لیست تگ های HTML5 به همراه توضیح سریع
رتبه: 5 ار 2 رای
SSSSS

نویسنده:
سریع آسان
زمان مطالعه
2 دقیقه
لیستی از جدیدترین تگ های موجود در HTML5 وجود دارد. این تگ ها (عناصر) در HTML5 ساختار سند را بهبود می دهند. جدول زیر تمام تگ های HTML5 را به ترتیب حروف الفبا همراه با توضیحاتشان نشان می دهد.
لیست تگ های HTML5
| توضیحات | تگ |
| این عنصر برای تعریف یک محتوای مستقل در سند استفاده می شود، که می تواند یک وبلاگ، یک مجله یا یک مقاله در روزنامه باشد. |
<article> |
| مقاله ای را تعریف می کند که ارتباط اندکی با بقیه صفحه دارد. |
<aside> |
| برای پخش فایل صوتی در HTML استفاده می شود. |
<audio> |
| مخفف جداسازی دو جهته است. این تگ برای جداسازی بخشی از متن قالب بندی شده در جهت مخالف متن اصلی سند استفاده می شود. |
<bdi> |
| برای ترسیم شکل ها استفاده می شود. |
<canvas> |
| یک نسخه قابل خواندن از داده های خود برای ماشین ارائه می دهد. |
<data> |
| ویژگی تکیمل خودکار را به فیلد متنی اضافه می کند. |
<datalist> |
| اطلاعات یا کنترل های اضافی را براساس نیاز کاربر ایجاد می کند. |
<details> |
| یک پنجره یا یک کادر گفتگو ایجاد می کند. |
<dialog> |
| یک عنوان برای عنصر <figure> تعریف می کند. |
<figcaption> |
| یک محتوای جامع تعریف می کند، مانند عکس ها، نمودارها و … . |
<figure> |
| برای یک بخش، پاورقی تعریف می کند. |
<footer> |
| برای یک بخش، سرآیند تعریف می کند. |
<header> |
| محتوای اصلی سند را تعریف می کند. |
<main> |
| محتوای علامت گذاری شده یا برجسته را تعیین می کند. |
<mark> |
| دستوری تعریف می کند که کاربر می تواند آن را از یک منوی پاپ آپ فراخوانی کند. |
<menuitem> |
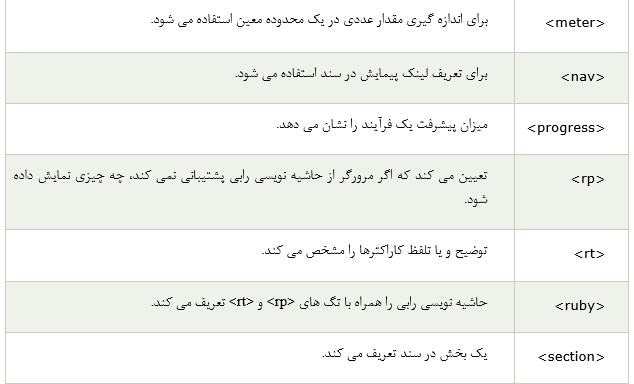
| برای اندازه گیری مقدار عددی در یک محدوده معین استفاده می شود. |
<meter> |
| برای تعریف لینک پیمایش در سند استفاده می شود. |
<nav> |
| میزان پیشرفت یک فرآیند را نشان می دهد. |
<progress> |
| تعیین می کند که اگر مرورگر از حاشیه نویسی رابی پشتیبانی نمی کند، چه چیزی نمایش داده شود. |
<rp> |
| توضیح و یا تلفظ کاراکترها را مشخص می کند. |
<rt> |
| حاشیه نویسی رابی را همراه با تگ های <rp> و <rt> تعریف می کند. |
<ruby> |
| یک بخش در سند تعریف می کند. |
<section> |
| این یک عنوان قابل مشاهده برای عنصر <details> تعریف می کند. |
<summary> |
| برای ترسیم و نمایش اشکال گرافیکی استفاده می شود. |
<svg> |
| برای تعریف تاریخ و زمان استفاده می شود. |
<time> |
| برای پخش فایل ویدیویی در HTML استفاده می شود. |
<video> |
| مکان احتمالی برای شکست خط را تعریف می کند. |
<wbr> |



















عالی واقعا حال کردم خیلی داغ بود
پاسخبسیار جامع و کامل بود. دست گلتون درد نکنه و ممنونم.
پاسخ