آموزش لیست ها در HTML به زبان ساده

لیست ها در HTML اطلاعات را به صورت لیست یا فهرست تعریف می کنند. همه لیست ها حاوی یک یا چند عنصر لیست هستند. سه نوع لیست مختلف در HTML وجود دارد:
- لیست مرتب یا لیست شماره گذاری شده (ol)
- لیست نامرتب یا لیست بولت (اول)
- لیست توضیحات یا لیست تعریف (dl)
توجه: می توانیم لیست را داخل یک لیست دیگر ایجاد کنیم که به آن لیست تودرتو گفته می شود.
لیست مرتب یا لیست شماره گذاری شده
در لیست های مرتب (ترتیبی) به صورت پیش فرض، تمام موارد یا آیتم های لیست با شماره مشخص می شوند. با نام لیست شماره گذاری شده نیز شناخته می شود. لیست مرتب با تگ <ol> شروع می شود و آیتم های لیست با تگ <li> مشخص می شوند.
مثال
<ol>
<li>Aries</li>
<li>Bingo</li>
<li>Leo</li>
<li>Oracle</li>
</ol>
خروجی
- Aries
- Bingo
- Leo
- Oracle
لیست نامرتب یا لیست بالت
در لیست های نامرتب به طور پیش فرض تمام موارد لیست با بالت (دایره توپر سیاه) مشخص می شوند. با نام لیست بالت نیز شناخته می شود. لیست نامرتب با تگ <ul> شروع می شود و آیتم ها لیست با تگ <li> مشخص می شوند.
مثال
<ul>
<li>Aries</li>
<li>Bingo</li>
<li>Leo</li>
<li>Oracle</li>
</ul>
خروجی
- Aries
- Bingo
- Leo
- Oracle
لیست توضیحات یا لیست تعریف
لیست توضیحات نوعی لیست است که در HTML و XHTML پشتیبانی می شود. لیست تعریف نیز نامیده می شود که در آن اطلاعات شبیه به یک فرهنگ لغت یا دایره المعارف لیست شده اند.
لیست تعریف برای ساخت واژه نامه، لیست اصطلاحات یا لیست نام- مقدار ، بسیار مناسب است.
لیست تعریف دارای سه تگ می باشد:
- تگ <dl> شروع لیست را مشخص می کند.
- تگ <dt> یک نام برای اصطلاح تعریف می کند.
- تگ <dd> قسمت تعریف اصطلاح (توضیحات) را تعین می کند.
مثال
<dl>
<dt>Aries</dt>
<dd>-One of the ۱۲ horoscope sign.</dd>
<dt>Bingo</dt>
<dd>-One of my evening snacks</dd>
<dt>Leo</dt>
<dd>-It is also an one of the ۱۲ horoscope sign.</dd>
<dt>Oracle</dt>
<dd>-It is a multinational technology corporation.</dd>
</dl>
خروجی
Aries
-One of the 12 horoscope sign.
Bingo
-One of my evening snacks
Leo
-It is also an one of the 12 horoscope sign.
Oracle
-It is a multinational technology corporation.
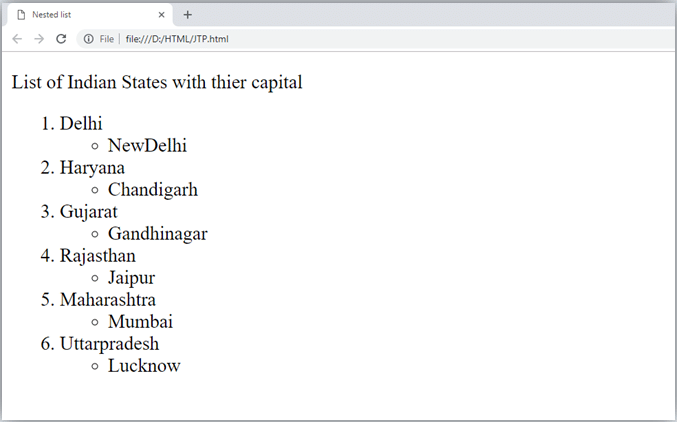
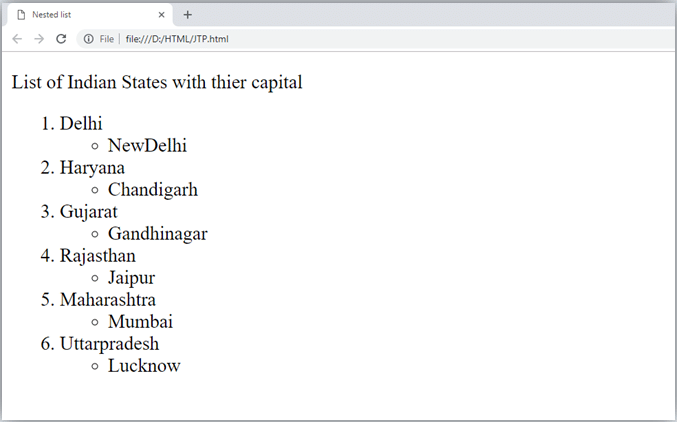
لیست تودرتو در HTML
زمانیکه یک لیست که درون لیست دیگری قرار تری می شود، به عنوان لیست تو در تو در نظر گرفته می شود. اگر بخواهید یک لیست نامرتب را در داخل یک لیست مرتب قرار دهید، ااین نوع لیست به عنوان لیست تو در تو نامیده می شود.
کد
<!DOCTYPE html>
<html>
<head>
<title>Nested list</title>
</head>
<body>
<p>List of Indian States with thier capital</p>
<ol>
<li>Delhi
<ul>
<li>NewDelhi</li>
</ul>
</li>
<li>Haryana
<ul>
<li>Chandigarh</li>
</ul>
</li>
<li>Gujarat
<ul>
<li>Gandhinagar</li>
</ul>
</li>
<li>Rajasthan
<ul>
<li>Jaipur</li>
</ul>
</li>
<li>Maharashtra
<ul>
<li>Mumbai</li>
</ul>
</li>
<li>Uttarpradesh
<ul>
<li>Lucknow</li></ul>
</li>
</ol>
</body>
</html>
خروجی

مرورگرهای پشتیبان
| نام عنصر | |||||
| <ol><ul><dl> | بله | بله | بله | بله | بله |