آموزش تگ صوتی در HTML

تگ audio برای تعیین صداهایی مانند موسیقی و کلیپ های صوتی دیگر استفاده می شود. در حال حاضر سه قالب فایل برای تگ صوتی در ۵ HTML پشتیبانی می شود.
- mp3
- wav
- ogg
۵ HTML از کنترل های <video> و <audio> پشتیبانی می کند. از فلش، سیلورلایت و فناوری های مشابه برای پخش عناصر چندرسانه ای استفاده می شود.
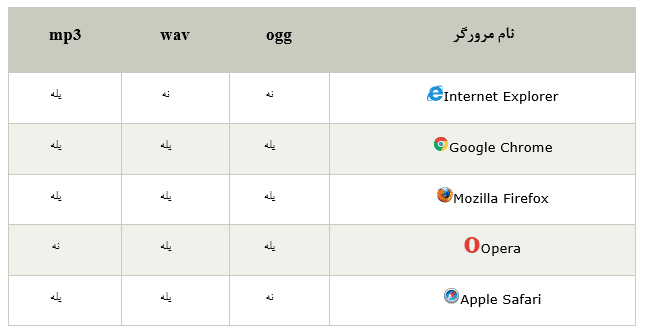
جدول زیر مشخص می کند که کدام مرورگر وب از کدام قالب فایل صوتی پشتیبانی می کند.
| mp3 | wav | ogg | نام مرورگر |
| بله | نه | نه | |
| بله | بله | بله | |
| بله | بله | بله | |
| نه | بله | بله | |
| بله | بله | نه |
مثال برای تگ صوتی HTML
در کد زیر پخش فایل ۳mp را با استفاده از تگ صوتی HTML می ببینیم.
<audio controls>
<source src=”koyal.mp3″ type=”audio/mpeg”>
Your browser does not support the html audio tag.
</audio>
خروجی
در کد زیر پخش فایل ogg را با استفاده از تگ صوتی HTML می ببینید.
<audio controls>
<source src=”koyal.ogg” type=”audio/ogg”>
Your browser does not support the html audio tag.
</audio>
مرورگرهای پشتیبان
| نام عنصر | |||||
| <audio> | بله | بله | بله | بله | بله |
ویژگی های تگ Audio درHTML
در جدول زیر لیستی از ویژگی ها یا همان صفات تگ صوتی در HTML ارائه شده است.
| توضیحات | نام ویژگی |
| کنترل های صوتی را تعریف می کند که با دکمه های پخش / توقف نمایش داده می شوند. | controls |
| مشخص می کند که فایل صوتی به محض آماده شدن شروع به پخش کند. | autoplay |
| مشخص می کند که هر بار پخش فایل صوتی به اتمام رسید، دوباره شروع به پخش کند. | loop |
| برای خاموش کردن صدای خروجی استفاده می شود. | muted |
| نظر نویسنده را برای بارگذاری فایل صوتی هنگام بارگذاری صفحه مشخص می کند. | preload |
| URL منبع فایل صوتی را مشخص می کند. | src |
مثال از ویژگی های تگ Audio
در اینجا از صفات controls ، autoplay، loop و src در تگ audio استفاده می کنیم.
<audio controls autoplay loop>
<source src=”koyal.mp3″ type=”audio/mpeg”></audio>
انواع MIME برای قالب صوتی در HTML
نوع MIME موجود برای تگ audio در جدول زیر آورده شده است.
| MIME نوع | فرمت صوتی |
| audio/mpeg | mp3 |
| audio/ogg | ogg |
| audio/wav | wav |