آموزش فیلترهای CSS3 به زبان ساده

افکت های فیلتر در CSS3 روشی آسان برای اعمال جلوه بصری بر روی تصاویر فراهم می کنند.
شناخت توابع فیلتر در ۳ CSS
در این بخش درباره افکت های فیلتر معرفی شده در CSS3 بحث خواهیم کرد که می توانید از آنها برای انجام عملیات جلوه های تصویری مانند محو کردن، متعادل کردن کنتراست یا روشنایی، شدت رنگ و … بر روی عناصر گرافیکی مانند تصویر قبل از ترسیم در صفحه وب استفاده کنید.
افکت های فیلتر را می توان با استفاده از ویژگی filter در ۳CSS روی عنصر اعمال کرد. این ویژگی یک یا چند تابع فیلتر را به ترتیبی که در زیر آمده است، می پذیرد.
filter: blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | sepia() | saturate() | url();
هشدار: در حال حاضر در هیچ نسخه ای از اینترنت اکسپلور، افکت های فیلتر CSS3 پشتیبانی نمی شوند. نسخه های قدیمی تر اینترنت اکسپلورر از ویژگی filter غیر استاندارد برای ایجاد افکت هایی مانند محو کردن پشتیبانی می کردند اما این ویژگی از بین رفته است.
۱-افکت تار
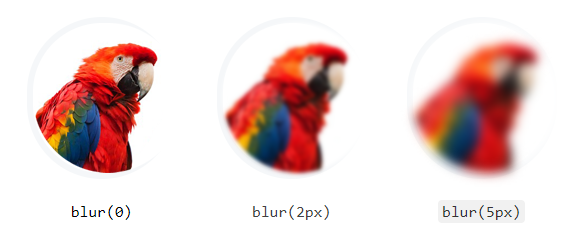
می توان با استفاده از تابع ()blur، افکتی شبیه تاری گاوسی در فتوشاپ اعمال کرد. این تابع مقادیر طول در CSS را به عنوان پارامتر تعیین شعاع تاری می پذیرد. مقدار بزرگتر منجر به تاری بیشتر می شود. اگر هیچ پارامتری تعیین نشود، از مقدار ۰ استفاده می شود.
مثال
img {
-webkit-filter: blur(5px); /* کروم، سافاری، اپرا */
filter: blur(5px);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

۲- تنظیم روشنایی تصویر
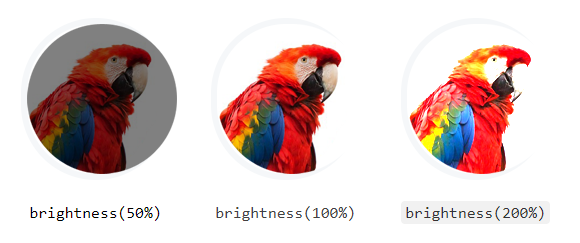
تابع ()brightness را می توان برای تنظیم روشنایی یک تصویر استفاده کرد. مقدار %۰ یک تصویر کاملاً سیاه ایجاد می کند، در حالی که مقدار %۱۰۰ یا ۱ تصاویر را تغییر نمی دهند. مقادیر دیگر افزاینده های خطی مقدار روی افکت هستند.
می توانید میزان روشنایی را بالاتر از %۱۰۰ نیز تنظیم کنید که تصویر روشن تری می سازد. اگر پارامتر مقدار حذف شده باشد، از مقدار ۱ استفاده می شود. مقادیر منفی مجاز نیستند.
مثال
img.bright {
-webkit-filter: brightness(200%); /* کروم، سافاری، اپرا */
filter: brightness(200%);
}
img.dark {
-webkit-filter: brightness(50%); /* کروم، سافاری، اپرا */
filter: brightness(50%);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

توجه: توابع فیلتر که مقدار آن با علامت درصد (مثلاً ٪۷۵) بیان شده اند، به صورت اعشاری (مانند ۷۵/۰) نیز پذیرفته می شوند. اگر مقدار نامعتبر باشد، تابع مقدار none را برمی گرداند و هیچ افکت فیلتری اعمال نمی شود.
۳- تنظیم کنتراست تصویر
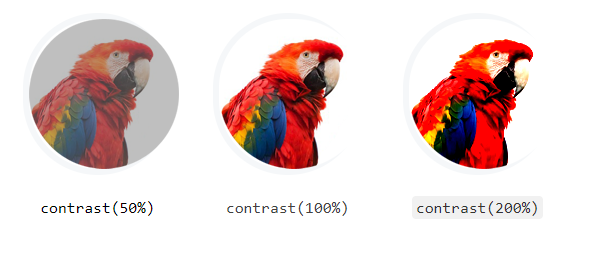
تابع ()contrast برای تنظیم کنتراست روی یک تصویر استفاده می شود. مقدار ٪۰ تصویر کاملاً سیاه ایجاد می کند. در حالی که، مقادیر ٪۱۰۰ یا ۱ تصویر را تغییر نمی دهند. مقادیر بیش از ٪۱۰۰ نیز مجاز هستند، به صورتی که نتیجه تصاویر کنتراست کمتری را ارائه می دهد. اگر پارامتر مقدار فراموش یا حذف شده باشد، از مقدار ۱ استفاده می شود.
مثال
img.bright {
-webkit-filter: contrast(200%); /* کروم، سافاری، اپرا */
filter: contrast(200%);
}
img.dim {
-webkit-filter: contrast(50%); /* کروم، سافاری، اپرا */
filter: contrast(50%);
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

۴- اضافه کردن سایه Drop به تصاویر
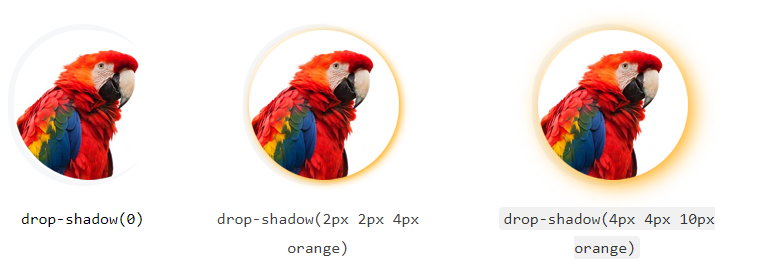
می توانید از تابع ()drop-shadow مانند فتوشاپ برای اعمال افکت سایه در تصاویر استفاده کنید. این تابع شبیه به ویژگی box-shadow است.
مثال
img {
-webkit-filter: drop-shadow(4px 4px 10px orange); /* کروم، سافاری، اپرا */
filter: drop-shadow(4px 4px 10px orange);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

توجه: پارامترهای اول و دوم تابع ()drop-shadow به ترتیب فاصله افقی و عمودی سایه را مشخص می کنند. پارامتر سوم شعاع تاری را و پارامتر آخر رنگ سایه را مشخص می کند. دقیقاً مانند ویژگیbox-shadow اما با یک استثناء، کلمه کلیدی “inset” مجاز نیست.
۵- تبدیل یک تصویر به تصویر خاکستری
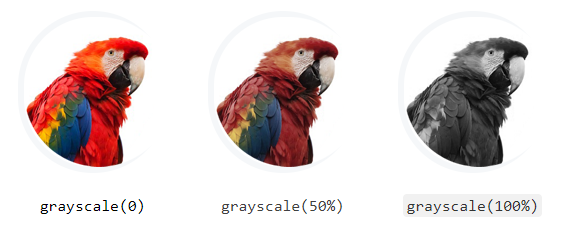
با استفاده از تابع ()grayscale می توان تصاویر را به تصاویر خاکستری (سیاه و سفید) تبدیل کرد. مقدار %۱۰۰ کاملاً خاکستری است. مقدار %۰ تصویر بدون تغییر می باشد. مقادیر بین ۰ تا ۱۰۰ درصد افزاینده های خطی روی افکت هستند. اگر پارامتر مقدار حذف باشد، از مقدار ۰ استفاده می شود.
مثال
img.complete-gray {
-webkit-filter: grayscale(100%); /* کروم، سافاری، اپرا */
filter: grayscale(100%);
}
img.partial-gray {
-webkit-filter: grayscale(50%); /* کروم، سافاری، اپرا */
filter: grayscale(50%);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

۶- اعمال چرخش رنگ روی تصویر
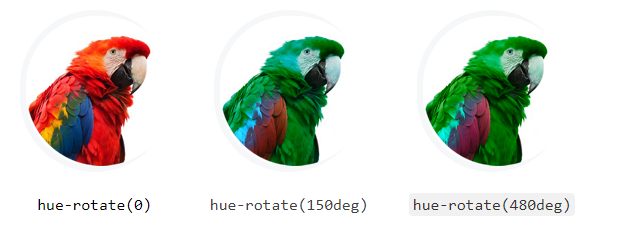
تابع ()hue-rotate چرخش رنگ را بر روی تصویر اعمال می کند. پارامتر داده شده درجه چرخش را روی دایره رنگی برای تنظیم نمونه های تصویر مشخص می کند. مقدار deg0 تصویر را تغییری نمی دهد. اگر پارامتر “زاویه” حذف شده باشد، از مقدار deg0 استفاده می شود. هیچ مقدار حداکثری وجود ندارد و اثر مقادیر بالاتر از deg360 روی دایره می چرخد.
مثال
img.hue-normal {
-webkit-filter: hue-rotate(150deg); /* کروم، سافاری، اپرا */
filter: hue-rotate(150deg);
}
img.hue-wrap {
-webkit-filter: hue-rotate(480deg); /* کروم، سافاری، اپرا */
filter: hue-rotate(480deg);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:
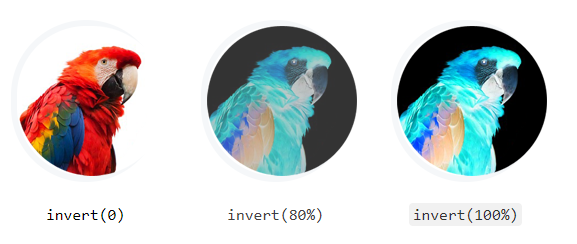
۷- افکت معکوس
افکت معکوس مانند فتوشاپ را می توان با تابع ()invert بر روی تصویر اعمال کرد. در مقادیر ٪۱۰۰ یا ۱ کاملاً تصویر برعکس می شود (مقادیر رنگ، شدت و روشنایی معکوس می شوند). مقدار ٪۰ تصویر را بدون تغییر می گذارد. مقادیر بین ۰ تا ۱۰۰ درصد افزاینده های خطی روی افکت هستند. اگر پارامتر “مقدار” حذف شده باشد، از مقدار ۰ استفاده می شود. مقادیر منفی مجاز نیستند.
مثال
img.partially-inverted {
-webkit-filter: invert(80%); /* کروم، سافاری، اپرا */
filter: invert(80%);
}
img.fully-inverted {
-webkit-filter: invert(100%); /* کروم، سافاری، اپرا */
filter: invert(100%);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

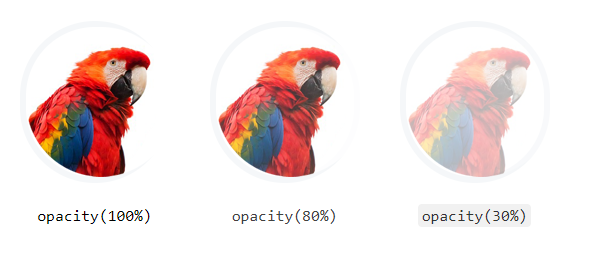
۸- اعمال شفافیت روی تصاویر
از تابع ()opacity برای اعمال شفافیت روی تصاویر استفاده می شود. مقدار ٪۰ کاملاً شفاف است. برای مقدار ٪۱۰۰ یا ۱ تصویر بدون تغییر باقی می ماند. مقادیر بین ۰ تا ۱۰۰ درصد افزاینده های خطی روی افکت هستند. اگر پارامتر “مقدار” حذف شده باشد، از مقدار ۱ استفاده می شود. این تابع شبیه به ویژگی opacity است.
مثال
img {
-webkit-filter: opacity(80%); /* کروم، سافاری، اپرا */
filter: opacity(80%);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

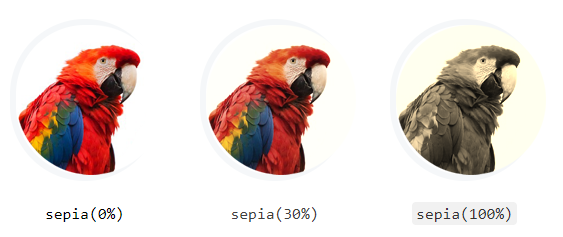
۹- اعمال افکت Sepia روی تصاویر
تابع ()sepia تصویر را به رنگ سوبیایی تبدیل می کند. مقدار ٪۱۰۰ یا ۱ کاملاً سوبیایی است. مقدار ٪۰ تصویر را بدون تغییر می گذارد. مقادیر بین ۰ تا ۱۰۰ درصد افزاینده های خطی روی افکت هستند. اگر پارامتر مقدارحذف شده باشد از مقدار ۰ استفاده می شود.
مثال
img.complete-sepia {
-webkit-filter: sepia(100%); /* کروم، سافاری، اپرا */
filter: sepia(100%);
}
img.partial-sepia {
-webkit-filter: sepia(30%); /* کروم، سافاری، اپرا */
filter: sepia(30%);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

نکته: از نظر عکاسی تناژ سوبیایی یک راه حل خاص است تا به یک عکس سیاه و سفید یک تناژ گرمتر (قهوه ای مایل به قرمز) دهد و کیفیت آن بهبود یابد.
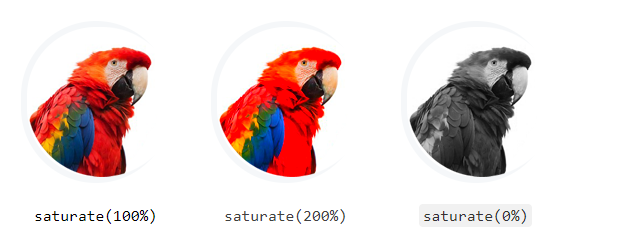
۱۰- تنظیم شدت رنگ تصاویر
از تابع ()saturate می توان برای تنظیم میزان اشباع یا شدت رنگ یک تصویر استفاده کرد. مقدار ٪۰ بدون شدت رتگ و اشباع نشده است. مقدار ٪۱۰۰ تصویر را تغییری نمی دهد. مقادیر دیگر افزاینده های خطی بر روی افکت هستند. مقادیر بیش از %۱۰۰ نیز مجاز است و تصاویر فوق اشباع را ارائه می دهند. اگر پارامتر “مقدار” حذف شده باشد، از مقدار ۱ استفاده می شود.
مثال
img.un-saturated {
-webkit-filter: saturate(0%); /* کروم، سافاری، اپرا */
filter: saturate(0%);
}
img.super-saturated {
-webkit-filter: saturate(200%); /* کروم، سافاری، اپرا */
filter: saturate(200%);
}
– خروجی مثال بالا چیزی شبیه به شکل زیر خواهد بود:

توجه: تابع ()url یک مرجع فیلتر برای یک عنصر فیلتر خاص مشخص می کند. به عنوان مثال (url (commonfilters.svg # foo. اگر مرجع فیلتر به عنصر وجود نداشته باشد یا عنصر مرجع یک عنصر فیلتر نباشد در نتیجه همه زنجیره فیلتر نادیده گرفته می شود. هیچ فیلتری روی عنصر اعمال نمی شود.