آموزش لیست ها در CSS به زبان ساده

ویژگی های لیست برای کنترل نمایش نشانه گرهای آیتم ها یا موارد لیست استفاده می شود.
انواع لیست HTML
سه نوع لیست مختلف در HTML وجود دارد:
لیست های غیر ترتیبی – لیستی از مواردا که در آن هر مورد لیست با بالت (دایره توپر) مشخص می شون.
لیست های ترتیبی یا شمارشی – لیستی از مواردی که در آن هر مورد لیست با شماره مشخص می شود.
لیست تعریف – لیستی از موارد همراه با توضیح هر مورد.
سبک دهی لیست ها با CSS
CSS معمولا چندین ویژگی برای سبک دهی در لیست های ترتیبی و غیرترتیبی ارائه می دهد. این ویژگی های لیست CSS به طور معمول به شما امکان می دهد تا:
- شکل یا ظاهر نشانه گر را کنترل کنید.
- تصویری برای نشانه گر به جای یک نقطه یا بالت مشخص کنید.
- فاصله بین یک نشانه گر و متن را در لیست تنظیم کنید.
- مشخص کنید که آیا نشانه گر یا بالت در داخل یا خارج از کادر حاوی موارد لیست ترتیبی یا غیرترتیبی ظاهر می شود.
در بخش بعدی در مورد ویژگی هایی مورد استفاده برای سبک بندی لیست ها بحث خواهیم کرد.
نوع سبک لیست
به طور پیش فرض، آیتم ها در یک لیست ترتیبی با شماره های (۱، ۲، ۳، و …) شماره گذاری می شوند، در حالی که در یک لیست غیرترتیبی، آیتم ها با دایره های توپر مشخص می شوند. اما می توانید با استفاده از ویژگیlist-style-type ، نوع نشانه گر پیش فرض لیست را به انواع دیگری مانند دایره، مربع، اعداد رومی، حروف لاتین و … تغییر دهید.
مثال
ul {
list-style-type: square;
}
ol {
list-style-type: upper-roman;
}
تغییر موقعیت نشانه گرهای لیست
به طور پیش فرض، نشانه گرهای لیست خارج از کادر آیتم های لیست قرار می گیرند. با این وجود، می توانید از ویژگی list-style-position استفاده کنید تا تعیین شود آیا نشانه گرها یا نقطه های بالت در داخل یا خارج از کادرهای اصلی بلوک هر مورد لیست قرار گیرد.
مقادیر ممکن برای این ویژگی می تواندinside یا outside باشد. مقدار outside، مقدار پیش فرض است. اگر مقدارinside استفاده شود، خطوط به جای اینکه تورفتگی داشته باشند، در ادامه نشانه گر قرار می گیرند.
مثال
ul.in li {
list-style-position: inside;
}
ul.out li {
list-style-position: outside;
}
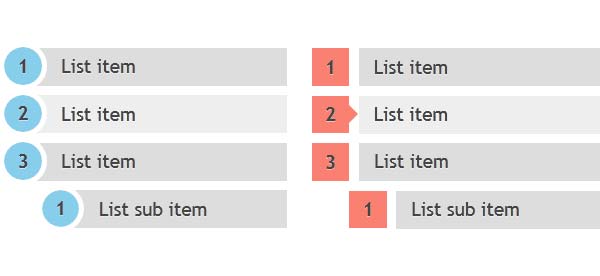
استفاده از تصاویر به عنوان نشانه گر لیست
همچنین می توان با استفاده از ویژگیlist-style-image ، تصویری را به عنوان نشانه گر لیست تنظیم کنید.
قانون سبک در مثال زیر تصویر “arrow.png” را به عنوان نشانه گر لیست برای همه موارد موجود در لیست غیرترتیبی اختصاص می دهد.
مثال
ul li {
list-style-image: url(“arrow.png”);
}
مثال بالا، در همه مرورگرها خروجی یکسانی ایجاد نمی کند. اینترنت اکسپلور و اپرا نشانه گر تصویری را کمی بالاتر از فایرفاکس، کروم و سفری نشان می دهد. بخش بعدی را برای حل این ناسازگاری در مرورگرها بخوانید.
راه حل سازگاری مرورگرها برای نشانه گر تصویر
هنگام استفاده از یک تصویر به عنوان بالت با استفاده از ویژگیlist-style-image ، بالت ها به طور دقیق در ردیف متن در مرورگرها تنظیم نمی شوند. برای حل این مشکل، می توانید به طور خاص، تصاویر بالت را با استفاده از ویژگی background-image تنظیم کنید. ابتدا لیست را بدون بالت تنظیم کنید. سپس، یک تصویر پس زمینه بدون تکرار را برای عنصر لیست تعریف کنید.
مثال زیر نشانه گرهای تصویر را در همه مرورگرها به صورت مشابه نشان می دهد.
مثال
ul {
list-style-type: none;
}
ul li {
background-image: url(“arrow.png”);
background-position: 0px 5px; /* X-pos Y-pos (from top-left) */
background-repeat: no-repeat;
padding-left: 20px;
}
ویژگی کوتاه شده list-style
ویژگی list-style یک ویژگی کوتاه شده برای تعریف هر سه ویژگی list-style-type، list-style-image وlist-style-position لیست در یک عبارت است.
قانون سبک در مثال زیر، حروف بزرگ لاتین را به عنوان نشانه گر لیست برای موارد لیست ترتیبی تنظیم می کند در حالیکه در داخل کادرهای اصلی هر مورد از لیست قرار دارند.
مثال
ol {
list-style: upper-latin inside;
}
توجه: هنگام استفاده از ویژگی کوتاه شده list-style، ترتیب مقادیر عبارتند از: list-style-type، list-style-position، list-style-image. اگر یکی از مقادیر تنظیم نشود، در صورتیکه ترتیب بقیه مقادیر مشخص شده باشند، اهمیتی ندارد.