آموزش تگ i در HTML

تگ <i> بخشی از متن را با حالت متفاوتی از متن اطرافش نشان می دهد. معمولاً محتوای درون تگ <i> به صورت کج و مورب در مرورگر ارائه می شود. برای نمایش برخی از اصطلاحات فنی، عبارات، تفکرات شخصیت تخیلی و … مفید می باشد.
نکته: تگ <i> هیچ معنایی منطقی به محتوا اضافه نمی کند و اگر بخواهید بخشی از محتوا را از نظر منطقی با اهمیت نشان دهید، از تگ <em> استفاده کنید. (هر دو نمایش ظاهری یکسانی دارند)
ساختار
<i>Write your Content here….</i>
جدول زیر برخی از ویژگی های مربوط به تگ <i> را نشان می دهد:
| خطی | شیوه نمایش |
| هر دو تگ شروع و تگ پایان دارد. | تگ شروع / تگ پایان |
| متنی | کاربرد |
مثال
<!DOCTYPE html>
<html>
<head>
<title>HTML i Tag</title>
<style>
p{
color: #e9967a;
}
i{
color: green;
}
</style>
</head>
<body>
<h2>Example of HTML i tag</h2>
<p>John and his team is ready for his new gaming project <i>Marko Series ۳</i> </p>
</body>
</html>
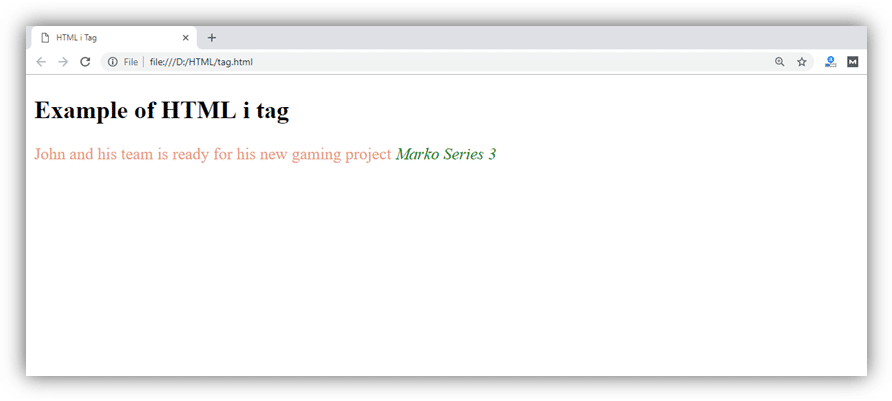
خروجی
ویژگی ها
ویژگی های خاص تگ
تگ <i> هیچ ویژگی خاص منحصر به خودی ندارد.
ویژگی عمومی
تگ <i> از ویژگی های عمومی پشتیبانی می کند.
ویژگی رویداد
تگ <i> از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر | |||||
| <i> | بله | بله | بله | بله | بله |