آموزش تگ meter در HTML

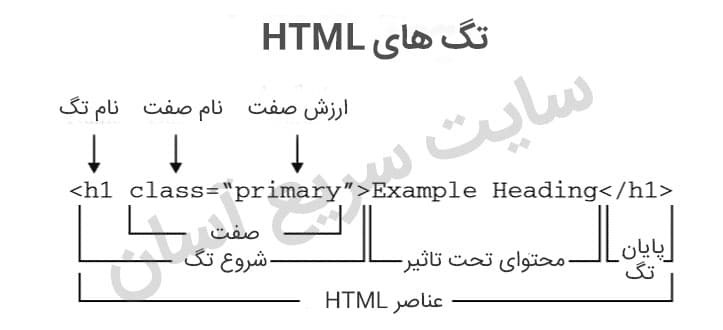
تگ
برای نمایش میزان استفاده از دیسک، میزان فعالیت و … استفاده شود.
تگ meter یک تگ جدید در HTML5 است، بنابراین باید از مرورگرهای به روز و جدید استفاده کنید.
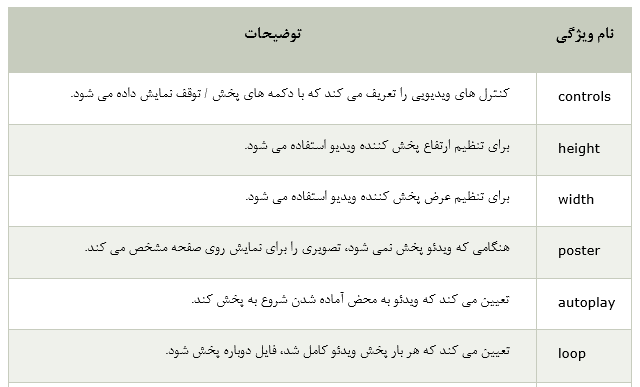
ویژگی های تگ meter
تگ
| توضیحات | نام ویژگی |
| یک ویژگی اجباری است که برای تعیین مقدار عددی استفاده می شود. این عدد ممکن است عدد صحیح یا عدد اعشاری باشد. | Value |
| یک یا چند فرم را تعیین می کند که عنصر meter به آن تعلق دارد. | Form |
| بیشترین مقدار مورد انتظار را نشان می دهد. | High |
| کمترین مقدار مورد انتظار را نشان می دهد. | Low |
| حداکثر مقدار تعریف شده در محدوده را مشخص می کند. | Max |
| حداقل مقدار تعریف شده در محدوده را مشخص می کند. | Min |
| مقدار مطلوب برای مقیاس را مشخص می کند. یک ویژگی اختیاری است. | Optimum |
مثال برای تگ meter
در این مثال روند پیشرفت را همراه با ویژگی های min، max و value می بینیم.
Display a gauge:
<meter value=”30″ min=”1″ max=”100″>30 out of ۱۰۰
<meter value=”0.8″>80%
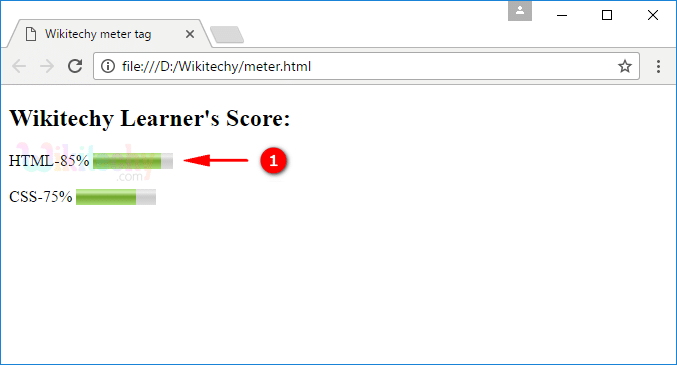
خروجی

سبک دهی Meter
می توانید کد CSS را روی تگ meter اعمال کنید.
meter{
width: ۳۰۰px;
height: ۳۰px;
}
خروجی

استفاده از جاوا اسکریپت برای بهروزرسانی مقدار
میتوانید مقدار تگ `
2 out of 10</meter>
<script>
function updateMeter() {
var meter = document.getElementById('progressMeter');
meter.value = 5; // مقدار جدید
}
</script>
با این روش میتوانید مقادیر تگ `
تگ `
مرورگرهای پشتیبان
| نام عنصر | |||||
| بله | بله | بله | بله | بله |