسی است که به خواننده و حتی خود برنامه نویس در درک بهتر کد کمک می کند. به خصوص زمانی که کدهای زیاد و پیچیده ای وجود داشته باشد. از تگ کامنت در زمان اشکال زدایی کدها نیز استفاده می شود.
- یک قطعه کد ساده است که توسط مرورگرهای وب پاک می شود (نادیده گرفته می شود) و آن را در صفحه نمایش نمی دهند.
- با استفاده از کامنت ها می توانید توضیحات مفیدی درباره برخی از قسمت های کد اضافه کنید. این به برنامه نویسان و یا خوانندگان کمک می کند تا بهتر بتوانند کدهای پیچیده را درک کنند.
- خوانایی کد را بهبود می دهد.
- برای مستندسازی سند نیز مورد استفاده قرار می گیرد.
ساختار:
<!– Comments here –>
انواع کامنت ها در HTML
سه نوع کامنت در HTML وجود دارد:
- کامنت تک خطی
- کامنت چند خطی
- استفاده از تگ <comment>
کامنت تک خطی
در کامنت تک خطی، متن در وسط تگ و در یک خط قرار می گیرد.
<!DOCTYPE html>
<html>
<body>
<!–این یک تگ عنوان است –>
<h1>سریع آسان</h1>
<!–این یک کامنت تک خطی است –>
<h2> این یک کامنت تک خطی است</h2>
</body>
</html>
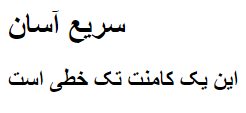
خروجی: کامنت خطی که در کد html وجود دارد، در مرورگر نمایش داده نمی شود.
 کامنت چند خطی
کامنت چند خطی
با استفاده از تگ (<- -! >) می توانید ا ز چند خط برای نوشتن کامنت های طولانی استفاده کنید.
<!DOCTYPE html>
<html>
<body>
<!– این یک
تگ عنوان است –>
<h1>سریع آسان</h1>
<!– این یک
کامنت چندخطی
است –>
<h2>این یک کامنت چندخطی است</h2>
</body>
</html>
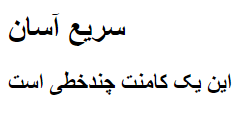
خروجی: در اینجا می بینیم که متن کامنت در چند خط قرار گرفته است ولی باز هم چاپ نشده و در خروجی نمایش داده نمی شود.

استفاده از تگ <comment>
تگ <comment> قبلا در HTML وجود داشت اما امروزه توسط هیچ مرورگر مدرنی پشتیبانی نمی شود.
<!DOCTYPE html>
<html>
<body>
<comment>این یک تگ عنوان است</comment>
<h1>سریع آسان</h1>
<comment>این یک
تگ کامنت چندخطی
است
</comment>
<h2> <comment> تگ کامنت </h2>
</body>
</html>
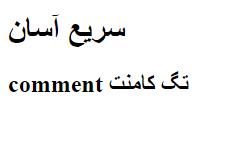
خروجی: باید چنین چیزی در خروجی داشته باشید،

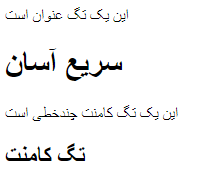
اما همانطور که گفتیم تگ <comment> توسط مرورگرهای مدرن پشتیبانی نمی شود و احتمالا خروجی به شکل زیر خواهد بود. کامنت ها نیز در مرورگر نمایش داده می شوند.

حتما دانلود کنید: آموزش صفر تا صد html (رایگان)
ویدیوی آموزش کامنت در اچ تی ام ال