آموزش اسپریت ها در CSS به زبان ساده

تکنیک sprites (اسپریت ها) در CSS، با ترکیب تصاویر در یک فایل واحد روشی برای کاهش تعداد درخواست های HTTP برای منابع تصویر است.
Sprite چیست؟
Sprites تصاویر دو بعدی هستند که از ترکیب چندین تصویر کوچک در یک تصویر بزرگتر روی مختصات X و Y تعریف شده، ساخته می شوند.
برای نمایش یک تصویر واحد از درون یک تصویر ترکیبی، می توانید از ویژگی background-position در CSS استفاده کنید و این ویژگی موقعیت دقیق تصویر را تعریف میکند.
مزیت استفاده از Image Sprite در CSS
یک صفحه وب با تعداد تصاویر زیاد، به ویژه تصاویر کوچک زیاد، مانند نمادها، دکمه ها و … می تواند مدت زمان بارگیری را افزایش دهد و چندین درخواست به سرور ارسال کند.
استفاده از اسپریت های تصویری به جای تصاویر جداگانه، تعداد درخواست های HTTP را که مرورگر به سرور ارسال می کند، به میزان قابل توجهی کاهش می دهد که می تواند در بهبود زمان بارگذاری صفحات وب و عملکرد کلی سایت بسیار مؤثر باشد.
توجه: کاهش تعداد درخواست های HTTP تأثیر بسیاری در کاهش زمان پاسخ دارد که باعث می شود صفحه وب تعامل بیشتری با کاربر داشته باشد.
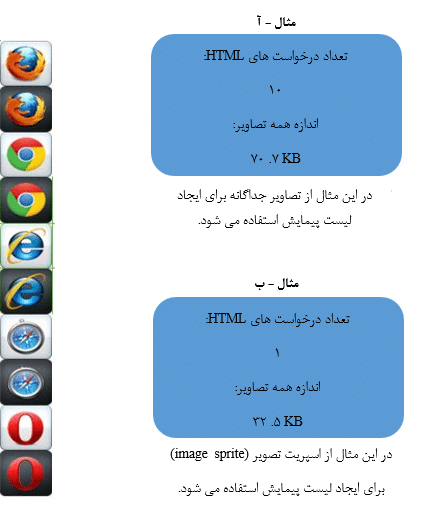
نمونه های زیر را بررسی کنید، تفاوت های بارزی را مشاهده خواهید کرد. وقتی برای اولین بار که نشانگر ماوس را بر روی نمادهای مرورگر در نسخه غیر اسپریت قرار می دهید، تصویر شناور (hover) بعد از مدتی ظاهر می شود، دلیل این تاخیر این است که هنگامیه که ماوس از روی نماد قرار می گیرد، تصویر شناور از سرور بارگیری می شود، چراکه تصویر عادی و شناور، دو تصویر متفاوت هستند.
در حالی که در نسخه اسپریت، از آنجا که همه تصاویر در یک تصویر واحد ترکیب شده اند، تصویر شناور بلافاصله با قرار گرفتن ماوس روی نماد نمایش داده می شود که منجر به اثر شناور یکنواختی می شود.

با استفاده از تکنیک اسپریت که در [مثال – ب] نشان داده شده است؛ توانستیم تعداد درخواست های HTTP را ۹عدد و کل حجم تصویر (ها) را در مقایسه با [مثال – آ] ۳۸٫۲ کیلوبایت کاهش دهیم. این یک پیشرفت بسیار بزرگ در یک مثال کوچک است. تصور کنید که چه کاری می توانید در یک وب سایت بزرگ و کامل نجام دهید.
همه مراحل ایجاد این مثال در ادامه توضیح داده شده است.
ساخت تصویر اسپریت یا Image Sprite
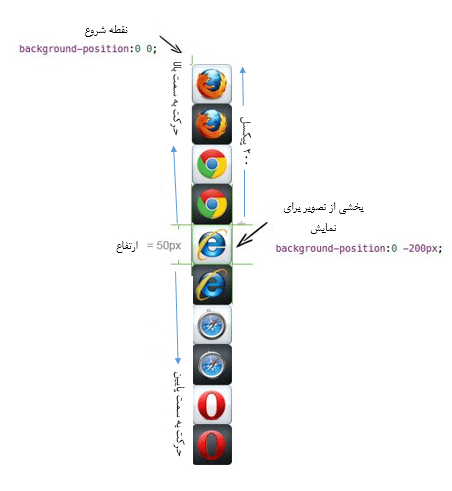
یک تصویر اسپریت با ترکیب ۱۰ تصویر جداگانه در یک تصویر واحد (mySprite.png) ساخته ایم. می توانید با استفاده از هر ابزار ویرایش تصویری که دوست دارید، اسپریت خود را ایجاد کنید.

نکته: برای سادگی، از همه نمادهای در یک اندازه استفاده کرده ایم و برای محاسبه آسان آنها را در فاصله نزدیک به یکدیگر قرار داده ایم.
نمایش یکی از نمادها از Image Sprite
در نهایت، با استفاده از CSS می توانیم بخشی از تصویر را براساس نیاز خود نمایش دهیم.
اول از همه، یک کلاس.sprite ایجاد می کنیم که تصویر اسپریت را بارگذاری می کند. از تکرار جلوگیری می کند، زیرا همه موارد تصویر پس زمینه یکسانی دارند.
مثال
.sprite {
background: url(“images/mySprite.png”) no-repeat;
}
حال باید برای هر موردی که می خواهیم نمایش دهیم، یک کلاس تعریف کنیم. به عنوان مثال، برای نمایش آیکون اینترنت اکسپلور از شکل تصویر، کد CSS به صورت زیر می باشد.
مثال
.ie {
width: 50px; /* عرض نماد */
height: 50px; /* ارتفاع نماد */
display: inline-block; /* نمایش نماد به صورت خطی-بلوکی */
background-position: 0 -200px; /* موقعیت پس زمینه نماد در تصویر اسپریت */
}
حال این سؤال پیش می آید، چگونه این مقادیر پیکسل را برای ویژگی background-position بدست آوردیم؟ مقدار اول موقعیت افقی و مقدار دوم موقعیت عمودی پس زمینه است. همانطور که گوشه سمت بالایی- چپ نماد اینترنت اکسپلور، در لبه سمت چپ قرار گرفته، بنابراین فاصله افقی آن از نقطه شروع یعنی گوشه سمت بالا-چپ تصویر اسپریت برابر با صفر است و از آنجا که در موقعیت ۵امین نماد قرار دارد، بنابراین فاصله عمودی آن از نقطه شروع تصویر اسپریت حداکثر ۴ * ۵۰px = 200px خواهد بود، زیرا ارتفاع هر آیکون ۵۰ پیکسل است.
برای نشان دادن نماد اینترنت اکسپلور، باید گوشه بالایی-چپ آن را به نقطه شروع یعنی گوشه بالا-چپ تصویر اسپریت (mySprite.png) منتقل کنیم. همچنین از آنجا که این نماد در فاصله عمودی ۲۰۰ پیکسل قرار گرفته است، نیاز داریم تا کل تصویر پس زمینه (mySprite.png) را به صورت با ۲۰۰ پیکسل انتقال دهیم، که مجبور می شویم تا مقدار را با عدد منفی ۲۰۰- پیکسل اعمال کنیم، زیرا مقدار منفی باعث می شود تا در جهت عمودی به سمت بالا حرکت کند در حالی که مقدار مثبت آن را به سمت پایین حرکت می دهد. اما در فاصله افقی نیازی به مقدار نیست، زیرا هیچ پیکسلی قبل از گوشه بالا- چپ نماد اینترنت اکسپلور وجود ندارد.
نکته: مقادیر نزدیک برای ویژگی background-position استفاده کنید. در نتیجه سریع تر یاد می گیرید که فاصله ها چگونه کار می کنند.
ایجاد منوی پیمایش با استفاده از Image Sprite در CSS
در بخش قبلی آموختیم که چگونه یک آیکون مجزا را از یک تصویر اسپریت نمایش می دهیم. این ساده ترین روش برای استفاده از اسپریت های تصویر است. اکنون می خواهیم با ساخت یک منوی پیمایش با جلوه rollover، همانطور که در [مثال – ب] نشان داده شده است، یک قدم جلوتر رویم.
در اینجا، از همان تصویر اسپریت (mySprite.png) برای ایجاد منوی پیمایش خود استفاده خواهیم کرد.
HTML پایه برای منوی پیمایش
با ایجاد منوی پیمایش با استفاده از لیست نامرتب در HTML شروع خواهیم کرد.
مثال
<ul class=”menu”>
<li class=”firefox”><a href=”#”>Firefox</a></li>
<li class=”chrome”><a href=”#”>Chrome</a></li>
<li class=”ie”><a href=”#”>Explorer</a></li>
<li class=”opera”><a href=”#”>Opera</a></li>
<li class=”safari”><a href=”#”>Safari</a></li>
</ul>
اعمال CSS در منوی پیمایش
در بخش های زیر شیوه تبدیل یک لیست نامرتب ساده در مثال بالا را به یک تصویر اسپریت مبتنی بر پیمایش را با استفاده از CSS توضیح می دهیم.
مرحله ۱: تنظیم مجدد ساختار لیست
به طور پیش فرض، لیست های نامرتب در HTML، با دایره های توپر نمایش داده می شوند. ما باید دایره های توپر پیش فرض را با تنظیم ویژگی list-style-type با مقدار ‘none’ حذف کنیم.
مثال
ul.menu {
list-style-type: none;
}
ul.menu li {
padding: 5px;
font-size: 16px;
font-family: “Trebuchet MS”, Arial, sans-serif;
}
مرحله ۲: تنظیم ویژگی های مشترک برای هر یک از لینک
در این مرحله همه ویژگی های مشترک CSS را که در همه لینک ها به اشتراک گذاشته می شوند، را تنظیم خواهیم کرد. مانند: رنگ، تصویر پس زمینه، شیوه نمایش، فاصله از حاشیه و … .
مثال
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* برای حذف متن از تصویر پس زمینه */
color: #3E789F;
background: url(“images/mySprite.png”) no-repeat; /* همه لینک ها تصویر پس زمینه مشابه ای دارند */
}
مرحله ۳: تنظیم حالت پیش فرض هر لینک
حال، باید یک کلاس برای هر مورد از لیست تعریف کنیم، زیرا هر آیتم موجود در تصویر اسپریت موقعیت پس زمینه متفاوتی دارند. به عنوان مثال، نماد فایرفاکس در نقطه شروع یعنی گوشه بالا- چپ تصویر اسپریت قرار می گیرد بنابراین نیازی به انتقال پس زمینه تصویر نیست. از این رو، موقعیت عمودی و افقی پس زمینه در این حالت صفر خواهد بود. به همین ترتیب، می توانید موقعیت پس زمینه را برای سایر نمادهای موجود در تصویر ایجاد کنید.
مثال
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
مرحله ۴: اضافه کردن حالت شناور لینک ها
اضافه کردن حالت های hover یا شناور، مشابه فرآیند و اصول اضافه کردن لینک های بالا است. فقط گوشه بالا- چپ آنها را به سمت نقطه شروع (گوشه بالا-چپ) تصویر اسپریت حرکت دهید، همانطور که در بالا انجام دادیم. می توانید به سادگی مقدار ویژگی background-position را با استفاده از فرمول زیر محاسبه کنید:
۵۰ پیکسل – موقعیت عمودی حالت عادی = موقعیت عمودی حالت شناور
به همین دلیل، تصاویر Rollover دقیقاً در لایه زیری حالت پیش فرض قرار دارند و ارتفاع هر آیکون برابر با ۵۰ پیکسل است. همچنین موقعیت شناور نمادها به فاصله افقی نیاز ندارد، زیرا هیچ پیکسلی قبل از گوشه بالا- چپ آنها وجود ندارد.
مثال
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
انجام شد! در اینجا کد HTML و CSS نهایی ما پس از ترکیب کل مراحل آورده شده است:
مثال
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Example of Sprite Navigation Menu</title>
<style>
ul.menu {
list-style-type: none;
}
ul.menu li {
padding: 5px;
font-size: 16px;
font-family: “Trebuchet MS”, Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* برای حذف متن از تصویر پس زمینه */
color: #3E789F;
background: url(“images/mySprite.png”) no-repeat; /* همه لینک ها تصویر پس زمینه یکسانی دارند */
}













بسیار عالی
پاسخ