آموزش سایه ها در CSS3 به زبان ساده

با استفاده از CSS3، می توانید را روی یک عنصر سایه اعمال کنید.
استفاده از سایه های CSS3
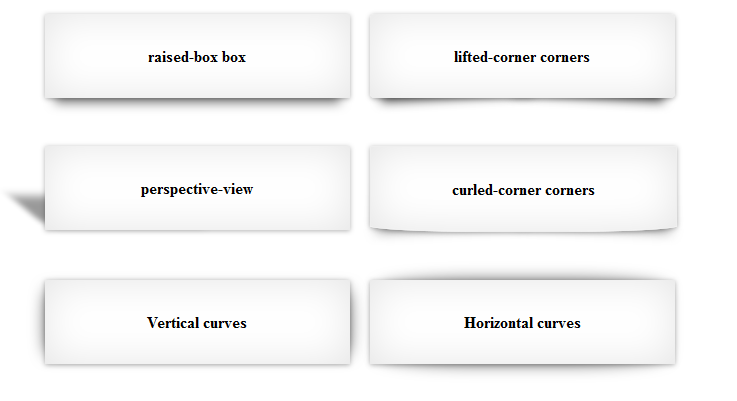
CSS3 به شما امکان می دهد تا بدون استفاده از هیچ تصویری، افکت های سایه را به عناصر اضافه کنید، مانند عکس های خود در فتوشاپ. قبل از CSS3، تصاویر برش خورده برای ایجاد سایه های اطراف عناصر استفاده می شد که کاملاً آزار دهنده بودند.
در بخش زیر نحوه اعمال سایه روی متن و عناصر توضیح داده خواهد شد.
ویژگیbox-shadow در CSS3
می توان از ویژگی “box-shadow” برای افزودن سایه به جعبه های عنصر استفاده کرد. حتی می توانید بیش از یک سایه را با استفاده از یک لیست سایه (جداشده با کاما) اعمال کنید. ساختار اصلی برای ایجاد سایه جعبه به صورت زیر نوشته می شود:
box-shadow: offset-x offset-y blur-radius color;
معنای اجزای ویژگی box-shadow:
- offset-x – فاصله افقی سایه را با جعبه عنصر تنظیم می کند.
- offset-y – فاصله عمودی سایه را با جعبه عنصر تنظیم می کند.
- blur-radius – میزان مات شدن سایه را تنظیم می کند. هرچه این مقدار بیشتر باشد، میزان محو شدگی بیشتر و لبه سایه مات تر خواهد شد. مقادیر منفی مجاز نیستند.
- color – رنگ سایه را تنظیم می کند. اگر مقدار رنگ حذف یا مشخص نشده باشد، از مقدار ویژگی color استفاده می شود.
مثال
.box{
width: 200px;
height: 150px;
background: #ccc;
box-shadow: 5px 5px 10px #999;
}
توجه: هنگام افزودن ویژگی box-shadow، اگر مقداری برای مؤلفه blur-radius مشخص نشده باشد یا روی صفر (۰) تنظیم شود، لبه های سایه تیز خواهند شد.
به همین ترتیب، می توانید چندین سایه برای جعبه را با استفاده از یک لیست از سایه ها (که با کاما جدا شده اند) اضافه کنید:
مثال
.box{
width: 200px;
height: 150px;
background: #000;
box-shadow: 5px 5px 10px red, 10px 10px 20px yellow;
}
ویژگیtext-shadow در CSS3
می توانید از ویژگی text-shadow برای اعمال افکت های سایه روی متن استفاده کنید. همچنین می توانید با استفاده از این ویژگی مشابه با ویژگی box-shadow، چندین سایه را روی متن اعمال کنید.
مثال
h1 {
text-shadow: 5px 5px 10px #666;
}
h2 {
text-shadow: 5px 5px 10px red, 10px 10px 20px yellow;
}