آموزش less از صفر تا صد با 12 درس رایگان

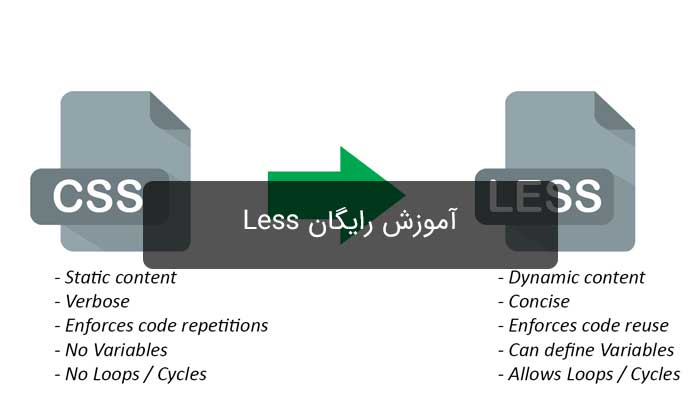
اگر شما به عنوان یک توسعه دهنده وب فعالیت میکنید، هنگام کار با CSS با استایل های تکراری روبروخواهید شد. گاهی تغییر این استایل ها نیازمند زمان زیادی است و باید خطوط زیادی اصلاح شوند. Less در واقع یک زبان پیش پردازنده است و میتوانید به وسیله آن در CSS استایل های جدید ایجاد کنید. در این مقاله سعی داریم تا Less را به طور کامل شرح دهیم.
LESS چیست؟
LESSمخفف عبارت Leaner Style Sheets و یک زبان پیشپردازنده برای CSS است. شما با کمک این زبان میتوانید قابلیت هایی را به CSSاضافه کنید. در واقع هدف از Less را میتوان ساده کردن کدنویسی استایل ها در صفحات ب دانست.
Less بسیاری از امکانات یک زبان برنامه نویسی مانند تعریف متغیر، ترکیب متغیرها و بسیاری ویژگی های دیگر را برای نوشتن کدهای CSS بکار می برد، تا بتوان کدهای استایل دهی را سریع تر و خوانا تر نوشت. کامپايلر اصلي LESS با استفاده از جاوا اسکريپت نوشته شده است و کد هاي نگارش يافته را به فرمت استاندارد CSS تبديل ميکند.
کاربردهای LESS
1- به کمک LESS میتوان کدهایCSS را مانند دیگر زبان های برنامه نویسی همچون PHP نوشت.
2- LESS به نوشتن بهتر کدهای CSSکمک مکیند و میتوان از CSS3 بهتر استفاده کرد.
3- با کمک LESS میتوان متغیرها را همچون PHP استفاده کرد.
نحوه نصب LESS
مرحله اول دانلود فایل های مورد نیاز از سایتhttps://lesscss.org/.
مرحله دوم از فایل less.js یک کپی بگیرید و داخل پوشه سایت خود قرار دهید.
مرحله سوم یک فایل ایجاد نمایید و استایل های خود را به صورت style.less بنویسید.
مرحله چهارم کد زیر را در کد های HTML خود وارد نمایید.
<head>
<link rel=”stylesheet/less” type=”text/css” href=”styles.less”>
<script src=”less.js” type=”text/javascript”></script>
</head>
نحوه استفاده کردن از LESS در پروژه
مرورگرها کدی به نام LESS را درک نمیکنند. بنابراین برای اجرای این کد ۲ راه وجود دارد تا این کدها به css تبدیل شوند:
1- اگر از node.js استفاده میکنید کافیست دستور زیر را در آن اجرا کنید:
npm install -g less
> lessc styles.less styles.css
۲- در هدر قالب خود (درون تگ <head></head>) دو خط کد زیر را اضافه کنید:
<link rel=”stylesheet/less” type=”text/css” href=”styles.less” />
<script src=”//cdnjs.cloudflare.com/ajax/libs/less.js/3.9.0/less.min.js” ></script>
اکنون LESS در دسترس شماست.
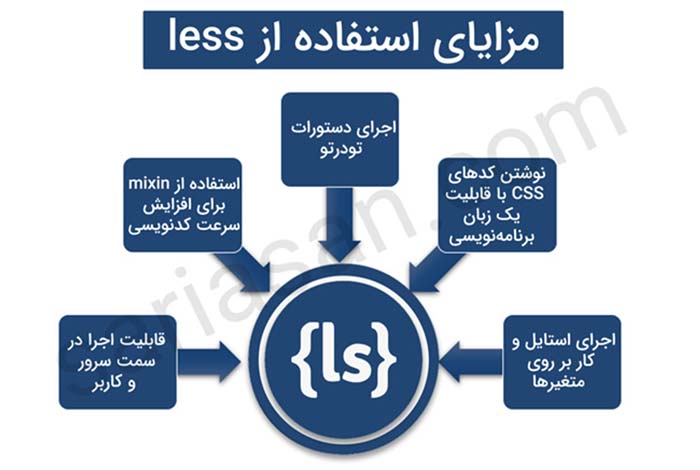
مزایای استفاده از less اینفوگرافی

دانلود دروس
درس1
درس2
درس3
حتما ببینید: آموزش همه زبانهای برنامه نویسی (رایگان)