HTML چیست؟ تاریخچه مختصر، نسخه ها و ویژگی های مهم

HTML مخفف عبارت Hyper Text Markup Language است که برای ایجاد صفحات و برنامه های وب استفاده می شود. منظور از Hypertext Markup Language و صفحه وب چیست؟
HTML چگونه کار می کند؟
HTML یک فایل متنی است شامل نحو خاص، فایل و قرارداد های نامگذاری است که به رایانه و سرور وب نشان می دهد که به صورت HTML است و باید به این صورت خوانده شود. با اعمال این قراردادهای HTML روی یک فایل متنی در تقریباً هر ویرایشگر متنی، کاربر می تواند یک صفحه وب اولیه را بنویسد و طراحی کند و سپس آن را در اینترنت آپلود کند.
ابتدایی ترین قرارداد های HTML گنجاندن یک اعلان نوع سند در ابتدای فایل متنی و همیشه در اول سند است، زیرا بخشی است که به طور قطعی به رایانه اطلاع می دهد که این یک فایل HTML است. هدر سند معمولاً به این صورت است: .
همیشه باید به این صورت نوشته شود، بدون هیچ محتوایی در داخل آن یا شکسته شدن آن. هر محتوایی که قبل از این اعلان آمده باشد توسط رایانه به عنوان HTML شناسایی نخواهد شد. آموزش HTML CSS را دنبال کنید.
Doctype ها فقط برای HTML استفاده نمی شوند، بلکه می توانند برای ایجاد هر سندی که از SGML (Standard Generalized Markup Language) استفاده می کند، اعمال شوند. SGML استانداردی برای تعیین یک زبان نشانه گذاری خاص است که استفاده می شود. HTML یکی از چندین زبان نشانه گذاری است که اعلان های SGML و doctype روی آن اعمال می شود.
نیاز حیاتی دیگر برای ایجاد یک فایل HTML ذخیره آن با پسوند فایل .html است. در حالی که اعلان doctype HTML از داخل فایل به کامپیوتر سیگنال می دهد، پسوند فایل از خارج فایل به کامپیوتر سیگنال می دهد. با داشتن هر دو، یک کامپیوتر می تواند فایل HTML را بشناسد، خواه در حال خواندن فایل باشد یا نه. این امر به ویژه هنگام آپلود فایل ها در وب اهمیت پیدا می کند، زیرا وب سرور قبل از اینکه بتواند آن ها را برای خواندن محتویات داخلی به سیستم کلاینت ارسال کند، باید بداند که با فایل ها چه کند.

پس از نوشتن doctype و ذخیره به عنوان یک فایل HTML، کاربر می تواند سایر ابزارهای نحوی HTML را برای سفارشی کردن یک صفحه وب پیاده سازی کند. پس از اتمام کار، کاربران احتمالا چندین فایل HTML مربوط به صفحات مختلف وب سایت خواهند داشت. مهم است که این فایل ها را در همان سلسله مراتبی که آن ها را در آن ذخیره کرده اند آپلود کنند، زیرا هر صفحه به مسیرهای فایل صفحات دیگر اشاره می کند و پیوند بین آن ها را فعال می کند. آپلود آن ها با ترتیبی متفاوت باعث شکسته شدن لینک ها و از بین رفتن صفحات می شود، زیرا مسیرهای فایل مشخص شده با صفحات مطابقت ندارند.
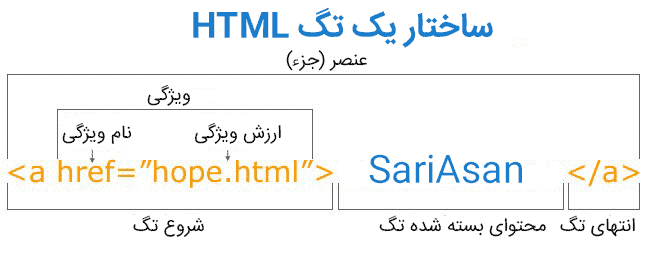
تگ های HTML به چه شکل می باشند؟

همانطور که در مثال تگ HTML در تصویر بالا مشاهده می شود ، اجزای زیادی وجود ندارد. بطور کلی در این جا دو نوع تگ داریم : ۱- تگ های باز/شروع کننده (Opening Tag) و ۲- تگ های بسته/انتهای تگ (Closing Tag).
تگ های باز HTML شامل تگ نام (name) و تگ ویژگی (attribute) می باشد که همگی آنها مثل تگ هدینگ شامل یک هشتک باز (>) ، اسم تگ و یک هشتک بسته (<) هستند.
تگ های بسته شامل forward slash و تگ name بسته هستند. همانطور که در شکل مشاهده می کنید ، تگ های بسته شامل یک هشتک یا زاویه باز (>) ، یک علامت اسلش (forward slash) ، اسم تگ و یک هشتک یا زاویه بسته (<) هستند. برای تگ هایی مانند که تگ های بسته هستند ، بهتر است آن را با یک forward slash به پایان برسانید.
پس همانطور که گفته شد هر تگ بین یک هشتک یا زاویه باز (>) و یک هشتک یا زاویه بسته (<) قرار دارد و همه چیز بین تگ باز و بسته نمایش داده می شود. در مثال بالا ، تگ لینکی به نام “SariAsan” ایجاد می کند که به فایل hope.html اشاره می کند.
یک مثال ساده از HTML :
>
Write Your First Heading
Write Your First Paragraph.
توضیحات مثال
< DOCTYPE!>: این قسمت نوع سند را مشخص می کند یا به مرورگر درباره نسخه HTML اطلاع می دهد.
: این تگ به مرورگر اطلاع می دهد که این یک سند HTML است. متن بین تگ html سند وب را توصیف می دهد. این تگ یک نگهدارنده برای سایر عناصر HTML به جز <DOCTYPE! > است.
: این تگ باید اولین عنصر درون تگباشد که شامل داده های اضافی (اطلاعات مربوط به سند) است. تگباید قبل از باز شدن تگبسته شود.