آموزش سرتیتر (عنوان) در HTML به زبان ساده

سرتیتر یا عنوان در HTML با تگ h تعریف می شود. با این تگ می توان عنوان و زیر عنوان ها (عناوین فرعی) را در صفحه وب نمایش داد. متن قرار گرفته در تگ های عنوان در مرورگر به صورت توپر نمایش داده می شود و اندازه متن آن نیز به عدد تگ h بستگی دارد.
شش عنوان مختلف با تگهای <h1> تا <h6>، از بالاترین سطح h1 (عنوان اصلی) تا پایین ترین سطح h6 (عنوان با کمترین اهمیت) در HTML تعریف شده اند.
h1 بزرگترین تگ عنوان و h6 کوچکترین آن ها می باشد. درنتیجه h1 برای مهمترین عنوان و h6 برای کم اهمیت ترین عنوان صفحه استفاده می شوند.
عناوین در HTML به موتور جستجو کمک می کنند تا ساختار صفحه وب را درک و ایندکس (یا شاخص گذاری) کنند.
توجه: کلمه کلیدی اصلی درباره کل محتوای یک صفحه وب باید در تگ عنوان h1 قرار گیرد.
مثال
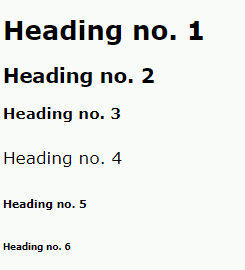
<h1>Heading no. ۱</h1>
<h2>Heading no. ۲</h2>
<h3>Heading no. ۳</h3>
<h4>Heading no. ۴</h4>
<h5>Heading no. ۵</h5>
<h6>Heading no. ۶</h6>
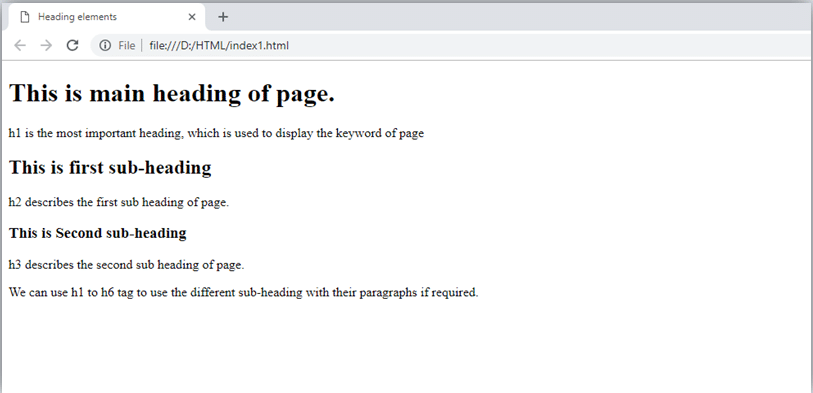
خروجی

- عناصر عنوان h1 تا h6 فقط باید برای سرتیترها استفاده شوند و نباید به منظور توپرکردن و یا بزرگتر کردن اندازه متن از آنها استفاده شود.
- عناوین HTML را می توان با عناصر تو در تو نیز استفاده کرد.
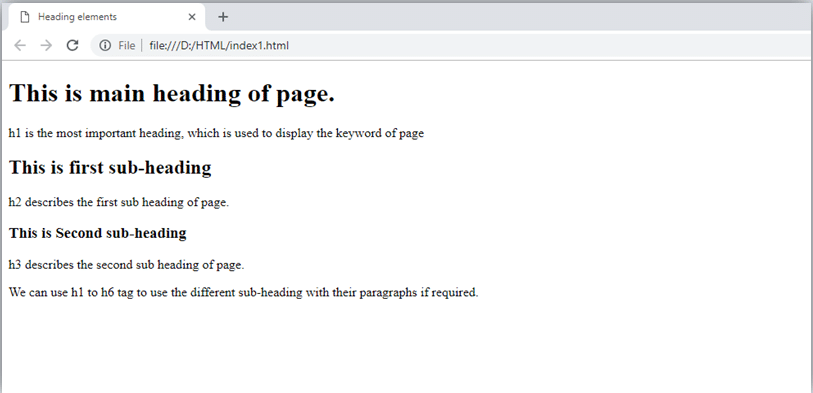
<!DOCTYPE html>
<html>
<head>
<title>Heading elements</title>
</head>
<body>
<h1>This is main heading of page. </h1>
<p>h1 is the most important heading, which is used to display the keyword of page </p>
<h2>This is first sub-heading</h2>
<p>h2 describes the first sub heading of page. </p>
<h3>This is Second sub-heading</h3>
<p>h3 describes the second sub heading of page.</p>
<p>We can use h1 to h6 tag to use the different sub-heading with their paragraphs if
required.</p>
</body>
</html>
خروجی

مرورگرهای پشتیبان
| نام عنصر | |||||
| <h1> تا <h6> | بله | بله | بله | بله | بله |