آموزش صفت id در HTML به زبان ساده

صفت id با یک مقدار منحصر به فرد به یک عنصر HTML اشاره دارد. صفتid را می توان در CSS و JavaScript برای انجام کار خاصی استفاده کرد.
صفت id همراه با CSS
در CSS، اگر بخواهید عنصری با یک id خاص انتخاب کنید، یک علامت مربع (#) را نوشته و به دنبال آن نام id را بنوسید.
مثال
در اینجا یک id با نام “”myid را در html همراه با CSS استفاده شده است:
<h1 id=”myid”>Example of HTML id
نکته: در اینجا صفت id با نام “myid”، می تواند در هر عنصری از HTML مورد استفاده قرار گیرد. نام id در HTML به حروف بزرگ و کوچک حساس است و باید حداقل یک کاراکتر داشته باشد و نباید حاوی فضای سفید (فاصله ها، تب ها و …) باشد.
تفاوت بین class و id در HTML
یک نام کلاس در HTML می تواند توسط چندین عنصر استفاده شود در حالیکه هر عنصر فقط می تواند یک id منحصر به فرد داشته باشد که تنها به آن عنصر واحد تعلق دارد.
مثال
>
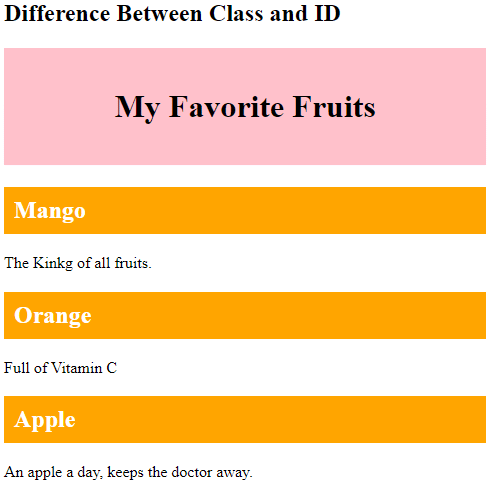
Difference Between Class and ID
<h1 id=”myid”>My Favorite Fruits
<h2 class=”fruit”>Mango
The Kinkg of all fruits.
<h2 class=”fruit”>Orange
Full of Vitamin C
<h2 class=”fruit”>Apple
An apple a day, keeps the doctor away.
خروجی

id با جاوا اسکریپت
در جاوا اسکریپت برای دسترسی به یک عنصر با یک id مشخص می توانید از نام id در متد ()getElementById استفاده کنید.
مثال
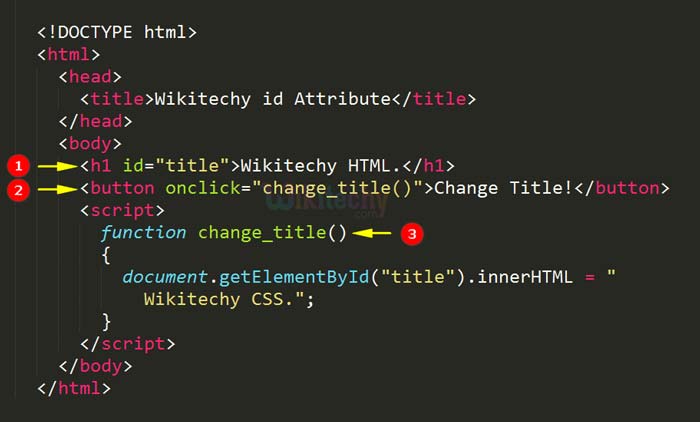
>
HTML id with JavaScript
<h1 id=”myid”>Hello JavaTpoint!
<button onclick=”displayResult()”>Change text
function displayResult() {
document.getElementById(“myid”).innerHTML = “All the best for future!”;
}
// ]]>
خروجی

ویژگی ها و کاربرد صفت id در html
صفت "id" در HTML از نظر کاربردی ویژگیای است که به طور گسترده در طراحی و توسعه صفحات وب استفاده میشود. ویژگیها و کاربردهای این صفت به شرح زیر میباشد:
- شناسایی یکتا: هر عنصر با یک id دارای شناسهای منحصر به فرد در صفحه میشود، به این ترتیب امکان شناسایی و ارجاع به آن ایجاد میشود.
- استفاده در CSS: با استفاده از id، میتوانید به سرعت و به دقت عناصر مورد نظر خود را در CSS سبکبندی کنید. برای مثال:
#myDiv {
background-color: #f0f0f0;
border: 1px solid #ccc;
padding: 10px;
}
- استفاده در JavaScript: از طریق id میتوانید عناصر HTML را در JavaScript انتخاب و مدیریت کنید. برای مثال:
var myElement = document.getElementById("myButton");
myElement.addEventListener("click", function() {
alert("Button clicked!");
});
- لینک به بخشهای خاص: با استفاده از id میتوانید به طور مستقیم به بخشهای خاصی از صفحه وب لینک دهید. به عنوان مثال:
<a href="#section2">Go to Section 2</a>
<!-- بخش 2 -->
<div id="section2">
<!-- محتوای بخش 2 -->
</div>
- استفاده در تستها و تحلیلها: برنامههای تحلیل و تستهای خودکار میتوانند از id برای شناسایی و مدیریت عناصر در صفحه استفاده کنند.
- توسعه وب سمانتیک: استفاده از id برای توصیف مناسب و ساختاردهی به عناصر HTML کمک میکند و به بهبود دسترسیپذیری و سئو کمک میکند.
به طور کلی، صفت "id" در HTML ابزاری قدرتمند برای شناسایی، سبکبندی، و مدیریت عناصر در صفحات وب است که در زمینههای مختلف از جمله طراحی، برنامهنویسی، و بهینهسازی استفاده میشود.