اجزای سازنده HTML به زبان ساده

در این مطلب شما را با اجزای سازنده اچ تی ام ال آشنا می کنیم.
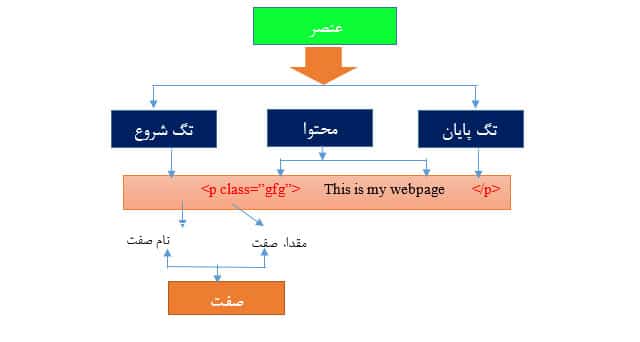
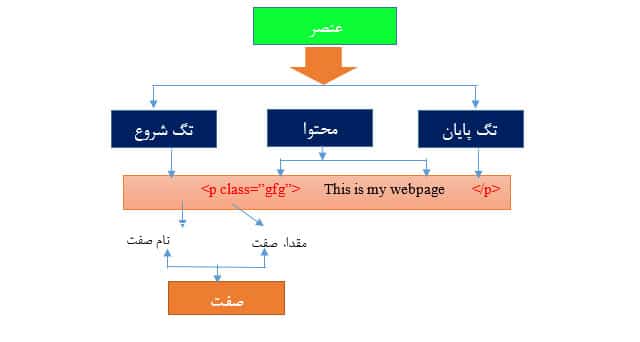
اجزای سازنده HTML
هر سند HTML دارای دو عنصر سازنده اصلی است:
- تگ ها: هر تگ HTML دربردارنده محتوایی است و به آن معنای خاصی اعمال می کند. هر تگ بین دو علامت < و > نوشته می شود.
- صفات: یک صفت یا ویژگی در HTML اطلاعات اضافی در مورد عنصر ارائه می دهد. صفات در تگ شروع قرار می گیرند. هر صفت HTML دو قسمت دارد: نام صفت و مقدار صفت.
قواعد ساختاری
< نام تگ/> محتوا <” مقدار صفت” = نام صفت نام تگ>
- عناصر: هر عنصر HTML یک جزء مستقل است. همه چیزهایی که در تگ قرار می گیرند به عنوان عنصر در نظر گرفته می شوند.

مثال
<!DOCTYPE html>
<html>
<head>
<title>The basic building blocks of HTML</title>
</head>
<body>
<h2>The building blocks</h2>
<p>This is a paragraph tag</p>
<p style=”color: red”>The style is attribute of paragraph tag</p>
<span>The element contains tag, attribute and content</span>
</body>
</html>
خروجی کد
The building blocks
This is a paragraph tag
The style is attribute of paragraph tag
The element contains tag, attribute and content











The style is attribute of paragraph tag
پاسخ