آموزش ویژگی های عمومی در HTML
رتبه: 0 ار 0 رای
sssss

نویسنده:
سریع آسان
زمان مطالعه
2 دقیقه
به صفات مشترک در همه عناصر html، ویژگی های عمومی گفته می شود. ویژگی های عمومی توسط هر دو عناصر استاندارد و غیر استاندارد پشتیبانی می شوند. صفات عمومی را می توان با همه عناصر استفاده کرد، اگرچه ممکن است روی برخی از عناصر تاثیری نداشته باشد.
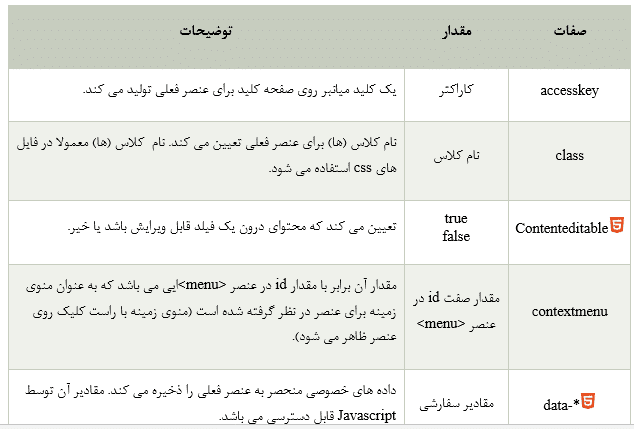
در جدول زیر لیست کاملی از ویژگی های عمومی با توضیحات آنها آورده شده است:
نماد ![]() صفات جدید در HTML5 را نشان می دهد.
صفات جدید در HTML5 را نشان می دهد.
| توضیحات | مقدار | صفات |
| یک کلید میانبر روی صفحه کلید برای عنصر فعلی تولید می کند. | کاراکتر | accesskey |
| نام کلاس (ها) برای عنصر فعلی تعیین می کند. نام کلاس (ها) معمولا در فایل های css استفاده می شود. | نام کلاس | class |
| تعیین می کند که محتوای درون یک فیلد قابل ویرایش باشد یا خیر. | true false |
Contenteditable |
| مقدار آن برابر با مقدار id در عنصر <menu>ایی می باشد که به عنوان منوی زمینه برای عنصر در نظر گرفته شده است (منوی زمینه با راست کلیک روی عنصر ظاهر می شود). | مقدار صفت id در عنصر <menu> | contextmenu |
| داده های خصوصی منحصر به عنصر فعلی را ذخیره می کند. مقادیر آن توسط Javascript قابل دسترسی می باشد. | مقادیر سفارشی | data-* |
| جهت محتوای درون عنصر را مشخص می کند. | rtl ltr auto |
dir |
| تعیین می کند که محتوای درون عنصر با استفاده از دراگ و دراپ قابلیت جابه جایی داشته باشد یا خیر. | true false auto |
draggable |
| تعیین می کند که هنگام رها کردن عنصر پس از کشیدن آن چه عملیاتی انجام شود؛ مانند کپی، انتقال یا پیوند. | copy move link |
dropzone |
| عنصر را مخفی شده و در مرورگر نمایش داده نمی شود. | hidden |
|
| یک شناسه منحصر به فرد برای عنصر مشخص می کند. مقدار این صفت در CSS و JavaScript قابل استفاده است. | یک مقدار منحصر به فرد | id |
| زبان اصلی محتوای عنصر را تعیین می کند. | کد زبان | lang |
| برای اعمال ویژگی های CSS خطی به عنصر فعلی استفاده می شود. | ویژگی های CSS | style |
| تعیین می کند که آیا محتوای عنصر از نظر خطاهای املایی بررسی شود یا خیر. | true false |
spellcheck |
| تب ایندکس (یا ترتیب کلید تب) را برای یک عنصر تعیین می کند. | عدد | tabindex |
| یک عنوان، نام یا اطلاعات اضافی را درباره عنصر نشان می دهد. | متن | Title |
| تعیین می کند که آیا محتوای عنصر هنگام محلی سازی صفحه ترجمه شود یا خیر. | yes no |
translate |