آموزش تگ var در HTML به زبان ساده

تگ یک تگ عبارتی است که برای تعریف متغیر در معادله ریاضی یا در متن برنامه نویسی استفاده می شود.
محتوای موجود در تگ در بیشتر مرورگرها با قلم مورب نمایش داده می شود، اما با استفاده از CSS مناسب قابل حذف است. برخی از عناصر مرتبط با تگ وجود دارد که می توانند در همان زمینه استفاده شوند:
: تعیین کد برنامه نویسی کامپیوتر.- : تعیین ورودی صفحه کلید.
- : تعیین خروجی نمونه.
ساختار
……..
در جدول زیر برخی از مشخصات تگ آورده شده است:
| خطی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| قالب بندی | کاربرد |
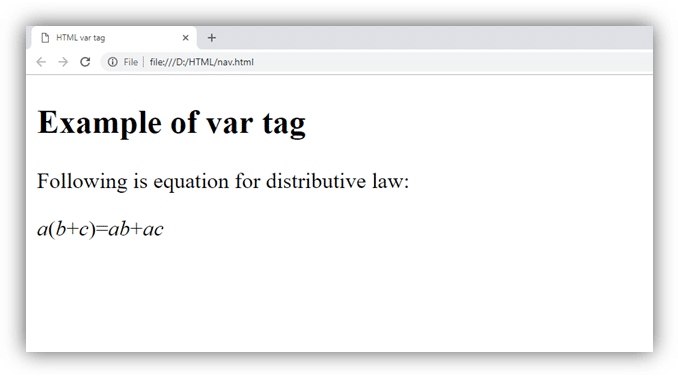
مثال
>
Example of var tag
Following is equation for distributive law
a(b+c)=ab+ac
خروجی

ویژگی ها
ویژگی های خاص تگ
تگ هیچ ویژگی منحصر به خودی ندارد.
ویژگی های عمومی
تگ از ویژگی های عمومی پشتیبانی می کند.
تگ `<var>` به خودی خود هیچ ویژگی (attribute) خاصی ندارد، اما میتوانید از ویژگیهای عمومی HTML برای این تگ استفاده کنید. برخی از ویژگیهای عمومی که میتوان در تگ `<var>` استفاده کرد، عبارتند از:
1.`class`: برای اعمال استایلهای CSS خاص.
<var class="variable">x</var>
2.`id`: برای شناسایی یکتا و استفاده در JavaScript یا CSS.
<var id="uniqueVar">x</var>
3.`style`: برای اعمال استایلهای داخلی.
<var style="color: red;">x</var>
4.`title`: برای نمایش توضیحات بیشتر زمانی که نشانگر ماوس روی تگ قرار میگیرد.
<var title="Variable X">x</var>
5.`lang`: برای تعیین زبان محتوای عنصر.
<var lang="en">x</var>
6.`dir`: برای تعیین جهت متن (چپ به راست یا راست به چپ).
<var dir="ltr">x</var>
7.`data-`: برای ذخیره دادههای سفارشی.
<var data-value="42">x</var>
استفاده از این ویژگیها میتواند به شما کمک کند تا نمایش و رفتار تگ `<var>` را در صفحه وب خود به دلخواه تنظیم کنید.
ویژگی های رویداد
تگ از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیان
| نام عنصر | |||||
| بله | بله | بله | بله | بله |