آموزش مرز (بوردر) در CSS به زبان ساده

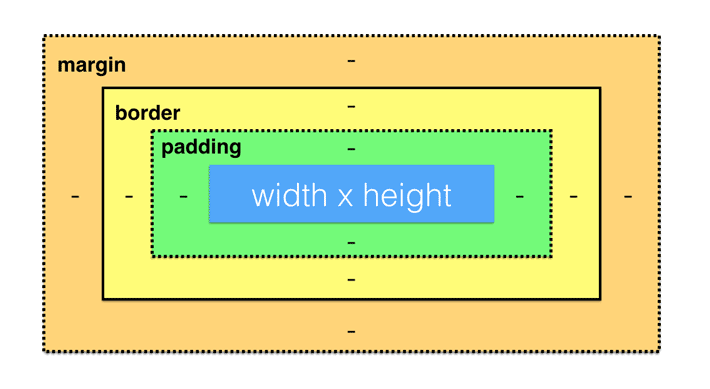
حاشیه در اطراف padding و محتوای یک عنصر قرار می گیرد.
ویژگی های حاشیه CSS
ویژگی های حاشیه در CSS به شما امکان می دهد تا ناحیه مرزی برای جعبه تعریف کنید. برای حاشیه هم می توان سبک تعریف کرد، مانند: خط پیوسته، خط دوتایی، خط نقطه چین و … و یا می تواند یک تصویر باشد. در بخش زیر شیوه تنظیم ویژگی های مختلف مانند: سبک (border-style)، رنگ (border-color) و میزان ضخامت (border-width) حاشیه توضیح داده می شود.
ویژگی border-width
ویژگی border-width، عرض یا میزان ضخامت ناحیه حاشیه را مشخص می کند. این یک ویژگی کوتاه شده برای تنظیم ضخامت هر چهار طرف حاشیه یک عنصر به صورت همزمان است.
مثال
p {
border-width: medium 10px thick 15px;
}
توجه: اگر مقدار برای ویژگی border-width فراموش شود و یا مشخص نشده باشد، به جای آن از مقدار پیش فرض (medium) برای ویژگی border-width استفاده می شود.
ویژگی border-style
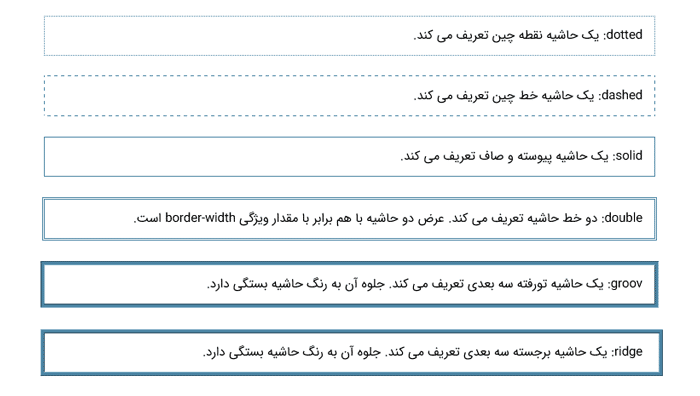
ویژگی border-style، سبک حاشیه جعبه را تنظیم می کند، مانند: پیوسته، نقطه چین و …. این یک ویژگی کوتاه شده برای تنظیم سبک خط برای هر چهار طرف حاشیه عناصر است.
ویژگی border-style ممکن است یکی از مقادیر زیر را به خود بگیرد:
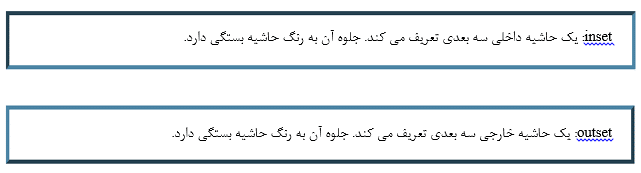
none, hidden, dashed, dotted, double, groove, inset, outset, ridge, solid.
none: حاشیه ای تعریف نمی کند.
hidden: یک حاشیه نامرئی تعریف می کند.


مثال
p {
border-style: dotted;
}
ویژگی border-color
ویژگی border-color یک رنگ برای حاشیه جعبه مشخص می کند. این ویژگی همچنین یک ویژگی کوتاه شده برای تنظیم رنگ حاشیه هر چهار طرف یک عنصر است.
مثال
p {
border-style: solid;
border-color: #ff0000;
}
توجه: ویژگیborder-color اگر تنها به کار رود، کار نمی کند. ابتدا ویژگی border-style را تنظیم کنید.
ویژگی کوتاه شده border
ویژگی border در CSS یک ویژگی کوتاه شده برای تنظیم یک یا چند نوع از ویژگی های حاشیه (مانند: border-style، border-width و border-color ) در یک قانون واحد است.
مثال
p {
border: 5px solid #ff4500;
}
اگر مقدار یک ویژگی border کوتاه شده حذف یا مشخص نشده باشد، در صورت وجود، از مقدار پیش فرض آن ویژگی استفاده می شود.
توجه: اگر مقدار ویژگی border-color هنگام تعریف ویژگی border برای یک عنصر (به طور مثال، border: 5px solid) حذف شده باشد یا مشخص نشده باشد، از ویژگی رنگ عنصر به عنوان مقدار ویژگی border-color استفاده می شود.
در مثال زیر، حاشیه یک خط سیاه صاف با عرض ۵ خواهد بود:
مثال
p {
color: black;
border: 5px solid;
}
اما، در مورد ویژگی border-style، حذف مقدار آن باعث می شود تا حاشیه ای نشان داده نشود، زیرا مقدار پیش فرض برای این ویژگی none است.
در مثال زیر هیچ حاشیه ای وجود نخواهد داشت:
مثال
p {
border: 5px #00ff00;
}