آموزش تگ cite در HTML

تگ <cite> مستندسازی می کند. یک مرجع یا عنوان برای یک اثر خلاق، محتوای نقل قول شده، کتاب ها، وب سایت ها، یک مقاله تحقیقاتی، یک وبلاگ، نقاشی و .. مشخص می کند.
هدف اصلی از اضافه کردن عنصر <cite> ارائه یا شناسایی منبع نقل قول یا هر گونه محتوای دیگری است.
محتوای نوشته شده بین تگ <cite> به صورت مورب در مرورگر نمایش داده می شود و البته می توان با استفاده از CSS در سند HTML سبک آن را تغییر داد.
ساختار
<cite>Cited Content…….</cite>
در جدول زیر برخی از مشخصات تگ <cite> آورده شده است:
| خطی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| متنی | کاربرد |
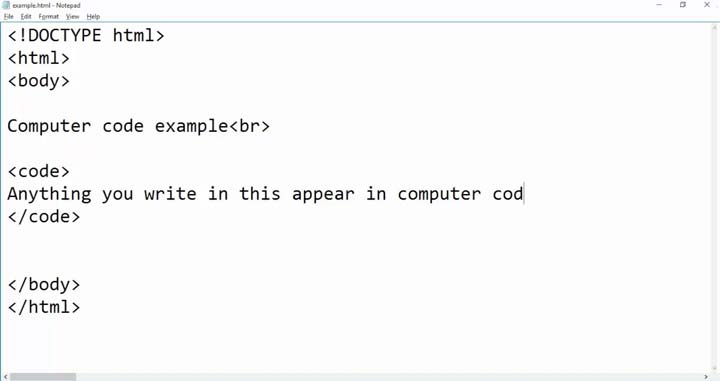
مثال
<!DOCTYPE html>
<html>
<head>
<title>Cite Tag</title>
</head>
<body>
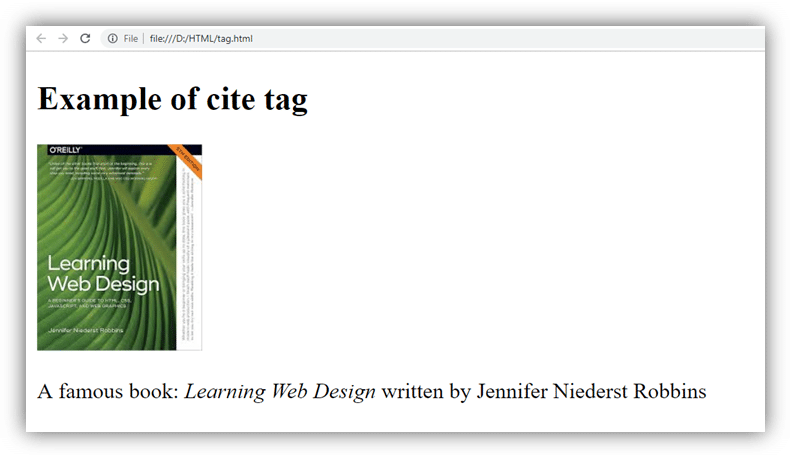
<h2>Example of cite tag</h2>
<img src=”https://static.javatpoint.com/htmlpages/images/book.jpg” height=”150″ width=”120″>
<p>A famous book:
<cite> Learning Web Design</cite> written by Jennifer Niederst Robbins
</p>
</body>
</html>
خروجی

ویژگی ها
ویژگی های خاص تگ
تگ <cite> هیچ ویژگی یا صفت خاص منحصر به خود ندارد.
ویژگی های عمومی
تگ <cite> از همه ویژگی های عمومی پشتیبانی می کند.
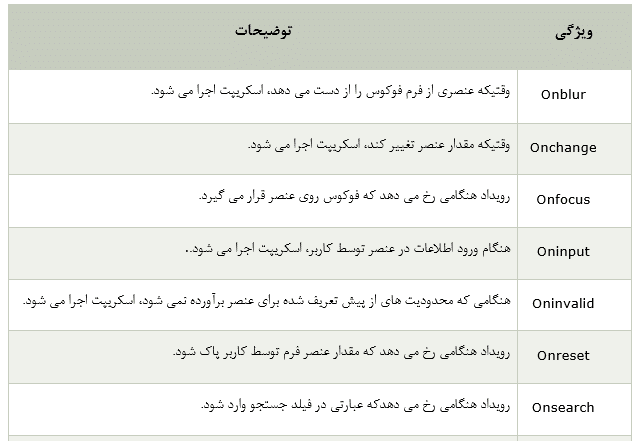
ویژگی های رویداد
تگ <cite> از همه ویژگی های رویداد پشتیبانی می کند.
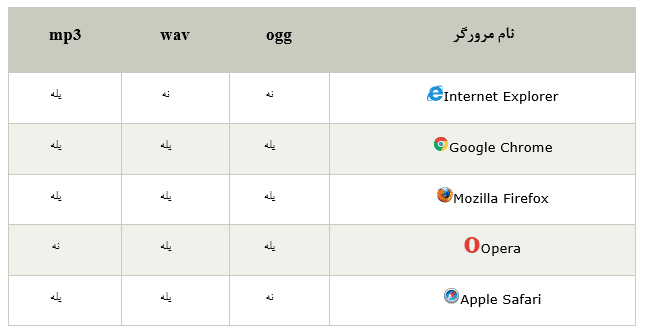
مرورگرهای پشتیبان
| نام عنصر | |||||
| <cite> | بله | بله | بله | بله | بله |