آموزش فرم ها در HTML به زبان ساده

فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد.
فرم داده های کاربر مانند نام، آدرس میل، رمز عبور، شماره تلفن و … را برای پردازش به سرور ارسال می کند.
چرا از فرم استفاده می کنیم؟
برای جمع آوری اطلاعات موردنیاز از بازدید کنندگان سایت، فرم ها ضروری هستند..
به عنوان مثال: اگر یک کاربر بخواهد محصولی را از طریق اینترنت خریداری کند، باید فرم مربوط به آدرس و جزئیات کارت اعتباری را پر کند تا بتوان آن کالا را به آدرس داده شده ارسال کرد.
ساختار تگ فرم در HTML
<strong><form</strong> action=”server url” method=”get|post”<strong>></strong>
کنترل های ورودی مانند
// textfield ،textarea ،radiobutton ،button
تگ های فرم
<strong><td</strong> class=”tdLabel”<strong>><label</strong> for=”register_name” class=”label”<strong>></strong>Enter name:<strong></strong>
type=”text” name=”name” value=”” id=”register_name” style=”width:160px”<strong>/></strong><strong></strong> <strong><td</strong> class=”tdLabel”<strong>><label</strong> for=”register_password” class=”label”<strong>></strong>Enter password:<strong></strong> type=”password” name=”password” id=”register_password” style=”width:160px”<strong>/></strong><strong></strong> <strong><td</strong> class=”tdLabel”<strong>><label</strong> for=”register_email” class=”label”<strong>></strong>Enter Email:<strong></strong> type=”email” name=”email” value=”” id=”register_email” style=”width:160px”<strong>/> </strong><strong></strong> <strong><td</strong> class=”tdLabel”<strong>><label</strong> for=”register_gender” class=”label”<strong>></strong>Enter Gender:<strong></strong> <strong><input</strong> type=”radio” name=”gender” id=”register_gendermale” value=”male”<strong>/></strong><strong><label</strong> for=”register_gendermale”<strong>></strong>male<strong></strong><strong><input</strong> type=”radio” name=”gender” id=”register_genderfemale” value=”female”<strong>/></strong><strong><label</strong> for=”register_genderfemale”<strong>></strong>female<strong></strong> <strong></strong><strong></strong> <strong><td</strong> class=”tdLabel”<strong>><label</strong> for=”register_country” class=”label”<strong>></strong>Select Country:<strong></strong> name=”country” id=”register_country” style=”width:160px”<strong>></strong> <strong><option</strong> value=”india”<strong>></strong>india<strong></strong> <strong><option</strong> value=”pakistan”<strong>></strong>pakistan<strong></strong> <strong><option</strong> value=”africa”<strong>></strong>africa<strong></strong> <strong><option</strong> value=”china”<strong>></strong>china<strong></strong> <strong><option</strong> value=”other”<strong>></strong>other<br> <strong><td</strong> colspan=”2″<strong>><div</strong> align=”right”<strong>><input</strong> type=”submit” id=”register_0″ value=”register”<strong>/><br><br></strong>| توضیحات | نام تگ |
| یک فرم HTML برای گرفتن داده های ورودی تعریف می کند. | |
| یک کنترل ورودی را تعیین می کند. | |
| ایک کنترل ورودی چند خطی تعریف می کند. |
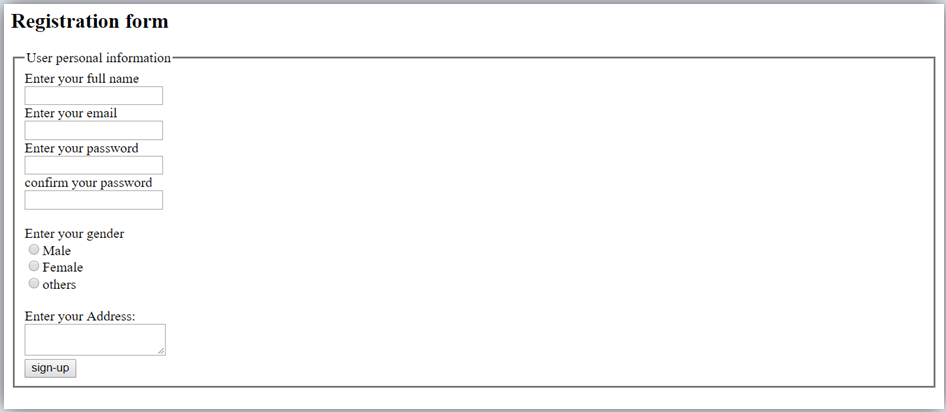
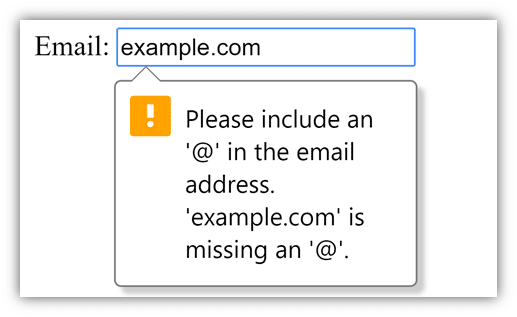
خروجی
تگ label در فرمبهتر است از برچسب در فرم استفاده کنید، زیراکد را برای تجزیه کننده، مرورگر و کاربر راحتر و آسان تر می سازد. اگر روی تگ label کلیک کنید، روی کنترل مربوط به متن متمرکز خواهد شد. برای انجام این کار، باید صفت for در تگ label قرار گیرد و مقدار آن برابر با صفت id در تگ input باشد. توجه: گرچه استفاده از تگ مثال
خروجی |
نمونه کد ساخت فرم ساده
برای ساخت یک فرم ساده در HTML، میتونیم از عناصر پایه مثل <form>، <input> و <button> استفاده کنیم. این فرم میتونه برای جمعآوری اطلاعات کاربر مثل نام، ایمیل و پیام استفاده بشه. در ادامه، یک نمونه کد ساده آوردم که شامل فیلدهای متن، ایمیل، متن چندخطی و دکمه ارسال است. این کد رو میتونی در یک فایل .html کپی کنی و در مرورگر باز کنی.
کد HTML:
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>فرم ساده</title>
<style>
body { font-family: Arial, sans-serif; margin: 20px; }
form { max-width: 400px; margin: auto; padding: 20px; border: 1px solid #ccc; border-radius: 5px; }
label { display: block; margin-bottom: 5px; }
input, textarea { width: 100%; padding: 8px; margin-bottom: 10px; border: 1px solid #ddd; border-radius: 3px; }
button { background-color: #4CAF50; color: white; padding: 10px; border: none; cursor: pointer; width: 100%; }
button:hover { background-color: #45a049; }
</style>
</head>
<body>
<h2>فرم تماس ساده</h2>
<form action="/submit" method="post">
<label for="name">نام:</label>
<input type="text" id="name" name="name" required>
<label for="email">ایمیل:</label>
<input type="email" id="email" name="email" required>
<label for="message">پیام:</label>
<textarea id="message" name="message" rows="4" required></textarea>
<button type="submit">ارسال</button>
</form>
</body>
</html>
توضیح کوتاه:
- : ظرف اصلی فرم است. attribute action جایی که دادهها ارسال میشن رو مشخص میکنه (اینجا نمونه است)، و method="post" برای ارسال دادهها استفاده میشه.
Bottom of Form
- : برای فیلدهای متن و ایمیل.
- <textarea>: برای متن چندخطی.
- <button><strong></strong>: برای ارسال فرم.</button>
- style: کمی CSS ساده برای زیباسازی اضافه کردم تا فرم جذابتر بشه.
این کد رو در یک فایل form.html ذخیره کن و با مرورگر باز کن. اگر میخوای فرم واقعی کار کنه، باید سمت سرور (مثل PHP یا ASP.NET) اضافه کنی.
مرورگرهای پشتیبان
| نام عنصر | |||||
| بله | بله | بله | بله | بله |




























سلام
پاسخچرا وقتی رو برای دکمه میزنم نوشته درون دکمه زرد میشه؟؟
(هیچ جایی هم رنگ زرد تایین نکردم)
سلام خسته نباشید.خداخیرتون بده نمیدونیدچقدر گیربودتوhtmlچقدر خوب کردیدتوضیحات فرم گذاشتید عالیه واقعا .جزوه من که داغون بود.دستتون دردنکنه.
پاسخفقط ی چیزی صفحه سایتتون قشنگ نشون ندادگوشی من حتی افقی کردم کلمات اخر کدهارو نشون نمیداد بی زحمت این مشکلو حل کنید ممنون میشم.
بسیار ممنون از سایت شما و آموزش هاتون خیلی بهم کمک کرد
پاسخضمن عرض سلام و احترام ،
پاسخاز زحمات شما بی نهایت سپاسگزاریم.
سلام ممنون ازتون فقط یک سوال؟
پاسخجهت مرتب سازی عناصر فرم از تگ lable چگونه استفاده کنیم