آموزش less از صفر تا صد (با نکات و اصول مهم)

اگر شما به عنوان یک توسعه دهنده وب فعالیت میکنید، هنگام کار با CSS با استایل های تکراری روبروخواهید شد. گاهی تغییر این استایل ها نیازمند زمان زیادی است و باید خطوط زیادی اصلاح شوند. Less در واقع یک زبان پیش پردازنده است و میتوانید به وسیله آن در CSS استایل های جدید ایجاد کنید. در این مقاله سعی داریم تا Less را به طور کامل شرح دهیم.
LESS چیست؟
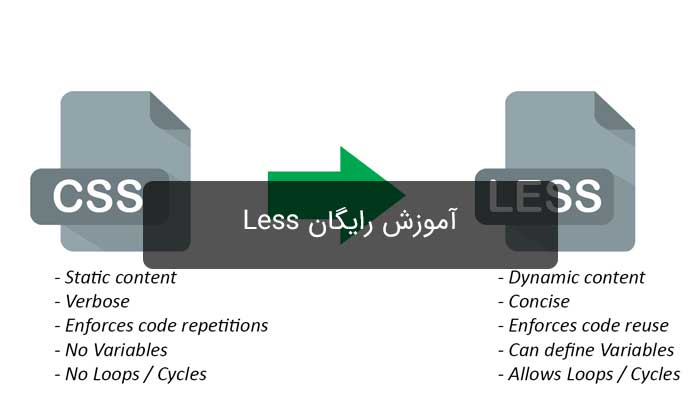
LESSمخفف عبارت Leaner Style Sheets و یک زبان پیشپردازنده برای CSS است. شما با کمک این زبان میتوانید قابلیت هایی را به CSSاضافه کنید. در واقع هدف از Less را میتوان ساده کردن کدنویسی استایل ها در صفحات ب دانست.
Less بسیاری از امکانات یک زبان برنامه نویسی مانند تعریف متغیر، ترکیب متغیرها و بسیاری ویژگی های دیگر را برای نوشتن کدهای CSS بکار می برد، تا بتوان کدهای استایل دهی را سریع تر و خوانا تر نوشت. کامپايلر اصلي LESS با استفاده از جاوا اسکريپت نوشته شده است و کد هاي نگارش يافته را به فرمت استاندارد CSS تبديل ميکند.
کاربردهای LESS
1- به کمک LESS میتوان کدهایCSS را مانند دیگر زبان های برنامه نویسی همچون PHP نوشت.
2- LESS به نوشتن بهتر کدهای CSSکمک مکیند و میتوان از CSS3 بهتر استفاده کرد.
3- با کمک LESS میتوان متغیرها را همچون PHP استفاده کرد.
نحوه نصب LESS
مرحله اول دانلود فایل های مورد نیاز از سایتhttps://lesscss.org/.
مرحله دوم از فایل less.js یک کپی بگیرید و داخل پوشه سایت خود قرار دهید.
مرحله سوم یک فایل ایجاد نمایید و استایل های خود را به صورت style.less بنویسید.
مرحله چهارم کد زیر را در کد های HTML خود وارد نمایید.
نحوه استفاده کردن از LESS در پروژه
مرورگرها کدی به نام LESS را درک نمیکنند. بنابراین برای اجرای این کد ۲ راه وجود دارد تا این کدها به css تبدیل شوند:
1- اگر از node.js استفاده میکنید کافیست دستور زیر را در آن اجرا کنید:
npm install -g less
> lessc styles.less styles.css
۲- در هدر قالب خود (درون تگ) دو خط کد زیر را اضافه کنید:
اکنون LESS در دسترس شماست.
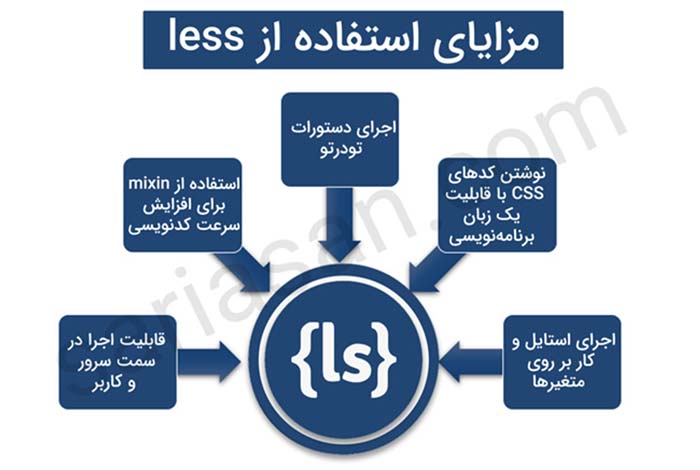
مزایای استفاده از less اینفوگرافی

مفاهیم و اصول اولیه مهم
تا وقتی این اصول و مفاهیم کلیدی رو یاد نگیرید، نمیتوانید less را مسلط شوید. تا به اینجا درک کردیم که Less یک پیش پردازنده سی اس اس یا همان CSS Preprocessor است که به توسعهدهندگان وب کمک میکند تا کدهای CSS را به صورت کارآمدتر و ساختارمندتر بنویسند. Less ویژگیهایی مانند متغیرها، توابع، mixinها و وراثت را به CSS اضافه میکند و کدنویسی را آسانتر و قابل نگهداریتر میکند. در این آموزش، مفاهیم پایهای و روشهای استفاده از Less را به زبان ساده و قابل فهم برای مبتدیان توضیح میدهیم.۱. مفاهیم پایهای Less
-
Less چیست؟ Less یک زبان پیشپردازنده CSS است که به شما امکان میدهد کدهای CSS را با استفاده از ویژگیهای پیشرفتهتر و ساختارمندتر بنویسید. این کدها سپس به CSS استاندارد کامپایل میشوند.
-
مزایای Less:
-
استفاده از متغیرها برای مدیریت رنگها و مقادیر.
-
استفاده از mixinها برای استفاده مجدد از کدها.
-
امکان انجام عملیات ریاضی در CSS.
-
ساختارمندتر و قابل نگهداریتر شدن کدهای CSS.
-
۲. نصب و راهاندازی Less
الف. نصب Less
۱. Less را میتوانید به صورت محلی یا سرور نصب کنید.
۲. برای نصب Less با استفاده از npm (Node Package Manager)، دستور زیر را اجرا کنید:
npm install -g less
ب. کامپایل Less به CSS
۱. یک فایل Less با پسوند .less ایجاد کنید (مثلاً styles.less).
۲. برای کامپایل فایل Less به CSS، دستور زیر را اجرا کنید:
lessc styles.less styles.css
این دستور فایل styles.less را به styles.css کامپایل میکند.
۳. ویژگیهای اصلی Less
الف. متغیرها (Variables)
-
تعریف متغیر: میتوانید مقادیر را در متغیرها ذخیره کنید و در سراسر کد از آنها استفاده کنید.
@primary-color: #3498db; @font-size: 16px; body { color: @primary-color; font-size: @font-size; }
ب. Mixinها
-
تعریف Mixin: Mixinها بلوکهای کدی هستند که میتوانید آنها را در جاهای مختلف استفاده کنید.
.border-radius(@radius) { border-radius: @radius; } .button { .border-radius(5px); }
ج. توابع (Functions)
-
توابع داخلی: Less شامل توابع داخلی برای کار با رنگها، رشتهها و عملیات ریاضی است.
@base-color: #3498db; .button { background-color: darken(@base-color, 10%); }
د. وراثت (Nesting)
-
وراثت: میتوانید قوانین CSS را در داخل یکدیگر قرار دهید تا کدها ساختارمندتر شوند.
nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { text-decoration: none; &:hover { text-decoration: underline; } } }
ه. عملیات ریاضی
-
عملیات ریاضی: میتوانید عملیات ریاضی را در Less انجام دهید.
@base-padding: 10px; .container { padding: @base-padding * 2; }
۴. کار با فایلهای Less
الف. تقسیم کدها به فایلهای جداگانه
-
میتوانید کدهای Less را در فایلهای جداگانه تقسیم کنید و آنها را با استفاده از
@importوارد کنید.@import "variables.less"; @import "mixins.less";
ب. کامپایل فایلهای Less
-
برای کامپایل چندین فایل Less، میتوانید از دستور زیر استفاده کنید:
lessc styles.less styles.css
ویدیوهای آموزش لس در 3 جلسه
|
جلسه اول |
جلسه دوم |
|
جلسه سوم (آخر) |
جلسه چهارم (در صورت تولید درج می شود) |
حتما ببینید: آموزش همه زبانهای برنامه نویسی (رایگان)