آموزش گوگل مپ در HTML

گوگل مپ در HTML برای نمایش نقشه ها در صفحه وب استفاده می شود. می توانید به سادگی نقشه را در صفحه HTML خود اضافه کنید.
ساختار
<!DOCTYPE html>
<html>
<body>
<h1>First Google Map Example</h1>
<div id=”map”>My map will go here…</div>
</body>
</html>
اندازه نقشه را تنظیم کنید
می توانید اندازه نقشه را با استفاده از ساختار زیر تنظیم کنید:
<div id=”map” style=”width:400px;height:400px;background:grey”></div>
چگونه یک تابع برای تنظیم ویژگی های نقشه ایجاد کرد؟
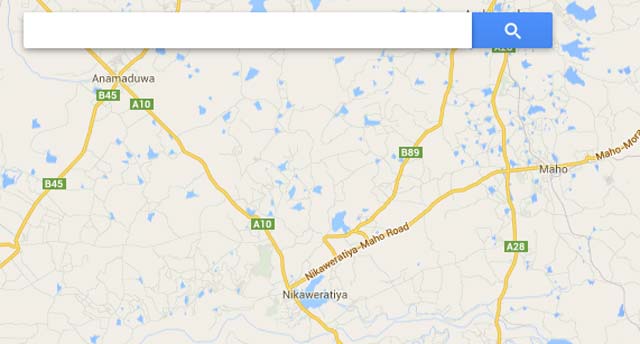
می توانید ویژگی های نقشه را با ایجاد یک تابع تنظیم کنید. در اینجا، این تابع ()myMap است. این مثال نقشه گوگل را با مرکزیت لندن در انگلیس نشان می دهد.
باید از ویژگی های API گوگل مپ ارائه شده توسط کتابخانه جاوا اسکریپت واقع در Google استفاده کنیم. اسکریپت زیر به API نقشه های Google با فراخوانی تابع myMap اشاره می کند.
<script src=”https://maps.googleapis.com/maps/api/js?callback=myMap”></script>
مثال
<!DOCTYPE html>
<html>
<body>
<h1>My First Google Map</h1>
<div id=”map” style=”width:400px;height:400px;background:grey”></div>
<script>
function myMap() {
var mapOptions = {
center: new google.maps.LatLng(51.5, -۰٫۱۲),
zoom: ۱۰,
mapTypeId: google.maps.MapTypeId.HYBRID
}
var map = new google.maps.Map(document.getElementById(“map”), mapOptions);
}
</script>
<script src=”https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap”></script>
</body>
</html>
توضیح مثال
mapOptions: متغیری است که خصوصیات نقشه را تعریف می کند.
center: مشخص می کند که کجا را می توان مرکز نقشه تعیین کرد (با استفاده از مختصات طول و عرض جغرافیایی).
zoom: سطح بزرگنمایی را برای نقشه مشخص می کند (سعی کنید با سطح بزرگنمایی آزمایش کنید).
mapTypeId: نوع نقشه را برای نمایش مشخص می کند. انواع نقشه های زیر پشتیبانی می شوند:
ROADMAP ، SATELLITE، HYBRID و TERRAIN.
(var map=new google.maps.Map(document.getElementById(“map”), mapOptions: یک نقشه جدید را در داخل عنصری که مقدار ویژگی id آن برابر با map است، ایجاد می کند، همچنین متغیرها منتقل می شوند (mapOptions).
چند نقشه در HTML
می توانید انواع مختلف نقشه را در یک مثال استفاده کنید.
مثال
<!DOCTYPE html>
<html>
<body>
<div id=”googleMap1″ style=”width:400px;height:300px;”></div>
<br>
<div id=”googleMap2″ style=”width:400px;height:300px;”></div>
<br>
<div id=”googleMap3″ style=”width:400px;height:300px;”></div>
<br>
<div id=”googleMap4″ style=”width:400px;height:300px;”></div>
<script>
function myMap() {
var mapOptions1 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapOptions2 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
var mapOptions3 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.HYBRID
};
var mapOptions4 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map1 = new google.maps.Map(document.getElementById(“googleMap1”),mapOptions1);
var map2 = new google.maps.Map(document.getElementById(“googleMap2”),mapOptions2);
var map3 = new google.maps.Map(document.getElementById(“googleMap3”),mapOptions3);
var map4 = new google.maps.Map(document.getElementById(“googleMap4”),mapOptions4);
}
</script>
<script src=”https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap”></script>
</body>
</html>