آموزش Iframe ها در HTML به زبان ساده

Iframe یا قاب های خطی درHTML برای نمایش صفحه وب تو در تو (یک صفحه وب درون یک صفحه وب دیگر) استفاده می شود. تگ <iframe> یک فریم یا قاب خطی تعریف می کند، از این رو به آن فریم Inline یا درون خطی نیز گفته می شود.
iframe یک فایل دیگر را در درون فایل فعلی در ناحیه ای مستطیلی شکل قرار می دهد.
محتوای صفحه وب و محتوای iframe می توانند با استفاده از JavaScript با یکدیگر ارتباط داشته باشند.
ساختار Iframe
یک قاب خطی با تگ <iframe> تعریف می شود:
<iframe src=”URL”></iframe>
در اینجا، صفت “src” آدرس وب (URL) صفحه فریم خطی را مشخص می کند.
تنظیم عرض و ارتفاع iframe
می توانید عرض و ارتفاع یک قاب را با استفاده از ویژگی های “width” و “height” تنظیم کنید. به طور پیش فرض، مقادیر این صفات در واحد پیکسل تعریف می شوند اما می توانید آنها را بر حسب درصد نیز تنظیم کنید؛ مانند %۵۰، %۶۰ و … .
مثال (پیکسل)
<!DOCTYPE html>
<html>
<body>
<h2>HTML Iframes example</h2>
<p>Use the height and width attributes to specify the size of the iframe:</p>
<iframe src=”https://www.javatpoint.com/” height=”300″ width=”400″></iframe>
</body>
</html>
خروجی

مثال (درصد)
<!DOCTYPE html>
<html>
<body>
<h2>HTML Iframes</h2>
<p>You can use the height and width attributes to specify the size of the iframe:</p>
<iframe src=”https://www.javatpoint.com/” height=”50%” width=”70%”></iframe>
</body>
</html>
خروجی

همچنین می توانید از ویژگی های CSS برای تنظیم ارتفاع و عرض قاب استفاده کنید.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>HTML Iframes</h2>
<p>Use the CSS height and width properties to specify the size of the iframe:</p>
<iframe src=”https://www.javatpoint.com/” style=”height:300px;width:400px”></iframe>
</body>
</html>
خروجی

حذف حاشیه از قاب
به طور پیش فرض، یک حاشیه دور تا دور قاب قرار دارد. می توان این حاشیه را با استفاده از صفت <style> و ویژگی border در CSS حذف کنید.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>Remove the Iframe Border</h2>
<p>This iframe example doesn’t have any border</p>
<iframe src=”https://www.javatpoint.com/” style=”border:none;”></iframe>
</body>
</html>
خروجی

می توانید اندازه، رنگ و سبک حاشیه ی فریم را تغییر دهید.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>Custom Iframe Border</h2>
<iframe src=”https://www.javatpoint.com/” style=”border:2px solid tomato;”></iframe>
</body>
</html >

قاب برای آدرس مقصد یک لینک
می توانید آدرس مقصد یک لینک را با استفاده از قاب خطی نمایش دهید. صفت target در تگ لینک مورد نظر شما باید به صفت name در iframe اشاره کند.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>Iframe – Target for a Link</h2>
<iframe height=”300px” width=”100%” src=”new.html” name=”iframe_a”></iframe>
<p><a href=”https://www.javatpoint.com” target=”iframe_a”>JavaTpoint.com</a></p>
<p>The name of iframe and link target must have same value else link will not open as a frame. </p>
</body>
</html>
خروجی

کد خروجی سند new.html:
<!DOCTYPE html>
<html>
<head>
<style>
p{ font-size: 50px;
color: red;}
</style>
</head>
<body style=”background-color: #c7f15e;”>
<p>This is a link below the ifarme click on link to open new iframe. </p>
</body>
</html>
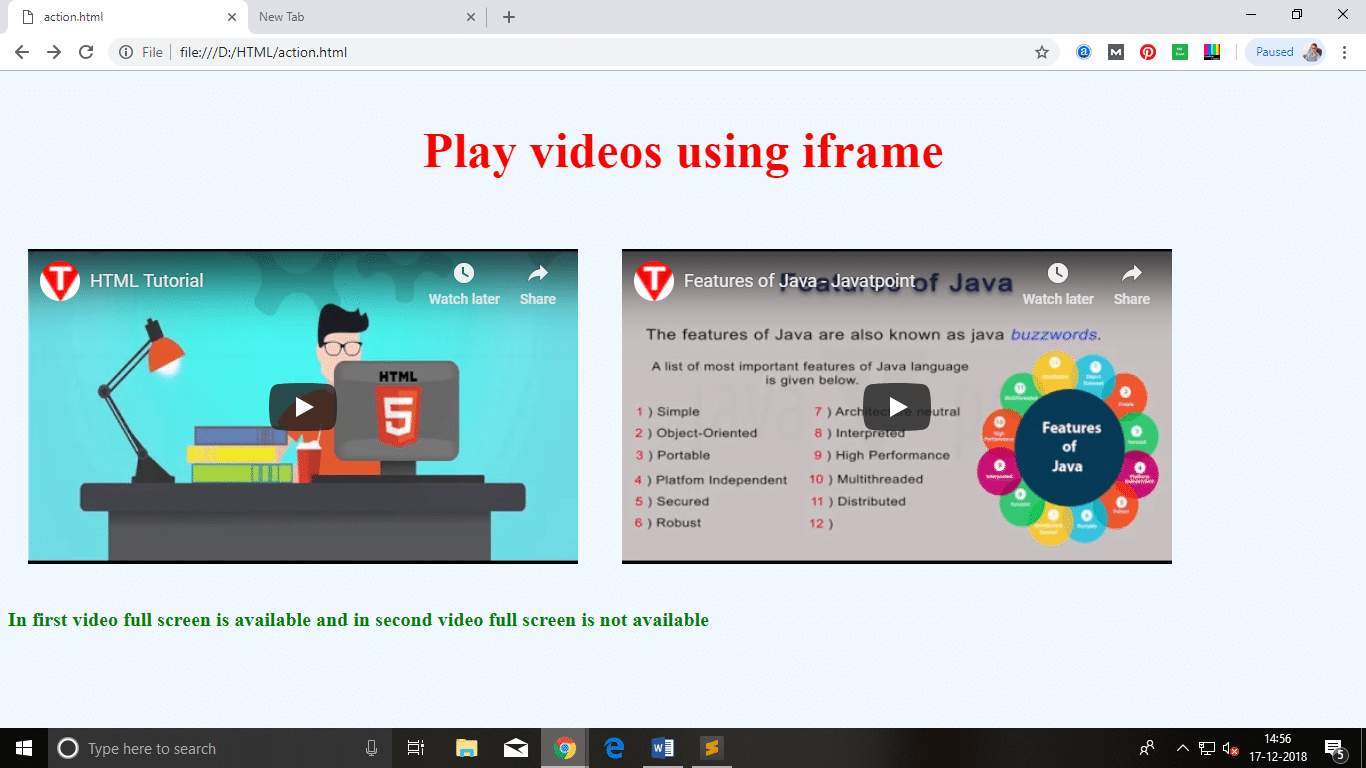
جایگذاری ویدیو از YouTube با استفاده از iframe
همچنین می توانید با استفاده از تگ <iframe> یک ویدئو از YouTube را در صفحه وب خود جایگذاری کنید. فیلم پیوست شده در صفحه وب شما پخش خواهد شد و می توانید ارتفاع، عرض، پخش خودکار و بسیاری از ویژگی های دیگر را برای این ویدئو تنظیم کنید.
مراحل افزودن ویدئو از YouTube در صفحه وب خود به صورت زیر می باشد:
- به صفحه ویدیوی YouTube مورد نظر خود بروید.
- روی علامتSHARE (➦) در زیر ویدیو کلیک کنید.
- روی گزینه Embed (<>) کلیک کنید.
- کد HTML را کپی کنید.
- کد را در سند HTML خود قرار دهید.
- ارتفاع، عرض و سایر خصوصیات ویدئو را تغییر دهید (براساس نیاز خود).
مثال
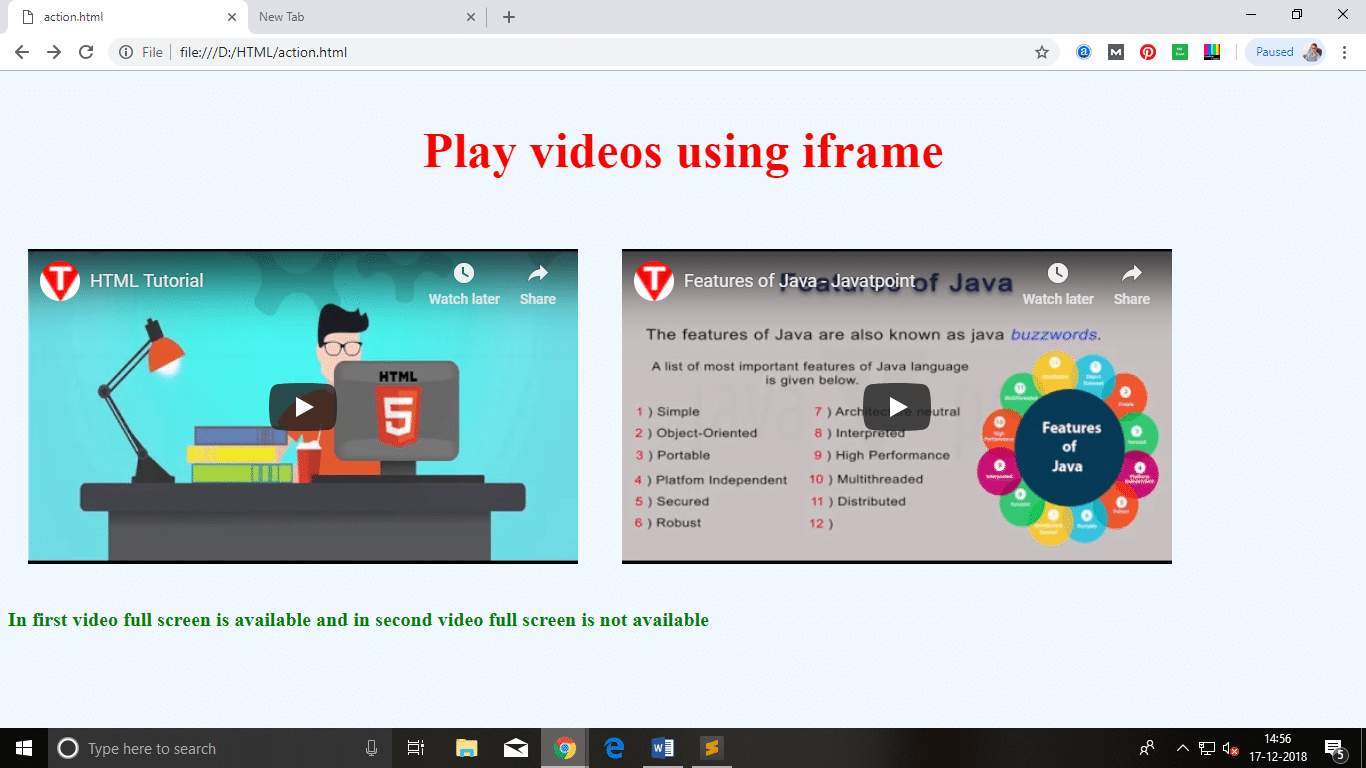
<iframe width=”550″ height=”315″ src=”https://www.youtube.com/embed/JHq3pL4cdy4″ frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen style=”padding:20px;”></iframe>
<iframe width=”550″ height=”315″ src=”https://www.youtube.com/embed/O5hShUO6wxs” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” style=”padding:20px;”>></iframe>
خروجی

ویژگی های تگ <iframe>
| توضیحات | مقدار | اسم صفت |
| اگر صحیح باشد، قاب در تمام صفحه باز می شود. |
allowfullscreen |
|
| مقدار ارتفاع قاب را مشخص می کند و مقدار پیش فرض آن ۱۵۰ پیکسل است. |
پیکسل |
height |
| یک نام به قاب اختصاص می دهد. اگر بخواهید یک لینک در فریم ایجاد کنید، صفت name مهم است. |
متن |
name |
| مشخص می کند که قاب دارای حاشیه باشد یا خیر. (در HTML5 پشتیبانی نمی شود). |
۱ یا ۰ |
frameborder |
| اندازه عرض قاب را مشخص می کند و مقدار پیش فرض آن ۳۰۰ پیکسل است. |
پیکسل |
Width |
| از این ویژگی برای تعیین نام مسیر یا نام سندی استفاده می شود که محتوای آن در قاب بارگذاری می شود. |
URL |
src |
| این ویژگی برای اعمال محدودیت های اضافی برای محتوای قاب استفاده می شود. |
sandbox |
|
| به فرم اجازه ارسال می دهد. در صورت عدم استفاده از این کلمه کلیدی، ارسال فرم مسدود می شود. |
allow-forms |
|
| پاپ آپ ها را فعال می کند. اگر استفاده نشود، هیچ پنجره پاپ آپی باز نمی شود. |
allow-popups |
|
| اجرای اسکریپت را فعال می کند. |
allow-scripts |
|
| اگر از این کلمه کلیدی استفاده شود، منبع جاسازی شده از همان منبع مبدا دریافت می شود. |
allow-same-origin |
|
| از ویژگی srcdoc برای نمایش محتوای HTML در قاب خطی استفاده می شود. ویژگی src را نادیده می گیرد (اگر مرورگر پشتیبانی کند). |
srcdoc |
|
| تعیین می کند که مرورگر باید یک نوار پیمایش برای قاب قرار دهد یا خیر. (در HTML5 پشتیبانی نمی شود.) |
scrolling |
|
| نوار پیمایش را فقط زمانیکه محتوای قاب از ابعاد آن بزرگتر است نمایش دهد. |
auto |
|
| نوار پیمایش را همیشه برای قاب نمایش می دهد. |
yes |
|
| هرگز نوار پیمایشی برای قاب نمایش نمی دهد. |
no |