آموزش صفر تا صد اچ تی ام ال (فیلم فارسی+ جزوه pdf)

در ادامه آموزش های کاربردی اچ تی ام ال، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین هزاران ویدیو، یک مجموعه بی نقص و کامل ویدیویی را برای یادگیری HTML و HTML5 گلچین کرده ایم. این مجموعه کامل برای شروع از صفر و برای همه سطوح مناسب می باشد. بعد از آن نیز بهترین جزوه PDF فارسی موجود در اینترنت را جهت تکمیل یادگیری می توانید دانلود کنید.
نکته مهم
- اگر با توضیحات نوشتاری بهتر یاد می گیرید، این جزوه ها را دانلود کنید (می توانید هم به عنوان مکمل فیلم های زیر استفاده کنید)
- اگر دوست دارید درس به درس با آموزش های نوشتاری ما یاد بگیرید از اینجا شروع کنید (میتوانید سوالات خود را نیز زیر هر درس مطرح کنید)
- برای یادگیری سریع تر و کامل تر نیز این چند ترفند کاربردی را که در هیج جای دیگری به شما یاد نمی دهند مطالعه کنید.
توضیحاتی راجب اچ تی ام ال

HTML مخفف عبارت Hyper Text Markup Language است که برای ایجاد صفحات و برنامه های وب استفاده می شود. منظور از Hypertext Markup Language و صفحه وب چیست؟ HTML یک زبان نشانه گذاری است که به همراه سبک بندی برای ایجاد صفحات جذاب وب استفاده می شود تا در مرورگر وب در قالبی زیبا به نظر برسند. یک سند HTML از تگ های HTML بسیاری ساخته شده است و هر تگ HTML محتوای متفاوتی دارد. مزایا و ویژگی های اصلی اچ تی ام ال:
- HyperText HyperText: در حقیقت به معنای “متن در متن” است. متنی که یک لینک در خود دارد، یک ابرمتن است. زمانی که روی لینکی کلیک می کنید که شما را به یک صفحه وب جدید منتقل می کند، در واقع روی یک ابرمتن کلیک کرده اید. HyperText روشی برای ارتباط دو یا چند صفحه وب (اسناد HTML) به یکدیگر است.
- Markup language: زبان نشانه گذاری یک زبان کامپیوتری است که برای اعمال قواعد طرح بندی و قالببندی به یک سند متنی استفاده می شود. زبان نشانه گذاری متن را پویاتر و تعاملی تر می کند. این زبان می تواند متن را به تصاویر، جداول، لینکها و … تبدیل کند.
- صفحه وب: صفحه وب سندی است که معمولاً بهHTML نوشته شده است و توسط مرورگر وب ترجمه می شود. یک صفحه وب می تواند با وارد کردن یک URL شناسایی شود. صفحه وب می تواند از نوع ایستا یا پویا باشد. با HTML تنها می توانیم صفحات وب ایستا ایجاد کنیم.
- معرفی کامل اچ تی ام ال در اینجا
موارد آموزش داده شده در این فیلم ها
- معرفی HTML – HTML چیست ؟
- تاریخچه پیدایش HTML
- نرم افزار های مورد نیاز در HTML
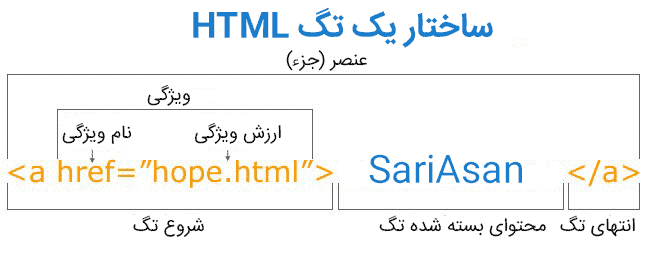
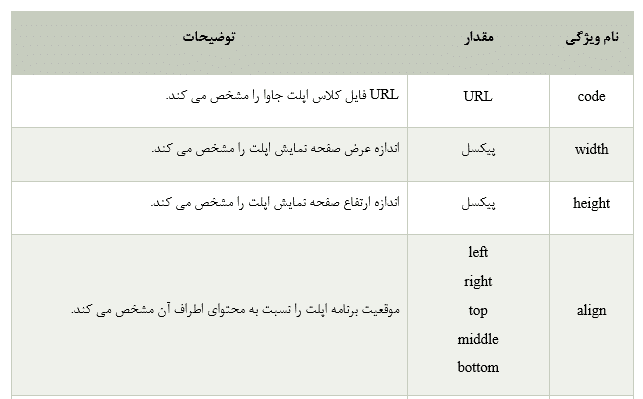
- Attribute ها در HTML
- Attribute های عمومی در HTML بخش اول
- Attribute های عمومی در HTML بخش دوم
- Class در HTML
- id در HTML
- لیست همه Attribute ها در HTML
- و …
در اینجا دو نوع آموزش داریم. هر سبکی که دوست دارید را انتخاب کنید (یکی از آموزشها کافی ست)- پیشنهاد ما اموزش شماره 1 است
آموزش شماره 1
حجم: ۲۵۷ مگابایت
سطح: از صفر تا صد
نسخه آموزش داده شده: مناسب برای همه نسخه ها
![]()
پک آموزش حرفه ای Css و HTML با هم! واقعیت این هست که هیچ اموزش رایگانی نمیتونه شما رو به حد حرفه ای و تسلط کامل برسونه! پک اموزشی زیر گلچین بهترین اموزشهای اچ تی ام ال و سی اس اس بازار برنامه نویسی ایران هست. یکبار برای همیشه html و Css رو در دو هفته کااامل استاد تمام شو! این دو بیس برنامه نویسی هستند و الفبای یادگیری برنامه نویسی:
آموزش شماره 2
- برای مشاهده بهتر ویدیوها در موبایل، گوشی را افقی نگه دارید. اگر اروری مشاهده کردید بخاطر روشن بودن وی پی ان است. بعد از پخش هر ویدیو، علامت دانلود روی آن نمایان می شود.
- اگر روی دانلود کلیک کردید و ویدیو باز هم پخش شد، بعد از پخش ردن روی علامت سه نقطه پایینش کلیک و گزینه دانلود یا ذخیره را انتخاب کنید. از اینترنت دانلود منجر هم می توانید استفاده کنید. هر درسی مشکل داشت در نظرات اعلام کنید تا سریعا رفع شود یا به پیج منبع مراجعه کنید. ضمنا هر چند وقت یک بار احتمالا دروس به روز می شوند.
از پیج یک لرن:
| درس 1
|
درس 2
|
| درس 3
|
درس 4
|
| درس 5
|
درس 6
|
| درس 7
|
درس 8
|
| درس 9
|
درس 10
|
| درس 11
|
درس 12
|
| درس 13
|
درس 14
|
| درس 15
|
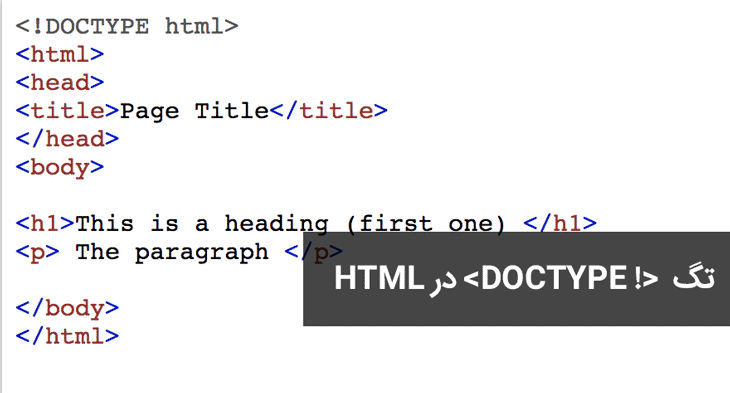
چگونه از HTML استفاده کنیم
برای نشانهگذاری محتوای خود با HTML، باید یک فایل HTML ایجاد کنید و محتوای خود را وارد کنید، سپس با استفاده از تگهای HTML، متن، تصاویر و سایر عناصر را مرتب کنید.
سه تگ اصلی HTML
این سه تگ باید در هر صفحهای که ایجاد میکنید وجود داشته باشند:
<html>
این تگ پایه و اساس هر صفحه HTML است و تمام عناصر دیگر را خلاصه کرده و ساختار پایه HTML صفحه را تعریف میکند. هر صفحه HTML با <html> شروع و با </html> پایان مییابد.
<head>
این بخش شامل متادیتاهایی است که صفحه وب از آنها استفاده میکند. این اطلاعات برای بازدیدکنندگان قابل مشاهده نیست، اما شامل اطلاعات مهمی مانند متادیتا برای SEO، استایلشیتها و موارد دیگر است که توسط خزندههای وب موتورهای جستجو استفاده میشود.
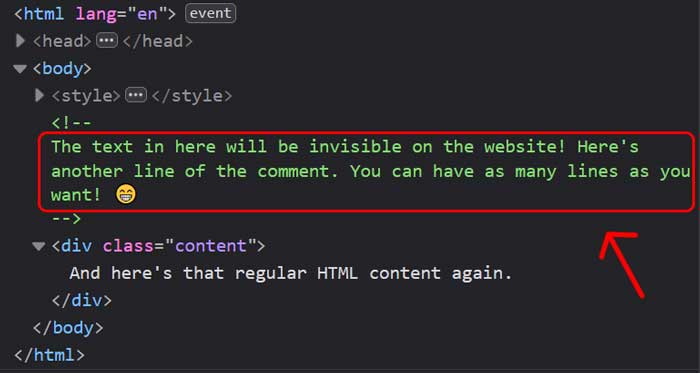
<body>
این بخش محتوایی را که بازدیدکننده در صفحه وب مشاهده میکند، شامل متن، تصاویر، لینکها و موارد دیگر را در بر میگیرد.
با به کارگیری این ترفندها، میتوانید کد HTML خود را بهینهتر، خواناتر و دسترسپذیرتر کنید. هر گونه سوالی در زمینه یا در باباچ تی ام ال دارید این مطلب دارید در بخش نظرات مطرح کنید تا در صورت داشتن دانش کافی ما یا سایر هموطنان به آن پاسخ دهیم.












در اولین ویدعو در فصل یک من نمیتونم فایل رو در گوگل چروم یا فایر فاکس باز کنم
پاسخباید خروجی html بگیری
😂😉😉😉😂😂😂😂😂😂😂 برای فیلم خروجی html 😨😨
وااای دوره صفر تا صد سی اس اس اچ تی ام ال فروشگاه تون عااالیه. اولین فرانت اند طراحی سایت رو به تنهایی اونم توی 3 هفته تونستم بنویسم از صفر!! نمیدونین چه حالی میده
سلام وقت بخیر
برای ادامه کار توی شرکت دارکوب 3 موظفمون کردن که html css5 فول باید باشیم. این ویدیوهای رایگانتون رو مرور کردم اما در حد شوخی بیشتر 😊 😊 دوره حرفه ای تون که تعریفش شنیده بودم خرید زدم، تازه فهمیدم فرانت اند طراحی سایت ینی چییییی. اونم توی یک ماه شدم منتور توی شرکت با 30 درصد حقوق بالاتر.... فقط می تونم بگم هزاربار ممنون
اقا پک اموزشی css html تون خییییلی خفن بود به موقع هم ارسال شد. این موزشای رایگانتون پیش پک تون خیلی داغونن :/ ملتو گذاشتین سرکار چی ن اینا؟؟؟؟؟
پاسخبا سلام و عرض خسته نباشید
پاسخبزرگوار میشه در حق من لطف کنید بفرمایید برای یادگیری برنامه نویسی باید از کدام برنامه ها شروع کنم؟
و به ترتیب کدام ها را یاد بگیرم؟ بهم گفتن اولین برنامه html هست بعد از این کدام برنامه ها را باید یاد بگیرم؟
خواهش میکنم بزرگواری کنید من را راهنمایی کنید از لطف شما خیلی خیلی ممنونم
سلام بعدش برو سراغ پایتون. آموزش کاملش هم داخل سایت هست
هر زبونی که دوست داری یاد بگیر اصلا ربطی نداره که اول چی یاد بگیری.
منم اول پایتون شروع کردم.
سلام رفیق
ببین بستگی داره چه کاری می خای انجام بدی
مثلا اگه میخوای فرونت اند شروع کنی
اول html و css و بعد Js و تمام یک فرونت اند شدی
و اما اگه میخوای بک اند کار بشی یک زبان کافیه حالا پایتون باشه جاوا اسکریپت یا پی اچ پی
واگه بخوای اپ موبایل بنویسی
بازم به نسخه بستگی داره مثلا اندروید
جاوا یاد بگیر یا فلاتر
و خیلی دنیای عمیق بیشتر که باید تحقیق کنی
سلام چرا دانلود نمیشن
پاسختوضیحات قبل ویدیوها رو مطالعه بفرمایید
این ویدئو های 15 درس همون پکیج آموزش 1 هسنتد؟
پاسخاگر اونها هستند دیگه دانلود نکنیم.
سلام چرا دانلود نمیشه
پاسخکیفیت اموزش خیلییی بده اصن صداش نمیاد با هر پلیری هم باز کردم درست نشد):
پاسخبرای من که مشکلی نداشت تازه با این صدا گوشیم به زور در میاد خیلی قدیمی😧😧مشکل از گوشیت😇حالم بد شد از این نظرات الکی بی کاربرد😬😬
سلام در بخش اول وقتی تو گوگل باز کنم کل کدنویسی ها رو نمایش میده دلیلش چیه؟
پاسخسلام
پاسخویدئوها تون خیلی خوب و کاربردیه
ولی صداش خیلی ضعیفه
تو لپ تاپ و گوشی هردو امتحان کردم ولی صدا خیلی کم است
از زحمات شما تشکر میکنم ویدِیو های خوبی بود صدای بعضی ضعیف بود.
پاسخ