آموزش flexbox از صفر تا صد (و اصول و مفاهیم اولیه)

اگر شما یک طراح وب سایت هستید باید به CSS تسلط کافی داشته باشید، flexbox یکی از ماژول های مهم و کاربردی CSS است. flexbox برای اولین بار در سال 2009 به عنوان یک سیستم جدید برای ایجاد صفحات وب و سازماندهی عناصر معرفی شد. ایده اصلی که باعث ایجاد چنین ماژولی شد این بود که المانها بتوانند بصورت منعطف و پویا اندازه عرض و ارتفاعشان را براساس میزان فضای موجود تعیین کنند.
نامشابه با الگوهای قبلی که مدل توسعهدهیشان یا به صورت عرضی و یا به صورت ارتفاعی صورت میگرفت، فلکسباکس شما را در هر دو حالت آزاد گذاشته است. در ادامه این ماژول را به طور جامع معرفی خواهیم کرد.
Flexbox چیست؟
Flexbox يا همان Flexible Box Layout Model هم ناميده ميشود, به مجموعه اي از قوانين CSS گفته ميشود که ميتواند طراحي و چيدمان را براي حالتهاي Responsive بسيار راحتتر نمايد. Flexbox يکي از اولين تکنيک هاي css ميباشد که در دنياي مدرن وب امروزه مورد استفاده قرار ميگيرد. تا قبل از معرفي شدن flexbox هيچ تکنيک مطمئن و معتبري براي پياده سازي وب سايت هاي ريسپانسيو وجود نداشته است.
به عبارت دیگر flexbox یک سیستم صفحه آرایی یک بعدی است که میتوانیم از آن برای درست کردن ردیف یا ستون استفاده کنیم.فلکس باکس کار ما را برای طراحی وب و درست کردن صفحات رسپانسیو آسان کرده بدون نیاز به استفاده کردن از ویژگی هایی مانند float وposition که در css وجود دارد.
مزایای استفاده از FlexBox
- FlexBox نسبت به ابزارهایی همچون float که قبلا به طور گسترده توسط طراحان وب استفاده میشد،کدهای استانداردتری خواهد داشت که در مروگرها عملکرد بهتری خواهند داشت.
- این ماژول به جای تمرکز روی راهحلهای پیچیده یا استفاده از ترفندهایی مثل CSS Hacks روی شفافیت طراحی تمرکز دارد.
- یکی از مشکلات رایج float این است که با اضافه کردن اِلمان و محتوای جدید به یک بخش از سطر یا ستون، ممکن است لایه بندی ما به هم ریخته و کل آن بخش خراب شود. FlexBox دارای ویژگیهای بیشتری است که طراحی را آسانتر میکند.
ویژگی های FlexBox
1- جهت ( Direction) شما می توانید موارد را در یک صفحه وب به هر جهت مانند چپ به راست، راست به چپ، بالا به پایین و پایین به بالا ترتیب دهید.
2- ترتیب(Order) با استفاده از FlexBox می توانید ترتیب مطالب یک صفحه وب را دوباره مرتب کنید.
3- پیچاندن ( Wrap) در صورت عدم وجود فضای متناقض برای محتوای یک صفحه وب (به صورت تک خط) ، می توانید آنها را به چند خط (هم به صورت افقی) و هم به صورت عمودی بپیچانید.
4- تراز کردن (Alignment) با استفاده از FlexBox ، می توانید محتوای صفحه وب را با توجه به ظرف آنها تنظیم کنید.
5- تغییر اندازه (Resize) شما می توانید اندازه موارد موجود در صفحه را افزایش یا کاهش دهید تا در فضای موجود قرار بگیرد.
تفاوت CSS Grid با FlexBox
1- تنظیم سطر و ستون ها
یکی از تفاوتهای اصلی FlexBox با CSS Grid در مورد بعد است. عناصر در صفحات وب به دو صورت تک بعدی و دوبعدی هستند. FlexBox برای پیاده سازی عناصر تک بعدی به کار میرود و با کمترین کدها و بهترین کیفیت این کار را انجام میدهد. اما در ساختارهای دوبعدی استفاده از CSS grid نتیجه بهتری را خواهد داشت.
2- اولویت در محتوا یا طراحی
اگر قبل از طراحی محتوای سایت خود را بدانید، استفاده از FlexBox مزیت بزرگی خواهد بود. اما به علت پیچیدگی تعیین اندازهی آیتمها در FlexBox، اگر ابتدا قصد طراحی صفحات را دارید تا بعداً نوع محتوای آن را تعیین کنید، استفاده از CSS Grid اهمیت بیشتری پیدا میکند.
3- پیچیدگی تعیین اندازهی المانهای طراحی
FlexBox به معنی این است که آیتمها با هر اندازهای میتوانند درون آن، جا بگیرند. این مسئله هم یکی از نقاط قوت این ابزار است و هم اینکه باعث پیچیدگی تعیین اندازهی آیتمها میشود. در حالی که CSS Grid در چنین مواردی کمتر شما را به زحمت میاندازد.
4- میزان پشتیبانی مرورگرها از Flexbox
طراحان همیشه به پشتیبانی مرورگرها دقت کرده و صبر میکنند تا پشتیبانی مرورگرها از FlexBox به اندازهی کافی بالا برود تا با خیال آسوده از آن استفاده کنند. میزان پشتیبانی مرورگرها از FlexBox در این سایت قابل مشاهده است.
نکتهی قابل توجه این است که FlexBox دارای سه syntax یا نگارش است؛ در سال 2009 اولین نگارش FlexBox انتشار یافت و در ادامه در سالهای 2011 و2012 دو نگارش دیگر عرضه شدند. در این سه نگارش، بیشتر خاصیتها با هم فرق دارند:
برای اینکه مرورگرهای قدیمی هم از FlexBox پشتیبانی کنند، باید از دو نگارش قدیمی FlexBox نیز استفاده کنیم. همچنین بعضی از خاصیتها را برای اینکه برخی مرورگرها پشتیبانی کنند، باید از پیشوندها استفاده کنیم.
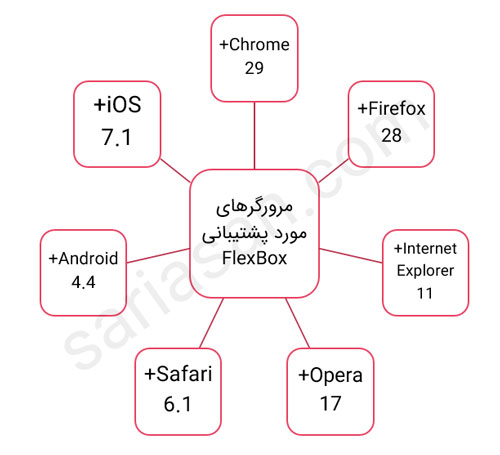
مرورگرهای مورد پشتیبانی FlexBox

دانلود دروس
از پیج راهیناب: دانلود آموزش فلکس باکس در 23 دقیقه:
حتما در کنار این مطلب دانلود کنید: آموزش صفر تا صد سی اس اس (رایگان)
سوالات متداول
1- آیا Grid در آینده Flexbox را منسوخ خواهد کرد؟
قطعا خیر .Grid و Flexbox ، هر دو برای حل مجموعه های مختلف از مشکلات طراحی شده اند.
در حال حاضر ، CSS Grid از همه مرورگرها برای تهیه وب سایت های آماده تولید ، پشتیبانی کافی نمی کند. قاعده کلی استفاده از این نکته این است که یک ویژگی باید بیش از 95٪ از استفاده جهانی را پوشش دهد. فقط در این صورت من از این ویژگی در وب سایتهای واقعی استفاده می کنم. در حال حاضر ، Flexbox 95٪ از استفاده جهانی را پوشش می دهد ، و Grid 87٪ از استفاده جهانی را پوشش می دهد. به زودی Grid نیز پشتیبانی خوبی را در بین مرورگرها به دست خواهد آورد ، و ما از ترکیبی از Grids و Flexboxes برای ایجاد طرح های شگفت انگیز وب سایت استفاده می کنیم که قبلاً امکان پذیر نبودند.
2- در مورد مرورگرهای قدیمی چه کاری میتوان انجام داد؟
برای اینکه بتوانید از فلکس باکس در مرورگرهایی مثل اینترنت اکسپلورر 8 و 9 هم استفاده کنید می توانید از پلیفیل هایی مثل flexibility و یا flexiejs بهره ببرید.
3- یادگیری flexbox چقدر زمان میبرد؟
flexbox از آنجای که تنها یک ماژول مربوط به css است اگر شما css را به خوبی یاد گرفته باشید میتوانید بسیار سریع در ظرف چند روز کار با flexbox را یاد بگیرید و از آن برای طراحی وب استفاده کنید.
حتما دانلود کنید: آموزش طراحی وب سایت از صفر تا صد (9 درس رایگان)













