آموزش شناوری در css به زبان ساده

ویژگی float در css تعیین می کند که یک جعبه باید شناور باشد یا نه.
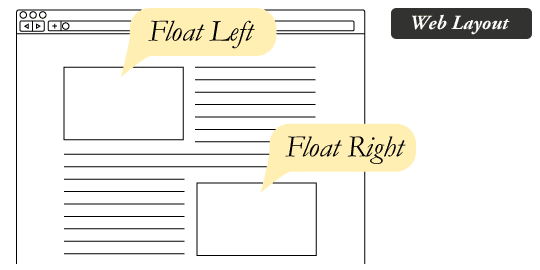
عناصر شناور با CSS
می توانید عناصر را در سمت چپ یا راست شناور کنید، اما فقط روی عناصری اعمال می شود که برای جعبه های آن ها، مقدار ویژگی موقعیت absolute نیستند. هر عنصری که از پس از عنصر شناور می آید، در طرف دیگر عنصر شناور قرار می گیرند.
ویژگی float ممکن است یکی از سه مقدار زیر را داشته باشد:
| توضیحات | مقدار |
| عنصر در سمت چپ بلوک خودش شناور می شود. | left |
| عنصر در سمت راست بلوک خودش شناور می شود. | right |
| خاصیت شناور را از یک عنصر حذف می کند. | none |
عناصر چگونه شناور می شوند؟
یک عنصر شناور از جریان طبیعی خارج می شود و در فضای در دسترس عنصر، تا حد امکان به سمت چپ یا راست منتقل می شود.
سایر عناصر به صورت نرمال در اطراف عناصر شناور جریان می یابند، مگر اینکه با استفاده از ویژگیclear از آن جلوگیری شود. عناصر به صورت افقی شناور می شوند، به این معنی که یک عنصر فقط می تواند به صورت چپ یا راست شناور شود، نه بالا یا پایین.
مثال
img {
float: left;
}
اگر چند عنصر شناور در کنار یکدیگر قرار گیرند، اگر فضای افقی وجود داشته باشد، در کنار یکدیگر شناور می شوند. اگر فضای کافی برای شناور شدن وجود نداشته باشد، به سمت پایین جابه جا خواهند شد تا جایی که یا اندازه شوند یا دیگر عناصر شناور وجود نداشته باشد.
مثال
.thumbnail {
float: left;
width: 125px;
height: 125px;
margin: 10px;
}
حذف خاصیت شناور با استفاده از ویژگی Clear
عناصری که بعد از عنصر شناور می آیند، در کنار آن قرار می گیرند. ویژگی Clear مشخص می کند که کدام سمت از جعبه عنصر دیگر عناصر شناور، مجاز به شناور شدن نیستند.
مثال
.clear {
clear: left;
}
توجه: این ویژگی می تواند یک عنصر را فقط از جعبه های شناور در همان بلوک پاک کند. این ویژگی عنصر را از جعبه های فرزند شناور درون خود عنصر پاک نمی کند.