آموزش صفت فرم در HTML به زبان ساده

در این مطلب شما را با صفات فرم در اچ تی ام ال آشنا می کنیم.
صفت های عنصر <form>
در HTML صفت های مختلفی برای عنصر <form> وجود دارد، که در ادامه آورده شده اند:
صفت action
صفت action در عنصر <form> پردازشی است که پس از ارسال فرم، بر روی فرم انجام می شود، آن یک URL برای پردازش اطلاعات فرم است.
مقدار صفت action یک صفحه وب می باشد، جایی که اطلاعات فرم پردازش می شود. این مقدار می تواند یک صفحه با پسوندهای php، jsp، asp و … باشد و یا هر URL ای که می خواهید فرم خود را انتقال دهید.
نکته: اگر صفت action مقداری نداشته باشد فرم در همان صفحه پردازش می شود.
مثال
<form action=”action.html” method=”post”>
<label>User Name:</label><br>
<input type=”text” name=”name”><br><br>
<label>User Password</label><br>
<input type=”password” name=”pass”><br><br>
<input type=”submit”>
</form>
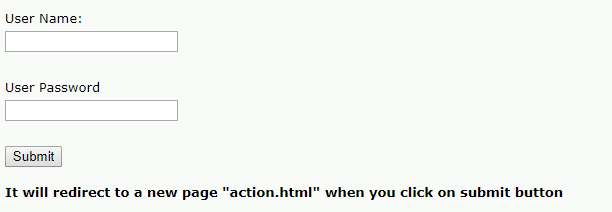
خروجی

- صفحه جاری به صفحه جدید با نام “action.html” هدایت خواهد شد.
صفت method
صفت method نوع HTTP ای تعریف می کند که مرورگر برای ارسال فرم از آن استفاده می کند. دو نوع مقدار احتمالی برای صفت method وجود دارد:
post: اگر بخواهیم داده های حساسی را پردازش کنیم، به صورتیکه داده های ارسالی در آدرس اینترنتی مرورگر ظاهر نشود، می توانیم از مقدار post برای صفت method استفاده کنیم.
مثال
<form action=”action.html” method=”post”>
get: نوع get مقدار پیش فرض صفت method است. اما این نوع امن نیست چراکه داده ها پس از ارسال فرم در URL نمایش داده می شود.
مثال
<form action=”action.html” method=”get”>
هنگام ارسال فرم، داده های آن نمایش داده می شود؛ مانند:
file:///D:/HTML/action.html?name=JavaTPoint&pass=123
صفت target
صفت target تعیین می کند که صفحه مقصد پس از ارسال فرم در کجا باز شود. کلید واژ های زیر با صفت mehod استفاده می شوند:
_self : صفحه مقصد در صفحه جاری باز می شود.
مثال
<form action=”action.html” method=”get” target=”_self”>
_blank: اگر بخواهیم صفحه مقصد در صفحه جدیدی بارگذاری شود، از این مدار استفاده می کنیم.
مثال
<form action=”action.html” method=”get” target=”_blank”>
صفت autocomplete
صفتautocomplete یک صفت جدید در ۵HTML است. قابلیت تکمیل کردن خودکار را به فیلد ورودی اضافه می کند. می تواند دو مقدار “on” و “off” داشته باشد که صفت autocomplete را روشن یا خاموش می کند. صفت autocomplete به صورت پیش فرض روشن است.
مثال
<form action=”action.html” method=”get” autocomplete=”on”>
<form action=”action.html” method=”get” autocomplete=”off”>
نکته: این صفت را می توان با هر دو عنصر <form> و <input> استفاده کرد.
صفت enctype
صفت enctype محتوای فرم را هنگام ارسال فرم به سرور کدگذاری می کند. مقادیر ممکن آن به صورت زیر می باشد:
- Application / x-www-form-urlencoded: نوع کدگذاری پیش فرض می باشد و همچنین اگر صفت enctype در فرم موجود نباشد. همه کاراکترها قبل از ارسال فرم کدگذاری می شوند.
مثال
<form action=”action.html” method=”post” enctype=”application/x-www-form-urlencoded” >
- multipart /form-data: هیچ کاراکتری را کدگذاری نمی شود. هتگامیکه فرم حاوی کنترل بارگذاری فایل باشد، از این مقدار استفاده می شود.
مثال
<form action=”action.html” method=”post” enctype=”multipart/form-data”>
- (text/plain (HTML5: در این نوع رمزگذاری فقط فضای خالی به نشانه + رمزگذاری می شود و هیچ کاراکتر خاص دیگری کدگذاری نمی شود.
مثال
<form action=”action.html” method=”post” enctype=”text/plain” >
صفت novalidate
صفت novalidate یک صفت دو مقداری جدید در ۵HTML است. اگر این صفت به فرم اعمال شود، هیچ نوع اعتبارسنجی برای داده های فرم انجام نمی گیرد و فرم ارسال می شود.
مثال
<form action = “action.html” method = “get” novalidate>
خروجی

صفت عنصر <input>
صفت name
صفت name یک نام برای عنصر ورودی تعریف می کند. در هنگام ارسال فرم، نام و مقدار صفت در درخواست HTTP قرار می گیرد.
نکته: نباید از صفت name صرف نظر کنید زیرا وقتی فرم ارسال می شود، درخواست HTTP شامل هر دو جفت نام-مقدار می باشد و اگر صفت name استفاده نشود، آن فیلد ورودی پردازش نخواهد شد.
مثال
<form action = “action.html” method = “get”>
Enter name:<br><input type=”name” name=”uname”><br>
Enter age:<br><input type=”number” name=”age”><br>
Enter email:<br><input type=”email”><br>
<input type=”submit” value=”Submit”>
</form>
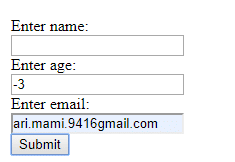
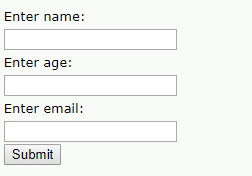
خروجی

در مثال بالا صفت name برای ورودی email استفاد نشده است بنابرای پس از کلیک روی دکمه ارسال،خواهید دید که آدرس ایمیل وارد شده در در آدرس URL قرار ندارد.
صفت value
صفت value مقدار اولیه یا پیش فرض برای هر فیلد ورودی تعیین می کند.
مثال
<form>
<label>Enter your Name</label><br>
<input type=”text” name=”uname” value=”Enter Name”><br><br>
<label>Enter your Email-address</label><br>
<input type=”text” name=”uname” value=”Enter email”><br><br>
<label>Enter your password</label><br>
<input type=”password” name=”pass” value=””><br><br>
<input type=”submit” value=”login”>
</form>
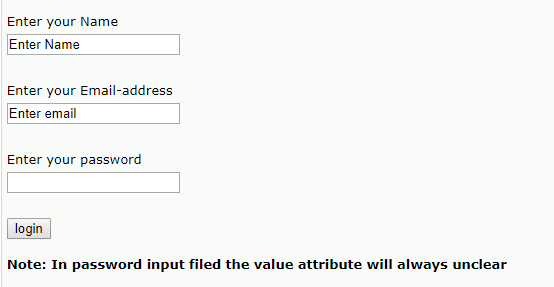
خروجی

نکته: همانطور که مشاهده می کنید، صفت value برای ورودی password همیشه پنهان و نامشخص می باشد.
صفت required
صفت required یک صفت دومقداری است که تعیین می کند که فیلد ورودی باید قبل از ارسال فرم توسط کاربر پر شود.
مثال
<form>
<label>Enter your Email-address</label><br>
<input type=”text” name=”uname” required><br><br>
<label>Enter your password</label><br>
<input type=”password” name=”pass”><br><br>
<input type=”submit” value=”login”>
</form>
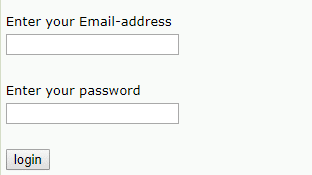
خروجی

در مثال بالا، اگر فرم را بدون تکمیل فیلد ایمیل ارسال کنید، خطایی نمایش داده می شود.
صفت autofocus
autofocus صفت دومقداری است که هنگام بارگذاری صفحه وب، فیلد را به طور خودکار فعال می کند.
مثال
<form>
<label>Enter your Email-address</label><br>
<input type=”text” name=”uname” autofocus><br><br>
<label>Enter your password</label><br>
<input type=”password” name=”pass”><br><br>
<input type=”submit” value=”login”>
</form>
صفت placeholder
صفت placeholder متنی را در فیلد ورودی نمایش می دهد که درباره ورودی مورد انتظار فیلد به کاربر اطلاع می دهد.
از صفتplaceholder می توان با مقادیر متنی، رمزعبور، ایمیل و URL استفاده کرد.
با شروع نوشتن کاربر در فیلد، متنplaceholder به صورت خودکار حذف می شود.
مثال
<form>
<label>Enter your name</label><br>
<input type=”text” name=”uname” placeholder=”Your name”><br><br>
<label>Enter your Email address</label><br>
<input type=”email” name=”email” placeholder=”example@gmail.com”><br><br>
<label>Enter your password</label><br>
<input type=”password” name=”pass” placeholder=”your password”><br><br>
<input type=”submit” value=”login”>
</form>
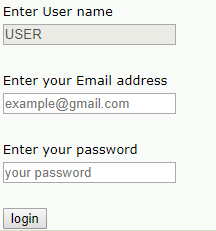
خروجی
ویژگی disabled
ویژگی disabled فیلد ورودی را غیرفعال می کند. فیلد غیرفعال اجازه تعامل و نوشتن به کاربر را نمی دهد.
ورودی غیرفعال شده رویدادهای کلیک را دریافت نمی کند و همچنین مقدار این ورودی با ارسال فرم به سرور ارسال نمی شود.
مثال
<input type=”text” name=”uname” disabled><br><br>
خروجی

صفت size
صفت size اندازه فیلد ورودی را براساس تعداد کاراکترهای تایپ شده کنترل می کند.
مثال
<form>
<label>Account holder name</label><br>
<input type=”text” name=”uname” size=”40″ required><br><br>
<label>Account number</label><br>
<input type=”text” name=”an” size=”30″ required><br><br>
<label>CVV</label><br>
<input type=”text” name=”cvv” size=”1″ required><br><br>
<input type=”submit” value=”login”>
</form>
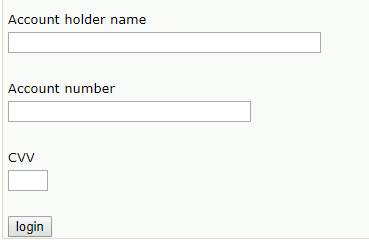
خروجی

صفت form
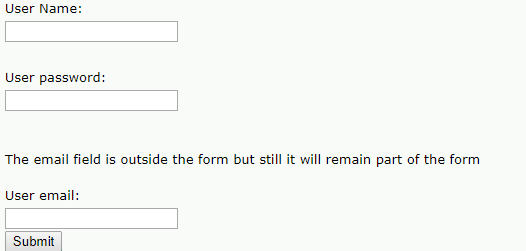
صفت form به کاربر امکان می دهد تا یک فیلد ورودی خارج از فرم نعریف کند اما همچنان بخشی از فرم به شمار می رود.
مثال
<form id=”fcontrol”>
<label>User Name:</label><br>
<input type=”text” name=”name”><br><br>
<label>User Password:</label><br>
<input type=”password” name=”pass”><br><br>
</form>
<p>The email field is outside the form but still it will remain part of the form</p>
User email: <br><input type=”email” name=”email” form=”fcontrol” required><br>
<input type=”submit” form=”fcontrol”>
خروجی





















واقعا همچین سایتهایی کم پیدا میشه که مطالب به این مفیدی رو در اختیار مردم قرار بده
پاسخخیلی عالی...