آموزش لایه ها در CSS به زبان ساده

از ویژگی z-index در CSS می توان همراه با ویژگی position استفاده کرد تا نمایشی از لایه ها مانند فتوشاپ ایجاد شود.
عناصر روی هم قرارگرفته در لایه ها با استفاده از ویژگی z-index
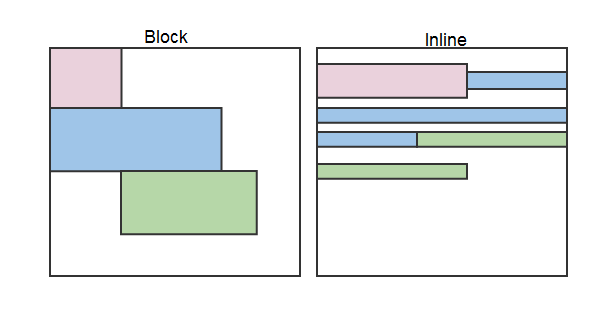
معمولاً صفحات HTML دو بعدی در نظر گرفته می شوند، زیرا متن، تصاویر و سایر عناصر روی صفحه بدون همپوشانی چیده شده اند. با این حال، علاوه بر موقعیت افقی و عمودی آنها، می توان با استفاده از ویژگی z-index جعبه ها را در امتداد محور z و روی یکدیگر قرار داد. این ویژگی سطح یا شماره را برای جعبه های روی هم قرار گرفته نشان می دهد که مقدار ویژگی position آن ها یکی از مقادیر absolute، fixed یا relative است.
ویژگی z-index برای هر لایه به صورت یک عدد صحیح بیان می شود تا ترتیب عناصری که روی هم قرار می گیرند، را ارائه دهد. یک عنصر با z-index بزرگتر روی یک عنصر با z-index پایین تر قرار می گیرد.
ویژگی z-index می تواند در ایجاد طرح بندی های پیچیده تر در صفحه وب کمک کند. در زیر مثالی وجود دارد که نشان می دهد چگونه می توان لایه ها را در CSS ایجاد کرد.
مثال
.box {
position: absolute;
left: 10px;
top: 20px;
z-index: 2;
}