آموزش Overflow در CSS به زبان ساده

Overflow در CSS یک ویژگی است که به ما امکان میدهد محتوای یک المان را مدیریت کنیم زمانی که ابعاد آن بیشتر از فضای مشخص شده برایش است. این ویژگی به طور کلی برای کنترل نمایش محتوا درون یک المان مورد استفاده قرار میگیرد، بدون اینکه محتوا خارج از حاشیه المان نمایش داده شود یا ابعاد المان افزایش یابد.
هنگامی که محتوای یک المان از ابعاد مشخص شدهاش بیشتر شود، وقوع Overflow رخ میدهد. این ممکن است به دلیل محتوای زیاد درون المان، تغییر ابعاد متناسب با محتوا (مانند تصاویر با ابعاد بزرگ) یا تنظیمات نامناسب CSS باشد.
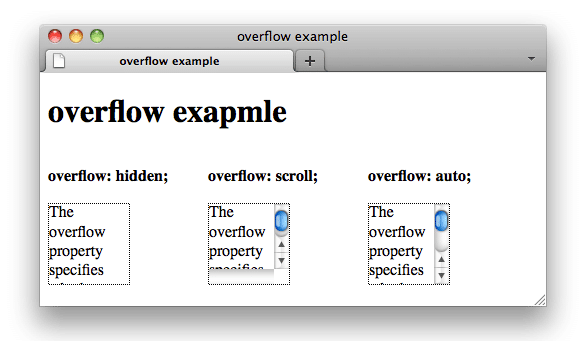
برای مدیریت Overflow، میتوانیم از مقادیر مختلف خاصیت overflow استفاده کنیم. مثلاً، با تنظیم overflow: hidden، هر محتوایی که از حاشیه المان بیرون رفته است، به صورت پنهان میشود و ابعاد المان حفظ میشود. به همین ترتیب، استفاده از overflow: scroll باعث ایجاد اسکرولبارها میشود تا کاربر بتواند به محتوای پنهان دسترسی پیدا کند.
استفاده صحیح از Overflow میتواند به بهبود تجربه کاربری و بهبود ساختار وبسایت کمک کند، اما باید دقت شود که استفاده نامناسب ممکن است باعث ایجاد مشکلاتی مانند قطعهبندی محتوا یا کاهش قابلیت دسترسی به محتوا شود.
ویژگی Overflow برای زمانی که محتوای عنصر از جعبه عنصر سرریز شود (اندازه نباشد)، واکنش نشان می دهد.
کنترل محتوای سر ریز شده
ممکن است شرایطی پیش آید که محتوای یک عنصر از ابعاد جعبه بزرگتر شود. به عنوان مثال، با توجه به ویژگی های عرض و ارتفاع، فضای کافی برای جایگذاری محتوای عنصر وجود نداشته باشد.
ویژگی overflow در CSS به شما امکان می دهد که محتوا را برش دهید، نوار پیمایش اضافه کنید و یا محتوای سرریز شده یک عنصر بلوکی را نمایش دهید.
این ویژگی می تواند یکی از مقادیر زیر را داشته باشد:
visible (قابل مشاهده و مقدار پیش فرض)، hidden (پنهان)، scroll (نوار پیمایش) و auto (خودکار).
۳ CSS همچنین ویژگی هایoverflow-x و overflow-yرا تعریف می کند که امکان کنترل جداگانه برش عمودی و افقی را فراهم می آورد.
مثال
div {
width: 250px;
height: 150px;
overflow: scroll;
}
| توضیحات | مقدار |
| مقدار پیش فرض است. محتوا برش داده نمی شود و آن را خارج از جعبه عنصر نمایش می دهد. بنابراین ممکن است با محتواهای دیگر همپوشانی داشته باشد. | visible |
| محتوای سرریز شده از جعبه عنصر را برش می دهد و بقیه محتوا را غیر قابل مشاهده می کند. | hidden |
| محتوای سرریز را مانند مقدار hidden برش می دهد، اما یک نوار پیمایش برای دسترسی به محتوای سرریز شده فراهم می کند. | scroll |
| اگر محتوای جعبه عنصر سرریز شود، به طور خودکار نوارهای پیمایش را برای دیدن بقیه محتوا فراهم می کند، در غیر این صورت نوار پیمایش ظاهر نمی شود. | auto |