آموزش جاوا اسکریپت در HTML به زبان ساده

اسکریپت (script) برنامه کوچکی است که همراه با HTML برای ساخت صفحات وب جذاب تر، پویاتر و واکنش گرا استفاده می شود؛ مانند باز شدن پنجره هشدار با کلیک بر روی ماوس. در حال حاضر مشهورترین زبان برنامه نویسی اسکریپتی مورد استفاده برای وب سایت ها جاوا اسکریپت می باشد.
مثال
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript Date and Time example</h1>
<button type=”button”
onclick=”document.getElementById(‘demo’).innerHTML = Date()”>
Click me to display Date and Time.</button>
<p id=”demo”></p>
</body>
</html>
خروجی

تگ <script> در HTML
تگ <script> در HTML برای مشخص کردن یک اسکریپت سمت کاربر استفاده می شود. جاوا اسکریپت می تواند داخلی یا خارجی باشد که حاوی دستورات اسکریپتینگ است، بنابراین می توانیم تگ <script> را در قسمت <body> یا <head> قرار دهیم.
اسکریپت ها اغلب برای دستکاری تصاویر، اعتبارسنجی فرم و تغییر محتوا به صورت پویا مورد استفاده قرار می گیرند. جاوا اسکریپت برای انتخاب یک عنصر HTML از متد ()document.getElementById استفاده می کند.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>Use JavaScript to Change Text</h2>
<p id=”demo”></p>
<script>
document.getElementById(“demo”).innerHTML = “Hello JavaTpoint”;
</script>
</body>
</html>
خروجی

رویدادهای HTML با JavaScript
رویداد کاری است که کاربر یا مرورگر انجام می دهد. کلیک ماوس یا بارگذاری صفحه نمونه های از رویدادها هستند و اگر بخواهیم کاری روی این رویدادها اتفاق بیفتد، از جاوا اسکریپت استفاده می کنیم.
HTML دارای ویژگی های کنترل کننده رویداد می باشد که همراه با کد JavaScript کار می کنند و می توانند اقداماتی را روی رخداد یک رویداد انجام دهند.
ساختار
<element event = “JS code”>
مثال
<input type=”button” value=”Click” onclick=”alert(‘Hi, how are you’)”>
خروجی

HTML دارای رویدادهایی مانند رویدادهای زیر می باشد:
- رویدادهای فرم: تنظیم مجدد، ارسال و … .
- رویدادهای انتخاب: فیلد متن، متن چند خطی و … .
- رویداد تمرکز: فوکوس یا تمرکز، برداشتن فوکوس و … .
- رویدادهای ماوس: انتخاب، حرکت ماوس، رها کردن ماوس، نگه داشتن ماوس، کلیک، دابل کلیک و …. .
در لیست زیر ویژگی های رویداد Window آورده شده است:
| زمان رخداد | نام منبع رویداد | نام رویداد |
| وقتی که تمرکز از روی یک ورودی فرم برداشته می شود، کاربر از ورودی خارج می شود. | Blur | onBlur |
| هنگامی که کاربر روی یک عنصر فرم یا یک لینک کلیک می کند. | click | onClick |
| هنگامی که کاربر یک فرم را به سرور ارسال می کند. | submit | onSubmit |
| هنگامی که صفحه در مرورگر بارگذاری می شود. | Load | onLoad |
| هنگامی که کاربر روی یک قسمت ورودی تمرکز می کند. | focus | onFocus |
| هنگامی که کاربر یک ورودی فرم را انتخاب می کند. | select | onSelect |
نکته: درباره رویدادهای جاوا اسکریپت در آموزش JavaScript اطلاعات بیشتری کسب خواهید کرد.
جاوا اسکریپت چه کارهای می تواند انجام دهد:
۱) جاوا اسکریپت می تواند محتوای عنصر را تغییر دهد.
مثال
<!DOCTYPE html>
<html>
<body>
<p>JavaScript can change the content of an HTML element:</p>
<button type=”button” onclick=”myFunction()”>Click Me!</button>
<p id=”demo”></p>
<script>
function myFunction() {
document.getElementById(“demo”).innerHTML = “Hello JavaTpoint!”;
}
</script>
</body>
</html>
۲) جاوا اسکریپت می تواند سبک عنصر را تغییر دهد.
<!DOCTYPE html>
<html>
<body>
<p id=”demo”>JavaScript can change the style of an HTML element.</p>
<script>
function myFunction() {
document.getElementById(“demo”).style.fontSize = “۲۵px”;
document.getElementById(“demo”).style.color = “brown”;
document.getElementById(“demo”).style.backgroundColor = “lightgreen”;
}
</script>
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
<button type=”button” onclick=”myFunction()”>Click Me!</button>
</body>
</html>
۳) جاوا اسکریپت می تواند صفات عنصر را تغییر دهد.
<!DOCTYPE html>
<html>
<body>
<script>
function light(sw) {
var pic;
if (sw == ۰) {
pic = “pic_lightoff.png”
} else {
pic = “pic_lighton.png”
}
document.getElementById(‘myImage’).src = pic;
}
</script>
<img id=”myImage” src=”pic_lightoff.png” width=”100″ height=”180″>
<p>
<button type=”button” onclick=”light(1)”>Light On</button>
<button type=”button” onclick=”light(0)”>Light Off</button>
</p>
</body>
</html>
استفاده از اسکریپت خارجی
فرض کنید، شما چندین فایل HTML مختلف با یک اسکریپت مشابه دارید، بنابراین می توانیم کد جاوا اسکریپت خود را در یک فایل جداگانه قرار داده و آن را در فایل HTML فراخوانی کنیم. فایل های خارجی جاوا اسکریپت را با پسوند js. ذخیره می شوند.
نکته: در فایل جاوا اسکریپت خارجی، تگ <script> را استفاده نکنید و مسیر فایل جاوا اسکریپت را در فایل HTML قرار دهید.
ساختار:
<script type=”text/javascript” src=”URL “></script>
مثال
<!DOCTYPE html>
<html>
<head>
<script type=”text/javascript” src=”external.js”></script>
</head>
<body>
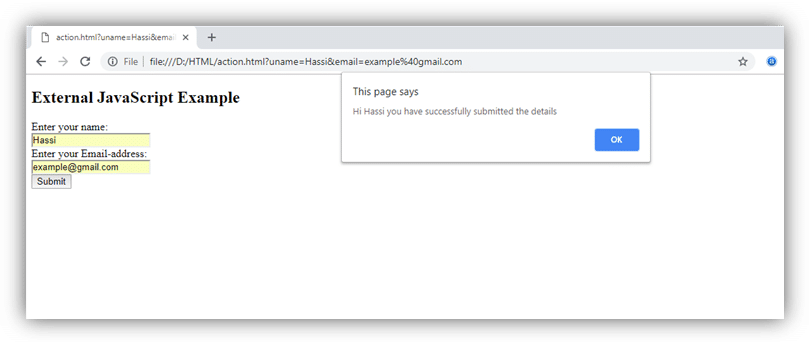
<h2>External JavaScript Example</h2>
<form onsubmit=”fun()”>
<label>Enter your name:</label><br>
<input type=”text” name=”uname” id=”frm1″><br>
<label>Enter your Email-address:</label><br>
<input type=”email” name=”email”><br>
<input type=”submit”>
</form>
</body>
</html>
کد جاوا اسکریپت
function fun() {
var x = document.getElementById(“frm1”).value;
alert(“Hi”+” “+x+ “you have successfully submitted the details”);
}
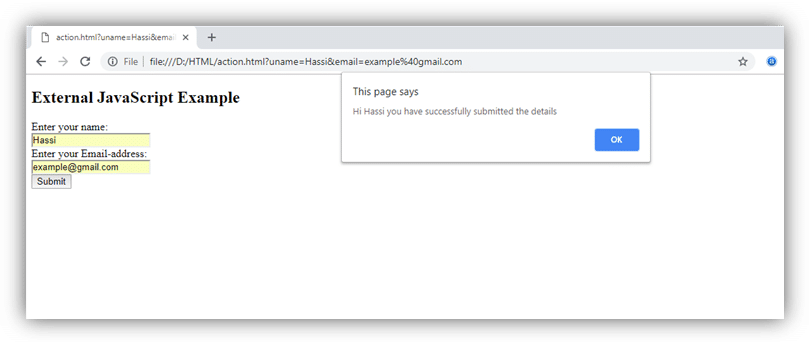
خروجی

تگ <noscript> درHTML
تگ < <noscript، اسکریپت را در مرورگر غیرفعال می کند. متن نوشته شده در جفت تگ <noscript> </noscript> در مرورگر نمایش داده نمی شود.
مثال
<!DOCTYPE html>
<html>
<body>
<p id=”demo”></p>
<script>
document.getElementById(“demo”).innerHTML = “Hello JavaScript!”;
</script>
<noscript>This text is not visible in the browser.</noscript>
</body>
</html>