آموزش موجودیت ها در HTML به زبان ساده

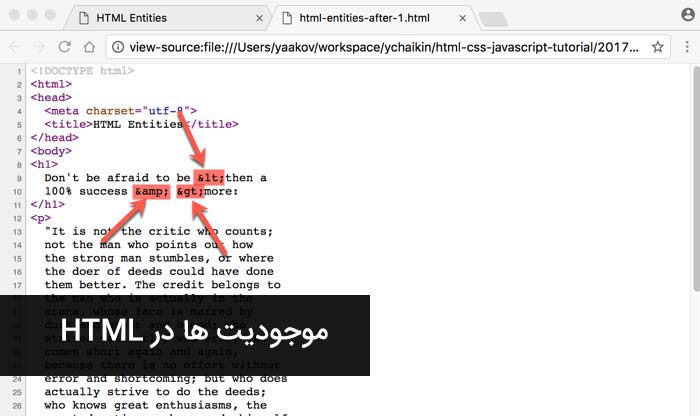
موجودیت های کاراکتری به عنوان جایگزین برای کاراکترهای از پیش رزرو شده در html استفاده می شوند. برای اضافه کردن کاراکترهایی که روی صفحه کلید وجود ندارند، نیز به کار می روند.
برخی از کاراکترها در html از قبل رزرو شده اند، به همین دلیل این کاراکترها جایگزین شده اند. موجودیت های html طیف شامل گسترده ای از کاراکترها می باشند. این امکان را فراهم می کنند تا بتوان آیکن ها، اشکال هندسی، عملگرهای ریاضی و …. را اضافه کنید.
به عنوان مثال: اگر در متن خود از نمادهای “کوچکتر از” (>) یا “بیشتر از” (<) استفاده کنید، مرورگر آنها را با تگ ها ترکیب می کند، بتابراین از موجودیت های کاراکتری برای نمایش کاراکترهای رزرو شده استفاده می شود.
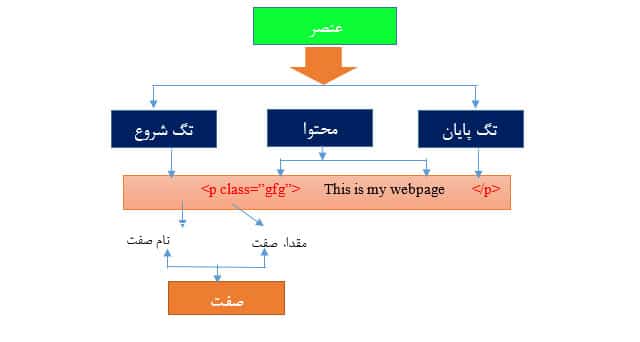
شیوه استفاده از یک موجودیت
با استفاده از نام یا توسط مرجع کاراکتر عددی، می توانید یک موجودیت را به سند html خود اضافه کنید. هر موجودیت با علامت آمپرسند (&) شروع می شود و به علامت سیمی کالون (؛) ختم می شود.
ساختار
&نام موجودیت;
یا
&#شماره موجودیت;
پرکاربردترین موجودیت های کاراکتر مورداستفاده
| نام موجودیت | شماره موجودیت | توضیحات | نماد |
|
|
۱۶۰ | فضای خالی بدون شکست | |
|
< |
۶۰ | کمتر از | < |
|
> |
۶۲ | بیشتر از | > |
|
& |
۳۸ | آمپرسند | & |
|
" |
۳۴ | دابل کوتیشن | “ |
|
' |
۳۹ | تک کوتیشن (آپاستروف) | ‘ |
|
¢ |
۱۶۲ | سنت | ¢ |
|
£ |
۱۶۳ | پوند | £ |
|
¥ |
۱۶۵ | ین | ¥ |
|
€ |
۸۳۶۴ | یورو | € |
|
© |
۱۶۹ | کپی رایت | © |
|
® |
۱۷۴ | علامت ثبت تجاری | ® |
نکته: نام موجودیت به حروف کوچک و بزرگ حساس است.
مزیت نام موجودیت: به خاطر سپردن و یادآوری نام موجودیت آسان است.
نقطعه ضعف نام موجودیت: ممکن است مرورگرها همه نام های موجودیت ها را پشتیبانی نکنند اما پشتیبانی از شماره های موجودیت خوب است.
مثال
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>HTML entity example</h3>
<p> “This is the content written within entity”</p>
<p> <p> Paragraph tag </p>
</body>
</html>
علامت های دیاکلیتیک در HTML
انواع خاصی از حروف در HTML وجود دارند که برخی از گلیف ها (الفبای تصویری) به بالا یا زیر آن ها اضافه شده اند. به این گلیف ها علامت دیاکریتیک گفته می شود.
برخی از علائم دیاکریتیک، مانند ( ̀) و ( ́) لهجه نامیده می شوند. علائم دیاکریتیک می توانند هم در بالا و هم در زیر حرف، درون حرف و یا بین دو حرف استفاده شوند.
در جدول زیر تعدادی از علائم دیاکریتیک آورده شده است:
| نتیجه | ساختار | کاراکتر | علامت |
| à |
à |
a | ̀ |
| á |
á |
a | ́ |
| â |
â |
a | ̂ |
| Ã |
ã |
a | ̃ |
| Ò |
Ò |
O | ̀ |
| Ó |
Ó |
O | ́ |
| Ô |
Ô |
O | ̂ |
| Õ |
Õ |
O | ̃ |