آموزش عنوان صفحه در HTML

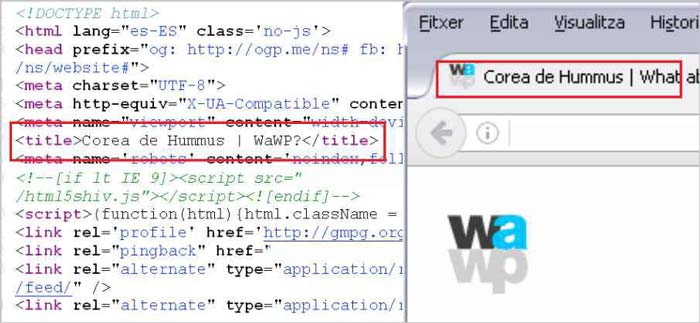
تگ <title> در HTML یک عنوان برای صفحه وب شما تعیین می کند. این عنوان برای بهینه سازی موتور جستجو یا سئو (SEO) ضروری است.
تگ عنوان باید درون تگ <head> استفاده شود. عنوان صفحه در نوار عنوان مرورگر نمایش داده می شود.
مثال
<!DOCTYPE html>
<html>
<head>
<title>First web page.</title>
</head>
<body>
<p>Welcome to my first web page.</p>
</body>
</html>
در این مثال مشاهده می کنید که از دو عنصر <head> و <title> استفاده می کنیم. تمامی عنصر <title> در تگ <head> قرار می گیرد.
عنصر <head> قبل از عنصر <body> قرار دارد و فقط حاوی اطلاعات مربوط به صفحه است اما در پنجره مرورگر نمایش داده نمی شود. بنابراین، برای نمایش عنوان در صفحه وب، از عنصر <title> استفاده می شود.
از مثال بالا متوجه می شوید که ” First web page.” در نوار عنوان یا تب مرورگر نمایش داده می شود. محتوا (متن) بین تگ <title> …………. </title> در نوار عنوان نشان داده شده است.
مرورگرهای پشتیبان
| نام عنصر | |||||
| <title> | بله | بله | بله | بله | بله |