آموزش تگ i در HTML

تگ بخشی از متن را با حالت متفاوتی از متن اطرافش نشان می دهد. معمولاً محتوای درون تگ به صورت کج و مورب در مرورگر ارائه می شود. برای نمایش برخی از اصطلاحات فنی، عبارات، تفکرات شخصیت تخیلی و … مفید می باشد.
نکته: تگ هیچ معنایی منطقی به محتوا اضافه نمی کند و اگر بخواهید بخشی از محتوا را از نظر منطقی با اهمیت نشان دهید، از تگ استفاده کنید. (هر دو نمایش ظاهری یکسانی دارند)
ساختار
Write your Content here….
کاربردها
1. تأکید بر کلمات یا عبارات:وقتی میخواهید بخشی از متن را به صورت برجسته و متفاوت نمایش دهید.
2. نمایش اصطلاحات علمی، فنی، یا خاص:This is an <i>important</i> point to remember.
برای نشان دادن اصطلاحات علمی یا فنی که معمولاً به صورت مورب نمایش داده میشوند.
3. نمایش عناوین کتابها، مقالات، یا دیگر آثار:The term <i>HTTP</i> stands for Hypertext Transfer Protocol.
برای برجستهسازی عناوین آثار.
I just finished reading <i>War and Peace</i> by Tolstoy.
مثالها:
استفاده ساده:
<p>This is a sentence with an <i>italicized</i> word.</p>
استفاده در ترکیب با CSS :
میتوانید تگ `<i>` را با استفاده از CSS استایل دهی کنید:
<style>
i {
color: red;
font-style: italic;
}
</style>
<p>This is a sentence with an <i>italicized and red</i> word.</p>
استفاده در ترکیب با دیگر تگها:
<p>This is a sentence with <strong>strong emphasis</strong> and <i>italicized</i> text.</p>
دسترسی و بهترین روشها:
در حالی که تگ <i> برای استایلدهی و معنا مفید است، مهم است که استفاده از آن معنا داشته باشد و فقط به خاطر ظاهر بصری استفاده نشود. صفحهخوانها و دیگر فناوریهای کمکی ممکن است تگ <i> را به شکلی که قصد دارید، تفسیر نکنند اگر تنها برای دلایل استایلدهی استفاده شده باشد.
برای تأکیدی که صرفاً استایلی است، استفاده از کلاسهای CSS را در نظر بگیرید:
<p>This is a sentence with <span class="italic">italicized</span> text.</p>
<style>
.italic {
font-style: italic;
}
</style>
جدول زیر برخی از ویژگی های مربوط به تگ را نشان می دهد:
| خطی | شیوه نمایش |
| هر دو تگ شروع و تگ پایان دارد. | تگ شروع / تگ پایان |
| متنی | کاربرد |
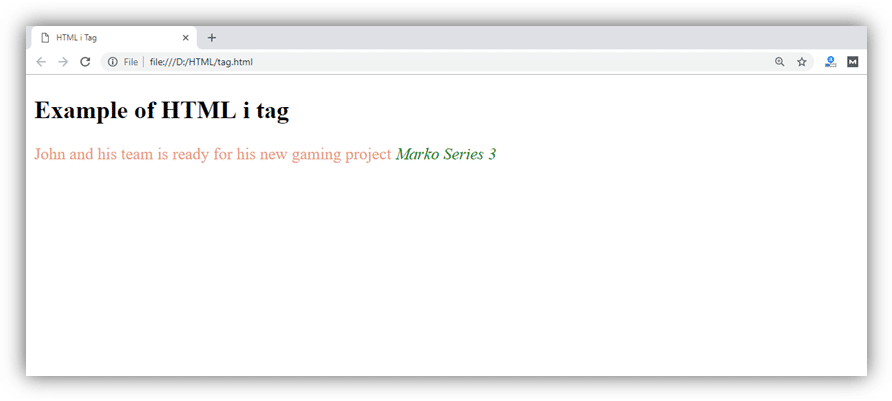
مثال
>
Example of HTML i tag
John and his team is ready for his new gaming project Marko Series ۳
خروجی
ویژگی ها
ویژگی های خاص تگ
تگ هیچ ویژگی خاص منحصر به خودی ندارد.
ویژگی عمومی
تگ از ویژگی های عمومی پشتیبانی می کند.
ویژگی رویداد
تگ از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر | |||||
| بله | بله | بله | بله | بله |