آموزش واکنش گرایی در HTML به زبان ساده

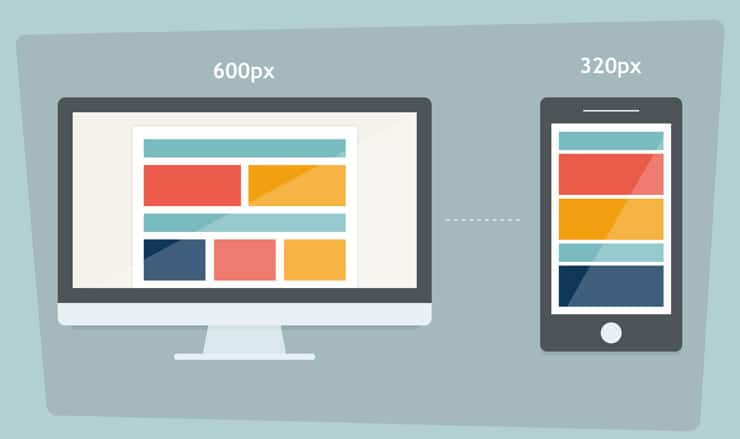
طراحی وب سایت به صورت واکنش گرا باعث می شود تا صفحه وب به صورت مناسب، صحیح و سازگار با همه دستگاه ها (دسکتاپ، تبلت، تلفن هوشمند و …) نمایش داده شود.
طراحی وب واکنش گرا از HTML و CSS برای تغییر اندازه، پنهان کردن، کوچک کردن، بزرگنمایی و یا انتقال محتوا استفاده می کند. در نتیجه محتوا در هر صفحه ای درست و خوب به نظر می رسد.
تنظیم viewport
viewport، نمای دید یا همان نمای قابل نمایش در مرورگر می باشد. viewport را چگونه تنظیم کنیم؟
شیوه تنظیم viewport
تصاویر واکنش گرا
تصاویری که می توانند به خوبی با اندازه هر مرورگری تغییر اندازه و مقیاس دهند، به عنوان تصاویر واکنش گرا شناخته می شوند.
چگونه تصویر را واکنش گرا بسازیم؟
استفاده از صفت width
اگر مقدار صفت width در CSS را ٪۱۰۰ تنظیم کنید، تصویر واکنش گرا و مقیاس آن کم و زیاد می شود.
مثال
<!DOCTYPE html>
<html>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<body>
<h2>Responsive Image</h2>
<p>When we set the CSS width property to ۱۰۰%, it makes the image responsive.
Resize the browser window to see the effect.</p>
<img src=”img_girl.jpg” style=”width:100%;”>( change image)
</body>
</html>
نکته: مشکل روش فوق (٪۱۰۰ width:) این است که اندازه تصویر ممکن است از اندازه اصلی آن بزرگتر شود. بنابراین، بهتر است به جای این صفت از صفتmax-width استفاده کنید.
استفاده از ویژگی max-width
این روش بهترین و پرکاربردترین روش است زیرا در صورت لزوم اندازه تصویر کاهش می یابد اما هرگز اندازه آن از اندازه اصلی بزرگتر نمی شود.
مثال
<!DOCTYPE html>
<html>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<body>
<h2>Responsive Image</h2>
<p>”max-width:100%” makes the image responsive and also ensures that the image
doesn’t get bigger than its original size.</p>
<p>Resize the browser window to see the effect.</p>
<img src=”img_girl.jpg” style=”max-width:100%;height:auto;”> (Change the image)
</body>
</html>
تغییر تصاویر مطابق با عرض مرورگر
با استفاده از عنصر <picture>، می توانید دو یا چند تصویر را برای تطبیق با عرض مرورگر تنظیم کنید. با تغییر اندازه مرورگر مثل دسکتاپ و تلفن، تصویر تغییر می کند.
مثال
<!DOCTYPE html>
<html>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<body>
<h2>Change Images Depending on Browser Width</h2>
<p>Resize the browser width and the image will change at ۶۰۰px and ۱۵۰۰px.</p>
<picture>
<source srcset=”img_smallflower.jpg” media=”(max-width: ۶۰۰px)”>(Change image)
<source srcset=”img_flowers.jpg” media=”(max-width: ۱۵۰۰px)”>(Change image)
<source srcset=”flowers.jpg”>
<img src=”img_flowers.jpg” alt=”Flowers” style=”width:auto;”>
</picture>
</body>
</html>
اندازه متن واکنش گرا
می توانیم با استفاده از واحد “vw” اندازه متن را واکنش گرا بسازیم. vw مخفف viewport-width و به معنای عرض نمای دید است. با استفاده از این واحد، اندازه متن براساس صفحه نمایش پنجره مرورگر تنظیم می شود.
مثال
<!DOCTYPE html>
<html>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<body>
<h1 style=”font-size:10vw;”>Here size is ۱۰vw.</h1>
<p style=”font-size:6vw;”>Here size is ۶vw.</p>
<p style=”font-size:4vw;”>Here size is ۴vw.</p>
<p>Resize the browser window to see how the text size changes.</p>
</body>
</html>
نکته: viewport اندازه پنجره مرورگر را مشخص می کند. مقدار vw1 برابر است با ۱درصد از عرض پنجره مرورگر. به این معنی که اگر اندازه عرض پنجره مرورگر برابر با ۱۰۰سانتی متر باشد، vw1 برابر با ۱سانتی متر خواهد شد.
مدیا کوئری (media query)
از مدیا کوئری نیز می توانیم برای ایجاد وب سایت های واکنش گرا استفاده کنیم.