آموزش معناشناسی در ۵ HTML

در هر زبانی، هنگام ارتباط درک معنای کلمات ضروری است. اگر این یک ارتباط کامپیوتری باشد، آنگاه اهمیت بیشتری پیدا می کند. در نتیجه ۵ HTML عناصر پر معنایی را ارائه می دهد که درک کد را آسان می کند.
معناشناسی معنای کلمات و اصطلاحات را تعریف می کند.
عناصر معنایی = عناصر با معنی. عناصر معنایی معنای ساده و واضحی را هم برای مرورگر و هم برای توسعه دهنده ارائه می دهند.
برای مثال
تگ های <div> و <span> و … عناصر غیر معنایی هستند. این تگ ها در مورد محتوای خود هیچ چیزی ارائه نمی دهند.
از طرف دیگر تگ های <form>، <table>، <article> و … عناصر معنایی هستند زیرا به وضوح محتوای خود را تعریف می کنند.
عناصر معنایی ۵ HTML توسط همه مرورگرهای اصلی پشتیبانی می شوند.
چرا از عناصر معنایی استفاده کنیم؟
در ۴ HTML، توسعه دهندگان باید از مقادیر صفات id یا classبرای سبک دهی عناصر استفاده کنند:
header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, … .
این روش برای موتورهای جستجو در شناسایی صحیح محتوای صفحه وب بسیار دشوار است. در حال حاضر عناصر ۵ HTML (<header> <footer> <nav> <section> <article>)، ساده تر می شود. اجازه داده می شود تا داده ها به اشتراک گذاشته شود و در برنامه ها، طرح ها و ارتباطات و … مورد استفاده مجدد قرار گیرند.
عناصر معنایی می توانند دسترسی وب سایت شما را افزایش دهند و همچنین به ایجاد ساختار بهتر وب سایت کمک می کنند.
عناصر معنایی در ۵ HTML
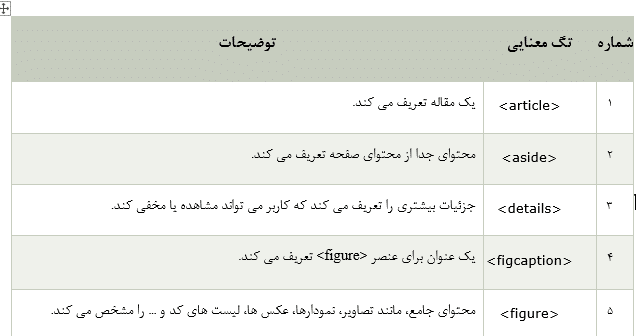
| توضیحات | تگ معنایی | شماره |
| یک مقاله تعریف می کند. | <article> | ۱ |
| محتوای جدا از محتوای صفحه تعریف می کند. | <aside> | ۲ |
| جزئیات بیشتری را تعریف می کند که کاربر می تواند مشاهده یا مخفی کند. | <details> | ۳ |
| یک عنوان برای عنصر <figure> تعریف می کند. | <figcaption> | ۴ |
| محتوای جامع، مانند تصاویر، نمودارها، عکس ها، لیست های کد و … را مشخص می کند. | <figure> | ۵ |
| یک پاورقی برای سند یا یک بخش مشخص می کند. | <footer> | ۶ |
| یک سرآیند برای سند یا یک بخش مشخص می کند. | <header> | ۷ |
| محتوای اصلی سند را مشخص می کند. | <main> | ۸ |
| متن شاخص یا برجسته را تعریف می کند. | <mark> | ۹ |
| لینک های پیمایش را تعریف می کند. | <nav> | ۱۰ |
| یک بخش در سند تعریف می کند. | <section> | ۱۱ |
| یک عنوان قابل مشاهده برای عنصر <details> تعریف می کند. | <summary> | ۱۲ |
| تاریخ و یا زمان را تعیین می کند. | <time> | ۱۳ |
برخی از عناصر معنایی مهم در ۵ HTML
عنصر < article> در ۵ HTML
عنصر <article> محتوای مقاله را در یک سند، صفحه، برنامه یا وب سایت تعریف می کند. می توان از آن برای نشان دادن پست انجمن، مجله، مقاله روزنامه یا یک داستان بزرگ استفاده کرد.
مثال
<article>
<h2>Today’s highlights</h2>
<p>First story</p>
<p>Second story</p>
<p>Third story</p>
</article>
عنصر < aside> در ۵ HTML
عنصر <aside> محتوایی را نشان می دهد که بطور غیرمستقیم درباره محتوای اصلی صفحه اطلاعات می دهد. اغلب به عنوان نوار کناری نشان داده می شود.
مثال
<body>
<h2>My last year memories</h2>
<p>I have visited Paris with my friends last month. This was the memorable journey and i wish to go there again.</p>
<aside>
<h4>Paris</h4>
<p>Paris, France’s capital, is a major European city and a global center for art, fashion, gastronomy and culture</p>
</aside>
</body>
عنصر < section> در ۵ HTML
عنصر <section> برای نشان دادن یک بخش مستقل در سند HTML استفاده می شود. یک صفحه می تواند بخش های مختلفی داشته باشد و هر بخش می تواند شامل هرگونه محتوایی باشد، اما عنوان برای هر بخش الزامی نیست.
مثال
<h2>Web designing Tutorial</h2>
<section>
<h3>HTML</h3>
<p>HTML is an acronym which stands for Hyper Text Markup Language which is used for creating web pages and web applications.</p>
</section>
<section>
<h3>CSS</h3>
<p>CSS stands for Cascading Style Sheets. It is a style sheet language which is used to describe the look and formatting of a document written in markup language. It provides an additional feature to HTML.</p>
</section>
تگ <article> را در تگ <section> قرار دهید یا برعکس؟
می دانیم که عنصر <article> یک محتوای جامع مستقل را مشخص می کند و عنصر <section> یک بخش را در سند تعریف می کند.
در HTML می توانیم از عناصر <section> در عناصر <article> و عناصر <article> در عناصر <section> استفاده کنیم.
همچنین می توانیم از عناصر <section> در عناصر <section> و عناصر <article> در عناصر <article> استفاده کنیم.
برای مثال
در یک روزنامه، (<article>) مقاله ورزشی در (<section>) بخش ورزش، ممکن است دارای بخش فنی <article> باشد.
عنصر < nav> در ۵ HTML
عنصر<nav> برای تعریف مجموعه ای از لینک های پبمایش استفاده می شود.
مثال
<!DOCTYPE html>
<html>
<body>
<nav>
<a href=”https://www.javatpoint.com/html-tutorial”>HTML</a> |
<a href=”https://www.javatpoint.com/java-tutorial”>Java</a> |
<a href=”https://www.javatpoint.com/php-tutorial”>PHP</a> |
<a href=”https://www.javatpoint.com/css-tutorial”>CSS</a>
</nav>
</body>
</html>
عنصر <header> در ۵ HTML
عنصر <header> نشان دهنده سرآیند سند است که می تواند شامل محتوای اولیه یا لینک های پیمایش باشد.
مثال
<header>
<h1>Welcome to Web123.com</h1>
<nav>
<ul>
<li>Home |</li>
<li>About us |</li>
<li>Contact us</li>
</ul>
</nav>
</header>
عنصر <footer> در ۵ HTML
تگ <footer> یک پاورقی برای سند یا صفحه HTML تعریف می کند.
مثال
<footer>
<p>© Copyright ۲۰۱۹٫ All rights reserved. </p>
</footer>