آموزش کلاس های HTML به زبان ساده

در این مطلب شما را به زبان ساده با کلاس های اچ تی ام ال آشنا می کنیم.
صفت کلاس در HTML
صفت class در HTML نام یک یا چند کلاس را برای یک عنصر مشخص می کند. می توان نام کلاس را در کدهای CSS و JavaScript برای انجام برخی کارها برای عناصر استفاده کرد. این کلاس در CSS با نوع خاصی تعیین می شود، کاراکتر نقطه (.) را بنویسید و به دنبال آن نام کلاس را برای انتخاب عناصر قرار دهید.
صفت کلاس را می توان در تگ <style> در سند HTML و یا در یک سند جداگانه با استفاده از کاراکتر (.) تعریف کرد.
در یک سند HTML، می توانیم از یک اسم صفت class مشابه در عناصر مختلف استفاده کنیم.
تعریف کلاس HTML
برای ایجاد یک کلاس، مانند مثال زیر، ابتدا سبک و کدهای کلاس را با استفاده از تگ <style> موجود در بخش <head> تعریف کنید.
مثال
<head>
<style>
.headings{
color: lightgreen;
font-family: cursive;
background-color: black; }
</style>
</head>
در مثال بالا یک سبک برای کلاس با نام “headings” تعریف کرده ایم و برای استفاده از این سبک طراحی شده، نام کلاس را با هر یک از عناصر HTML به کار برده ایم، باید برای استفاده از آن از ساختار زیر پیروی کنیم.
<tag class=”ghf”> content </tag>
مثال
<!DOCTYPE html>
<html>
<head>
<style>
.headings{
color: lightgreen;
font-family: cursive;
background-color: black; }
</style>
</head>
<body>
<h1 class=”headings”>This is first heading</h1>
<h2 class=”headings”>This is Second heading</h2>
<h3 class=”headings”>This is third heading</h3>
<h4 class=”headings”>This is fourth heading</h4>
</body>
</html>
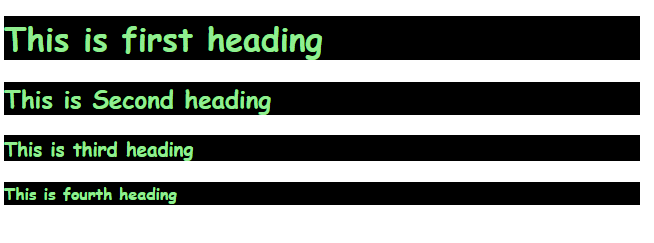
خروجی
مثال دیگری با نام کلاس متفاوت
مثال
کلاسی با نام “fruit” تعریف و سبک آن را به همه عناصر سرتیتر اعمال می کنیم.
<style>
.fruit {
background-color: orange;
color: white;
padding: ۱۰px;
}
</style>
<h2 class=”fruit”>Mango</h2>
<p>Mango is king of all fruits.</p>
<h2 class=”fruit”>Orange</h2>
<p>Oranges are full of Vitamin C.</p>
<h2 class=”fruit”>Apple</h2>
<p>An apple a day, keeps the Doctor away.</p>
همانطور که در مثال می ببینید؛ کلاس “fruit” همراه با (.) تعریف شده و عناصر از آن استفاده کرده اند.
نکته: می توانید از صفت کلاس در هر عنصری در HTML استفاده کنید. نام کلاس به بزرگی و کوچکی حروف حساس است.
صفت کلاس در JavaScript
در جاوا اسکریپت (JavaScript) می توانید با نام یک کلاس خاص و توسط متد ()getElementsByClassName، به عناصر HTML دسترسی پیدا کنید.
مثال
در اینجا وقتی کاربر روی دکمه کلیک می کند، تمام عناصر با نام کلاس “fruit” مخفی می شوند.
<html>
<body>
<h2>Class Attribute with JavaScript</h2>
<p>Click the button, to hide all elements with the class name “fruit”, with JavaScript:</p>
<button onclick=”myFunction()”>Hide elements</button>
<h2 class=”fruit”>Mango</h2>
<p>Mango is king of all fruits.</p>
<h2 class=”fruit”>Orange</h2>
<p>Oranges are full of Vitamin C.</p>
<h2 class=”fruit”>Apple</h2>
<p>An apple a day, keeps the Doctor away.</p>
<script>
function myFunction() {
var x = document.getElementsByClassName(“fruit”);
for (var i = ۰; i < x.length; i++) {
x[i].style.display = “none”;
}
}
</script>
</body>
</html>
نکته: درباره جاوا اسکریپت در قسمت آموزش JavaScript اطلاعات بیشتری کسب خواهید کرد.
کلاس های چندگانه
می توانید از چندین نام کلاس (بیش از یک کلاس) همراه با عناصر استفاده کنید. اسامی کلاس باید با یک فاصله از یکدیگر جدا شوند.
مثال
در اینجا یک عنصر h2 را همزمان با استفاده از دو کلاس با نام “fruit” و center”” سبک دهی می کنیم.
<!DOCTYPE html>
<html>
<style>
.fruit {
background-color: orange;
color: white;
padding: ۱۰px;
}
.center {
text-align: center;
}
</style>
<body>
<h2>Multiple Classes</h2>
<p>All three elements have the class name “fruit”. In addition, Mango also have the class name “center”, which center-aligns the text.</p>
<h2 class=”fruit center”>Mango</h2>
<h2 class=”fruit”>Orange</h2>
<h2 class=”fruit”>Apple</h2>
</body>
</html>
خروجی
همانطور که می بینید، عنصر <2h> هم به کلاس “fruit” و هم به کلاس “center” تعلق دارد.
کلاس مشابه با Tag متفاوت
همچنین می توانید از یک نام کلاس در تگ های مختلف مانند <2h> و <p> و … استفاده کنید تا همان سبک مشابه را به اشتراک بگذارید.
مثال
<!DOCTYPE html>
<html>
<style>
.fruit {
background-color: orange;
color: white;
padding: ۱۰px;
}
</style>
<body>
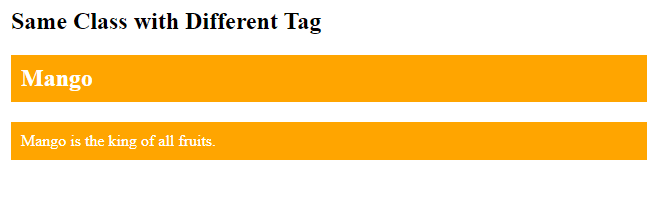
<h2>Same Class with Different Tag</h2>
<h2 class=”fruit”>Mango</h2>
<p class=”fruit”>Mango is the king of all fruits.</p>
</body>
</html>