آموزش قابلیت مشاهده در CSS به زبان ساده

ویژگی visibility مشخص می کند که یک عنصر قابل مشاهده باشد یا پنهان.
کنترل قابلیت مشاهده عناصر
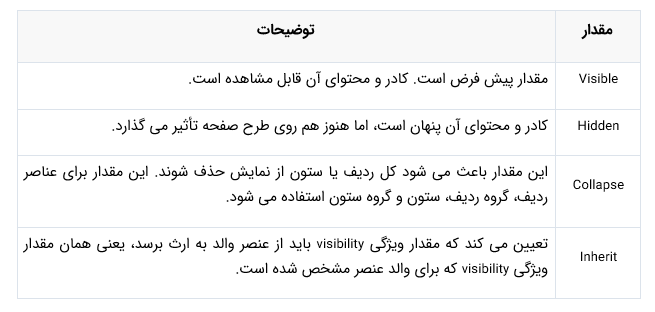
می توانید از ویژگی visibility برای کنترل اینکه یک عنصر قابلیت مشاهده داشته یا خیر، استفاده کنید. این ویژگی می تواند یکی از مقادیر جدول زیر را داشته باشد:
| توضیحات | مقدار |
| مقدار پیش فرض است. کادر و محتوای آن قابل مشاهده است. | Visible |
| کادر و محتوای آن پنهان است، اما هنوز هم روی طرح صفحه تأثیر می گذارد. | Hidden |
| این مقدار باعث می شود کل ردیف یا ستون از نمایش حذف شوند. این مقدار برای عناصر ردیف، گروه ردیف، ستون و گروه ستون استفاده می شود. | Collapse |
| تعیین می کند که مقدار ویژگی visibility باید از عنصر والد به ارث برسد، یعنی همان مقدار ویژگی visibility که برای والد عنصر مشخص شده است. | Inherit |
قانون ;visibility: collapse، اگرچه عناصر جدول داخلی را حذف می کند، اما به هیچ وجه روی طرح جدول تأثیر نمی گذارد. به صورت نرمال، فضایی توسط عناصر پر خواهد شد.
توجه: اگر قانون سبک ;visibility: collapse، به جای عناصر جدول برای سایر عناصر مشخص شود همان نتیجه مقدار hidden را نشان می دهد.
مقایسه Visibility و Displayدر CSS
به نظر می رسد، ویژگی های display و visibility در CSS مشابه هستند، اما در واقع آنها کاملاً متفاوت هستند و اغلب توسعه دهندگان وب تازه کار را به اشتباه می اندازند.
- ;visibility: hidden عنصر را پنهان می کند، اما هنوز هم فضای خود را در طرح صفحه اشغال می کند. عنصر فرزند یک عنصر پنهان، قابل مشاهده خواهد بود، اگر ویژگی visibility آن برابر با visibile تنظیم شده باشد.
- ;display: none عنصر را نمایش نمی دهد و آن را کاملاً از سند حذف می کند. هیچ فضایی را اشغال نمی کند، حتی اگر کد منبع آن در سند HTML همچنان موجود باشد. تمام عناصر فرزند نیز قابلت نمایش خود را از دست می دهند، حتی اگر ویژگی display آنها مقدار دیگری تنظیم شده باشد.