آموزش سرریز متن در CSS3 به زبان ساده

ویژگی های جدید متن در CSS3 کنترل بیشتری بر ارائه متن فراهم می کنند.
کنترل سرریز متن در CSS3
CSS3 چندین ویژگی خاص جدید را برای تغییر محتوای متن معرفی کرده است، اما برخی از این ویژگی ها از مدت ها فبل وجود داشته اند. این ویژگی ها به شما امکان کنترل دقیق ارائه متن را روی مرورگر وب می دهد.
پنهان کردن متن سرریز
هنگامی که از شکستن متن جلوگیری می گردد، متن می تواند سرریز شود، به عنوان مثال، هنگامی که مقدار ویژگی white-space برای عنصر دارای جعبه یا یک کلمه واحد خیلی طولانی، “nowrap” تنظیم شده است تا مثلا یک آدرس ایمیل طولانی را جای دهد. در چنین شرایطی می توانید از ویژگی text-overflow در CSS3 برای تعیین نحوه نمایش محتوای متن سرریز شده استفاده کنید.
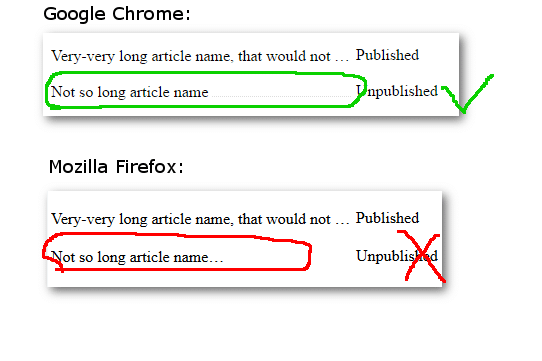
می توانید متن سرریز شده را یا نمایش یا برش دهید و یا برش دهید و سه نقطه ( …) یا یک رشته سفارشی را در جایگاه متن بریده شده، به کاربر نشان دهید.
مقادیر پذیرفته شده توسط ویژگی word-break عبارتند از: clip و ellipsis و string.
مثال
p {
width: 400px;
overflow: hidden;
white-space: nowrap;
background: #cdcdcd;
}
p.clipped {
text-overflow: clip; /* متن سرریز شده را برش داده می شود */
}
p.ellipses {
text-overflow: ellipsis;
/* نمایش “…” برای نشان دادن متن بریده شده */
}
هشدار: مقدار string برای ویژگی text-overflow در اغلب مرورگرهای وب پشتیبانی نمی شود، بهتر است از استفاده این مفدار خودداری کنید.
شکستن متن سرریز
می توانید یک کلمه طولانی را بشکنید و آن را مجبور کنید تا در خط جدید ادامه پیدا کند و با استفاده از ویژگی word-wrap، حاشیه های عنصر جعبه دار نیز سرریز می شوند.
مقادیر پذیرفته شده توسط ویژگی word-wrap عبارتند از: normal و break-word.
مثال
p {
width: 200px;
background: #ffc4ff;
word-wrap: break-word;
}
نکته: لطفاً همه مقادیر ممکن و پشتیبانی مرورگر از این ویژگی ها را بررسی کنید.
تعیین قوانین شکستن کلمه
همچنین می توان قوانین شکست خط برای متن (یعنی نحوه شکست خط در کلمات) را با استفاده از ویژگی word-break مشخص کنید.
مقادیر پذیرفته شده توسط ویژگی ” word-break” عبارتند از: normal، break-all و keep-all.
مثال
p {
width: 150px;
padding: 10px;
}
p.break {
background: #bedb8b;
word-break: break-all;
}
p.keep {
background: #f09bbb;
word-break: keep-all;
}