آموزش میزان وضوح یا شفافیت در CSS به زبان ساده

ویژگی opacity در CSS میزان وضوح و شفافیت یک عنصر را مشخص می کند.
ناسازگاری مرورگر با Opacity
هم اکنون Opacity بخشی از مشخصات CSS3 است اما از مدت ها قبل وجودداشته است. با این حال، مرورگرهای قدیمی روش های کنترل متفاوتی برای میزان وضوح استفاده می کند.
Opacity در فایرفاکس، سافاری، کروم، اپرا و اینترنت اکسپلور۹
در اینجا جدیدترین ساختار برای میزان وضوح در همه مرورگرهای فعلی آورده شده است.
مثال
p {
opacity: 0.7;
}
قانون سبک بالا نشان می دهد، عنصر پاراگراف ۷۰٪ مات (یا ۳۰٪ شفاف) باشد.
ویژگی opacity مقداری از ۰٫۰ تا ۱٫۰ را می گیرد. تنظیم ویژگی opacity با مقدار “۱”؛ عنصر را کاملاً مات (یعنی ۰درصد شفاف) می کند، در حالی که ویژگی opacity با مقدار ۰؛ عنصر را کاملاً شفاف می کند (یعنی ۱۰۰٪ شفاف).
Opacity در اینترنت اکسپلور۸ و پایین تر
اینترنت اکسپلور ۸ و نسخه قبلی تنها از ویژگی مایکروسافت “alpha filter” پشتیبانی می کند تا شفافیت یک عنصر را کنترل کند.
مثال
p {
filter: alpha(opacity=50);
zoom: 1; /* IE7 متناسب با */
}
توجه: فیلترهای آلفا در اینترنت اکسپلور مقادیر ۰ تا ۱۰۰ را می پذیرند. مقدار ۰ باعث می شود تا عنصر کاملاً شفاف شود (یعنی شفافیت ۱۰۰ درصد)، در حالی که مقدار ۱۰۰ باعث می شود عنصر کاملاً مات شود (یعنی ۰ درصد شفاف).
Opacity برای همه مرورگرها
با ترکیب هر دو مرحله فوق، میزان تیرگی را برای همه مرورگرها بدست خواهید آورد.
مثال
p {
opacity: 0.5; /* برای مرورگرهای مدرن Opacity */
filter: alpha(opacity=50); /* و پایین تر IE8 برای Opacity */
zoom: 1; /* IE7 متناسب با */
}
هشدار: اضافه کردن فیلتر آلفا برای کنترل شفافیت در اینترنت اکسپلور۸ و نسخه های پایین تر، کد نامعتبری را در شیوه نامه شما ایجاد می کند، زیرا این ویژگی فقط برای مایکروسافت است، نه یک ویژگی استاندارد در CSS.
میزان وضوح تصویر در CSS
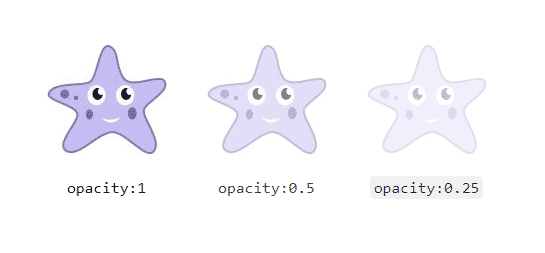
همچنین می توانید با استفاده از Opacity در CSS ، تصاویر شفاف ابجاد کنید.
سه تصویر زیر همه یک منبع تصویر مشابه دارند. تنها تفاوت بین آنها میزان وضوح آنها است.

تغییر وضوح تصویر روی حرکت ماوس
کاربرد رایج استفاده از وضوح تصویر، جایی است که کاربر با حرکت دادن نشانگر ماوس بر روی یک تصویر، میزان وضوح تصویر تغییر می کند.
نشانگر ماوس را روی تصاویر قرار می گیرد و می توان اثر آن را ببینید.
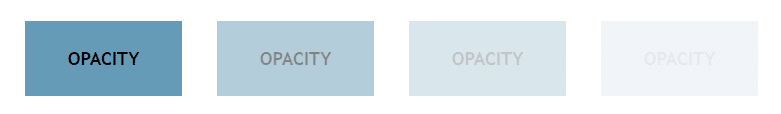
متن در جعبه شفاف
هنگام استفاده از opacity روی یک عنصر، نه تنها زمینه عنصر شفافیت خواهد داشت، بلکه تمام عناصر فرزند آن نیز شفاف می شوند. اگر مقدار وضوح بیشتر شود، خواندن متن درون عنصر شفاف دشوار است.

برای اجتناب از این اتفاق، یا می توانید از تصاویر PNG شفاف استفاده کنید، یا بلوک متنی را خارج از جعبه شفاف قرار دهید و با استفاده از ویژگی های حاشیه منفی یا موقعیت در CSS، آن را از نظر تصویری به داخل جعبه هل دهید.
مثال
div {
float: left;
opacity: 0.7;
border: 1px solid #949781;
}
p {
float: left;
position: relative;
margin-left: -400px;
}
شفافیت در CSS با استفاده از RGBA
علاوه بر RGB، CSS3 روش جدید RGBA را معرفی کرده است که رنگ شامل گزینه شفافیت آلفا به عنوان بخشی از مقدار رنگ است. RGBA مخفف Red Blue Green Alpha است.
اعلان RGBA روشی بسیار آسان برای تنظیم شفافیت برای یک رنگ است.
مثال
div {
background: rgba(200, 54, 54, 0.5);
}
p {
color: rgba(200, 54, 54, 0.25);
}
سه عدد اول بیانگر رنگ در مقادیر RGB یعنی قرمز (۰-۲۵۵)، سبز (۰-۲۵۵)، آبی (۰-۲۵۵) و عدد چهارم نشان دهنده مقدار شفافیت آلفا با مقداری بین ۰ تا ۱ است (مقدار ۰ رنگ را کاملاً شفاف کند، در حالی که مقدار ۱ آن را کاملاً مات).
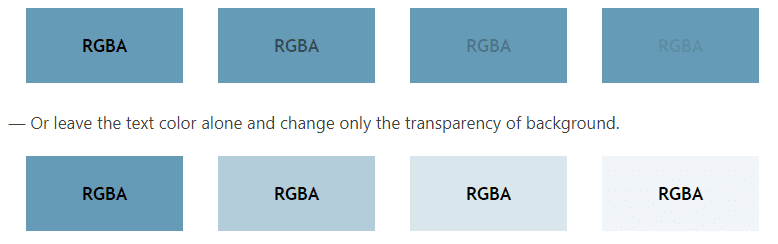
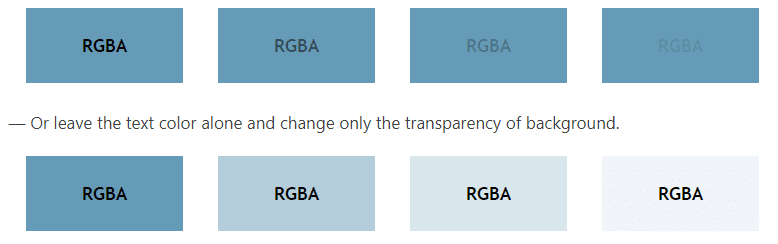
یکی از ویژگی های مهم که باید درباره شفافیت RGBA توجه داشته باشید این است که – می تواند میزان شفافیت رنگ را به تنهایی کنترل کند. با RGBA، می توانیم رنگ متن یک عنصر را شفاف کنیم و پس زمینه را ثابت نگه داریم.

– یا رنگ متن را ثابت نگه داشته و فقط شفافیت پس زمینه را تغییر دهیم.

همانطور که دیدید، می توان میزان تیرگی رنگ را به راحتی با استفاده از RGBA به جای کل عنصر، به صورت جداگانه و تکی کنترل کنید. با این وجود همیشه توصیه می شود برای مرورگرهایی که از رنگ RGBA پشتیبانی نمی کنند، یک رنگ جایگزین تعریف شود.
توجه: شفافیت RGBA مانند ویژگی opacity روی عناصر فرزند تأثیر نمی گذارد. مقدار آلفای RGBA بر شفافیت رنگ متعلق به عنصر به جای کل عنصر تأثیر می گذارد.
تعریف یک رنگ جایگزین
همه مرورگرها از رنگ RGBA پشتیبانی نمی کنند. با این حال، برای مرورگرهایی که از آن پشتیبانی نمی کنند، می توانید رنگ های جایگزین، مانند رنگ های جامد یا تصاویر PNG شفاف ایجاد کنید.
مثال
p {
/*پشتیبانی نمی کنند RGBA رنگ جایگزین برای مرورگرهای که از */
background: rgb(0, 0, 0);
/* با ۰٫۵ میزان تیرگی RGBa */
background: rgba(0, 0, 0, 0.5);
}
هشدار: اینترنت اکسپلور۸ و نسخه های قبلی از رنگ RGBA پشتیبانی نمی کنند. آنها از فیلتر شیب برای دستیابی به اثر RGBA استفاده می کنند که منسوخ شده است.













سلام میخواستم بدونم چ شکلی میشه وقتی مل ی فرم رو نوشتیم زمینه فرم تار باشه ولی متنش شفاف؟
پاسخ