آموزش تگ انکر (لینک) در HTML به زبان ساده

تگ انکر (لینک یا لنگر) با ایجاد یک لینک صفحه را به صفحه ای دیگر پیوند می دهد. با استفاده از تگ <a> علاوه بر صفحه وب می توان برای فایل، مکان یا هر آدرس اینترنتی (URL) دیگر لینک قرار داده شود. صفت “href” مهمترین صفت تگ a برای ایجاد پیوند به صفحه مقصد یا یک URL است.
صفت href
صفت href آدرس فایل لینک شده را تعیین می کند. به عبارت دیگر مقدار آن به صفحه مقصد اشاره می کند.
ساختار تگ لینک:
<a href = “………..”> متن لینک </a>
مثال
<a href=”second.html”>Click for Second Page</a>
تعیین مکان برای لینک با استفاده از صفت target
با استفاده از صفت target می توان تعیین کرد که لینک در یک پنجره ی جدید (نه همان صفحه) باز شود.
مثال
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
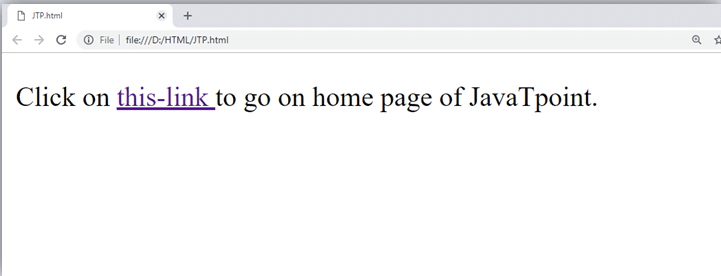
<p>Click on <a href=”https://www.javatpoint.com/” target=”_blank”> this- link </a> to go on home page of JavaTpoint.</p>
</body>
</html>
خروجی
توجه:
- صفت target فقط می تواند با صفت href در تگ انکر استفاده شود.
- اگر از صفت target استفاده نکنیم، لینک در همان صفحه باز می شود.
نحوه نمایش تگ انکر
لینک مشاهده نشده (کلیک نشده) با رنگ آبی و خط زیر آن نمایش داده می شود.
لینک مشاهده شده (کلیک شده) با رنگ بنفش و با خط زیر آن نمایش داده می شود.
یک لینک فعال (زمانی که ماوس را روی لینک فشار می دهیم) با رنگ قرمز و با خط زیر آن نمایش داده می شود.
مرورگرهای پشتیبان
| نام عنصر | |||||
| <a> | بله | بله | بله | بله | بله |












خیلی عالی بود
پاسخ