Tailwind چیست؟ مزایا، کاربردها+ آموزش تیلویند از صفر تا صد

آنچه شما هنگام ایجاد یک اپلیکیشن می خواهید این است که آن برنامه نشان دهنده برند منحصر به فردتان باشد، با هر دستگاهی سازگار و نوشتن و نگهداری اش آسان باشد. و این ها احتمالا فقط چند مورد از لیست نیاز ها و اولویت هایتان هستند.
با Tailwind CSS، می توانید ویژگی هایی که گفته شد را در برنامه تان بگنجانید. Tailwind CSS فریمورکی است که برای ساخت سریع و سفارشی سازی برنامه ها بدون نوشتن CSS سفارشی استفاده می شود.
برای درک این که چرا بیش از 200000 وب سایت فعال در اینترنت از تیلویند استفاده می کنند، باید بدانیم:
- Tailwind CSS چیست؟
- چه مزایایی دارد؟
- چرا از تیلویند نسبت به سایر فریمورک های CSS بیشتر استفاده می شود؟
- نمونه های Tailwind CSSکدام هستند؟
Tailwind CSS چیست؟
Tailwind CSS یک فریمورک CSS است که برای اولین بار به کاربران امکان می دهد تا برنامه ها را سریع تر و آسان تر ایجاد کنند. می توانید از کلاس های کاربردی برای کنترل آرایش اجزا، رنگ ، فاصله، تایپوگرافی، سایه ها و موارد دیگر استفاده کنید تا یک طراحی کامپوننت کاملا سفارشی بدون این که محیطHTML تان را ترک کنید یا حتی یک خط CSS سفارشی بنویسید ، ایجاد کنید.
در کنار این مطلب دانلود کنید: scss چیست؟ آموزش به زبان ساده
به طور مثال فرض کنید می خواهید دکمه ای ایجاد کنید که ارتفاع ثابت، لایه افقی، رنگ پس زمینه مشکی، لبه های گرد و فونت سفید و نیمه پر رنگ داشته باشد . کد HTML شما به این صورت خواهد بود:
HTML شامل شش کلاس کاربردی است. هر کدام از آن ها به این صورت تعریف می شوند:
- h-10: این کلاس دکمه را روی ارتفاع ثابت 10 واحد تنظیم می کند.
- px-6: این کلاس حاشیه بندی افقی دکمه را روی 6 واحد تنظیم می کند .
- font-semibold : این کلاس وزن یا سیاهی فونت دکمه را بر روی نیمه بولد قرار می دهد.
- rounded-md: این کلاس شعاع حاشیه دکمه را طوری تنظیم می کند که گوشه های گرد داشته باشند.
- bg-black: این کلاس رنگ پس زمینه دکمه را سیاه می کند.
- text-white : این کلاس رنگ متن دکمه را سفید می کند.
همان طور که ممکن است حدس زده باشید، هنگام استفاده از تیلویند در درجه اول باید با کلاس های کاربردی آن آشنا شوید. اما هنگامی که این کار را انجام دادید، می توانید به سرعت و به طور مداوم کامپوننت سفارشی مثل دکمه زیر ایجاد کنید.
حالا که فریمورک تیلویند را بهتر درک کردید، اجازه بدهید برخی از مزایای استفاده از آن را هم بررسی کنیم.

از دست ندهید: دانلود آموزش همه زبانهای برنامه نویسی (رایگان)
مزایای Tailwind CSS
استفاده از فریمورک CSS مثل تیلویند مزایای زیادی دارد. در ادامه اکثر آن ها توضیح داده شده اند:
- کم تر لازم است که شما CSS سفارشی بنویسید. با تیلویند، عناصر را با اعمال کلاس های از قبل موجود مستقیما درHTML تان استایل دهی می کنید. با استفاده از کلاس های کاربردی در این روش، می توانید طرح های سفارشی را بدون نوشتن CSS بسازید.
- شما فایل های CSS را کوچک نگه می دارید. بدون فریمورکی مثل تیلویند، باید هم زمان با افزودن ویژگی ها و مؤلفه های جدید، به نوشتن CSS ادامه بدهید. در نتیجه، فایل های CSS شما سنگین تر می شوند. با استفاده از ابزار هایی مثل نرم افزار Tailwind’s flexbox و ابزار های حاشیه بندی، بیشتر استایل ها قابل استفاده مجدد هستند، بنابراین به ندرت نیاز به نوشتن CSS جدید خواهید داشت .
- شما مجبور نیستید از خودتان نام کلاس تعریف کنید. با تیلویند شما کلاس ها را از یک سیستم طراحی از پیش تعریف شده انتخاب می کنید. یعنی این که برای انتخاب نام های کلاس خوب برای سبک ها و کامپوننت های خاص به دردسر نمی افتید و لازم نیست موارد پیچیده را به خاطر بسپارید.
- شما می توانید تغییرات ایمن تری ایجاد کنید. در روش سنتی ، اگر تغییراتی در CSS ایجاد کنید، ممکن است چیزی را در سایت تان دچار مشکل شود. برخلافCSS ، کلاس های ابزار در HTML شما محلی هستند. این یعنی این که می توانید بدون نگرانی در مورد ایجاد تغییر در چیز دیگری در سایت تان، آن ها را تغییر بدهید.
حتما بخوانید: طراحی سایت با CSS با 4 درس آموزشی
چرا Tailwind CSS؟
حالا ممکن است از خودتان بپرسید که چرا از تیلویند به جای سایر فریمورک های CSS استفاده کنیم؟ Tailwind CSS یک فریمورک سطح پایین است. به این معنی که برخلاف سایر فریمورک های CSS مثل Bootstrap و Materialize، اجزای کاملا استایل دهی شده ای مثل دکمه ها، فهرست های آبشاری و نوار های ناوبری را ارائه نمی دهد. در عوض، کلاس های کاربردی را ارائه می دهد تا بتوانید اجزای قابل استفاده مجدد را ایجاد کنید.
تیلویند به همین دلیل، انعطاف پذیری و کنترل بسیار بیشتری را بر روی ظاهر برنامه شما نسبت به سایر فریمورک های CSS فراهم می کند. این فریمورک می تواند شما را قادر کند تا یک سایت منحصر به فردتر ایجاد نمایید .
نمونه های Tailwind CSS
تیلویند مؤلفه ها و قالب های رابط کاربری یا “نمونه هایی” را ارائه می کند تا به شما کمک کند که برنامه تان را سریع تر بسازید.
تیلویند مخزنی ساخته که شامل نمونه هایی از بهترین صفحه فرود، بخش های مربوط به ویژگی، فرم های ثبت نام در خبر نامه، جداول، پنجره های مودال، فرم های پرداخت ، سبد خرید و موارد دیگر است. می توانید کد اکثر یا همه این نمونه ها را با یک بار هزینه برای بسته دریافت کنید.
مخزن دیگر توسط اعضای انجمن ایجاد شده و منبع باز است. در ادامه بر روی نمونه هایی از این مخزن تمرکز خواهیم کرد.
حتما دانلود کنید: آموزش طراحی سایت از صفر تا صد (16 درس رایگان)
فرم CSS Tailwind
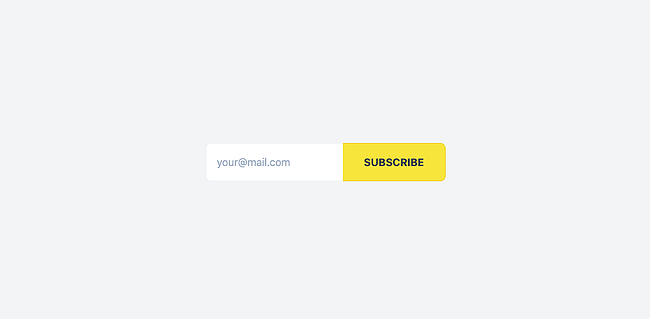
برای این که کاربران بتوانند مشترک خبرنامه شما شوند، می توانید از تیلویند برای ایجاد یک فرم Opt-in ایمیلی استفاده کنید.

برای ایجاد یک فرم انتخاب ایمیل ساده مثل شکل بالا، می توانید از کد زیر استفاده کنید:
برای سفارشی کردن حاشیه، رنگ پس زمینه، رنگ متن و سایر ویژگی های این فرم، می توانید کلاس های ابزار border-{style}، bg-{color} و text-{color} را تغییر بدهید.
نکته: یک عدد به کلاس های ابزار border-{color}، bg-{color} و text-{color} اضافه کنید تا از طیف رنگی پیش فرض تیلویند استفاده کنید.
دانلود کنید: آموزش صفر تا صد اچ تی ام ال
نوار جستجوی Tailwind CSS
برای این که کاربران بتوانند برنامه شما را بر اساس یک کلمه کلیدی جستجو کنند، می توانید از تیلویند برای ایجاد یک نوار جستجو استفاده کنید.
![]()
برای ایجاد یک نوار جستجو با نماد و دکمه ارسال مثل تصویر بالا، می توانید از کد زیر استفاده کنید:
نکته: از کلاس w-full utility استفاده کنید تا عرض فیلد جستجو روی 100% تنظیم شود.
اسلایدر Tailwind CSS
می توانید از تیلویند برای ایجاد یک نوار لغزنده یا کاروسل استفاده کنید.

برای ایجاد یک اسلایدر مثل تصویر بالا، می توانید از HTML زیر استفاده کنید:
Your Big Ideia
It’s fast, flexible, and reliable — with zero-runtime.
Tailwind CSS works by scanning all of your HTML
It’s fast, flexible, and reliable — with zero-runtime.
React, Vue, and HTML
Accessible, interactive examples for React and Vue powered by Headless UI, plus vanilla HTML if you’d rather write any necessary JS yourself.
توجه: این کامپوننت بدون JS Library ساخته شده است، اما برای فعال کردن اسلایدر به جاوا اسکریپت زیر نیاز دارید.
if (max === slider.scrollLeft) {
slider.scrollTo({left: 0, behavior: ‘smooth’})
} else {
slider.scrollBy({left, behavior: ‘smooth’})
}setTimeout(moveSlide, 2000)
}, 2000)})
// ]]>
نکته: کلاس نرم افزار flex-nowrap را به div والد اضافه کنید تا از بسته شدن آن جلوگیری کنید و کلاس کاربردی flex-none را بهdiv های فرزند (اسلاید ها) اضافه کنید تا از بزرگ یا کوچک شدن شان جلوگیری کنید.
جدول قیمت گذاری Tailwind
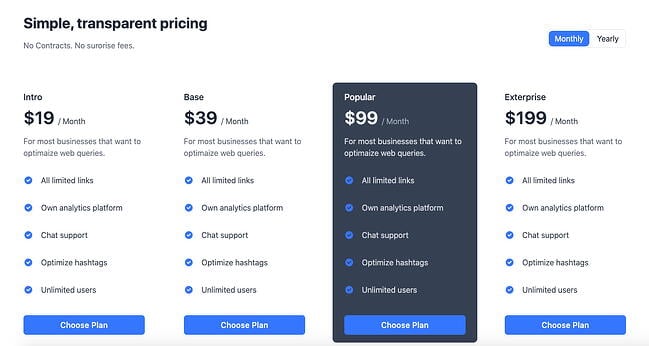
برای نشان دادن چندین طرح ممتاز با ویژگی ها و قیمت های مختلف به مشتریان، می توانید از Tailwind CSS کمک بگیرید و جدول قیمت گذاری ایجاد کنید.

برای ایجاد بخش “Intro” از جدول قیمت گذاری مثل آنچه در بالا نشان داده شده است، می توانید از کد زیر استفاده کنید:
Intro
$19 / Month
For most businesses that want to optimaize web queries.
All limited links
Own analytics platform
Chat support
Optimize hashtags
Unlimited users
توجه: این کد فقط اولین کانتینر را برای طرح “Intro” ایجاد می کند. برای ایجاد کانتینر هایی مخصوص طرح های “Base”، “Popular” و “Enterprise”، باید این کد را تکرار کنید، نام و قیمت هر طرح را در متن جایگزین کنید.
نکته : قبل از نام کلاسی مثل bg-gray-200، اصلاح کننده “hover:” را اضافه کنید تا آن کلاس کاربردی به صورت مشروط اعمال شود (یعنی کانتینر فقط زمانی که کاربر نشانگر را روی آن نگه می دارد، رنگ پس زمینه را تغییر بدهد.)
یاد بگیرید: کارهایی که با css می توان انجام داد+ مزایا
آموزش ویدیویی Tailwind
ذوره فشرده یک و نیم ساعته را از این ویدیو یوتیوب یاد بگیرید (وی پی ان روشن کنید قبلش)
حتما دانلود کنید: آموزش صفر تا صد سی اس اس با 20 درس رایگان
استفاده از Tailwind CSS برای تسریع کد نویسی
تیلویند نوشتن کد برنامه شما را سریع تر می کند. با استفاده از این فریمورک utility-first، نیازی به نوشتن CSS سفارشی برای استایل دادن به برنامه تان ندارید. در عوض، می توانید از کلاس های کاربردی برای کنترل حاشیه گذاری، رنگ، فونت، سایه و موارد دیگر از برنامه استفاده کنید.
ممکن است آشنایی با این کلاس های کاربردی ابتدا برای تان سخت باشد، اما وقتی این کار را انجام دادید، می توانید سریع تر از همیشه برنامه ها را بسازید.



















